The new age of adding editing posts in WordPress is almost here. Two weeks ago, a feature plugin for Gutenberg, the eventual new post editor for WordPress, became available for the public. Previously, you had to clone the GitHub repository and then use Node to build it.
The release to the testing public has been met with very mixed reaction. On the one hand, there are people who believe it’s the next best thing. On the other hand, there are the people who think this will doom WordPress.
I happen to fall somewhere in the middle, though leaning a bit to the positive side. I’ve gotten the chance to play around with it a bit. There are parts that seem much easier to me in Gutenberg than in the normal editor. And then there are parts that are more complicated.
But most of all, I see that it has potential to be a game changer for WordPress. It just needs a lot of work to get there.
Solid design, much easier to focus
I tend to get distracted while trying to write a post in WordPress. Yoast SEO is the biggest distraction I face as I try to keep the readability score high. But I also tend to get distracted by the featured image, post excerpt and tags.
But I’ve noticed when I write with Gutenberg that those distractions tend to go away. Being able to hide things I don’t need to think about until I need to use them has helped me write faster. And I’m sure I’m not the only one.
Now, WordPress does already have a “no-distraction” mode in the editor. It’s right underneath the “visual” and “text” tabs at the top of the editor. But how many people actually knew that was there? If you’re just learning about this, then my point is proven.
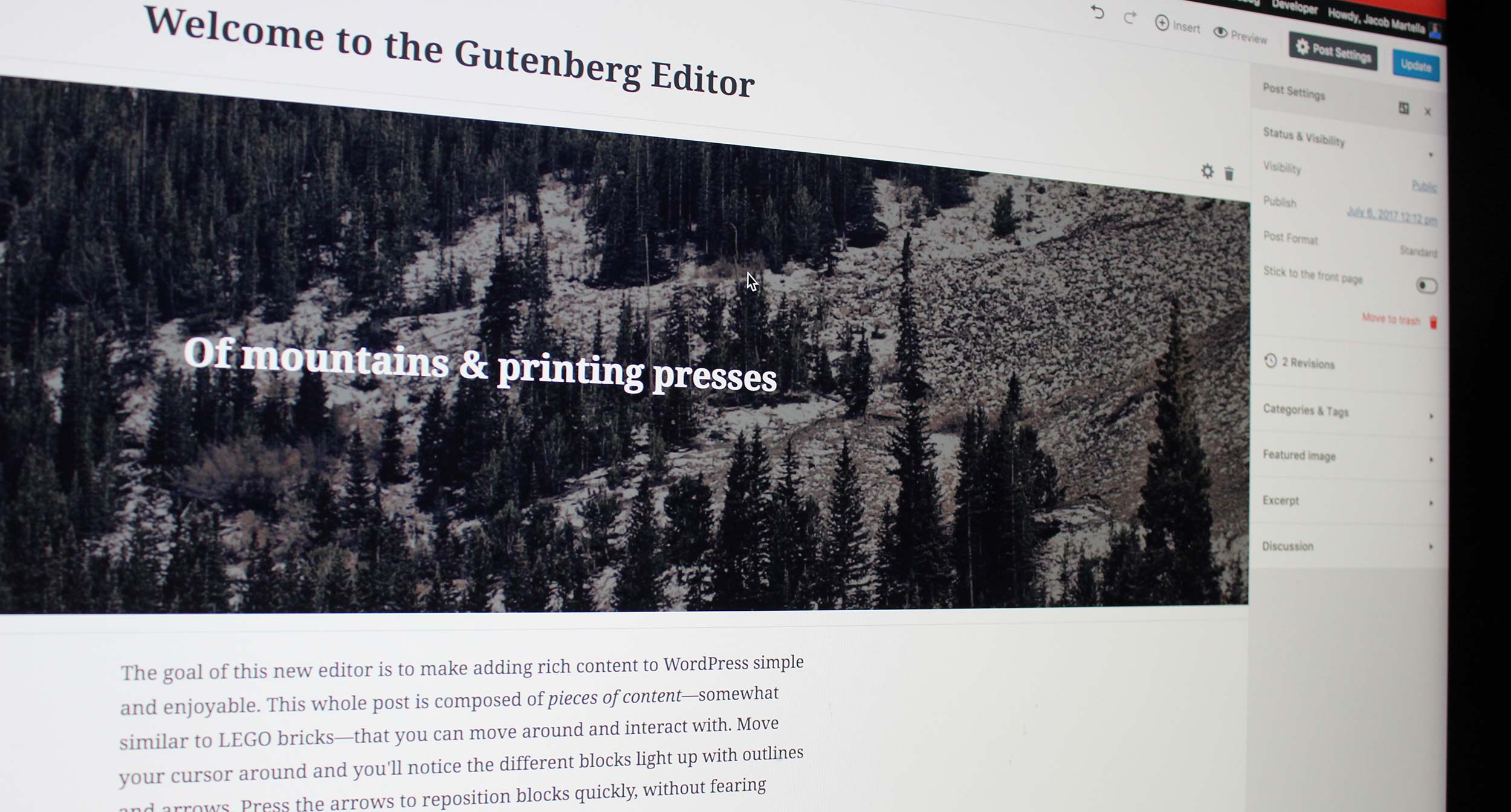
Gutenberg essentially comes as distraction-free editor on its own. Technically, you can make it 100 distraction free by closing out the sidebar on the left. But when it’s open, the sidebar takes up maybe 10 percent of the screen real estate. And most of the boxes there are closed by default. That makes it easier to just sit down and write.
Yoast SEO, you will not hold me captive for long!
A bit tricky to get used to
But with the nice changes to the style and layouts comes a bit of a learning curve.
Most noticeably, the main content editor has been broken up into blocks. Each paragraph is a block. Each image is a block. Every blockquote is a block. And so on and so forth. For those of us who have gotten used to the current editor, it’s a bit jarring to try out this new system. Right now, one tap of the enter key creates a new paragraph where as the same tap in Gutenberg is just a new line. You’ll need two taps to create paragraph in the new editor.
Still, it’s not really that bad once you get passed that hurdle. Everything makes logical sense in how it flows. And moving items to new locations in the post is simpler too. Need to move an image higher or lower in the post? Just hit the up or down button a couple of items..
Also, the new editor simplifies the custom fields into the sidebar. In addition to the usual suspects on the right side of the editor, Gutenberg places the meta boxes over there where they are expandable and collapsable. Now there’s no need to hunt around for different custom fields.
But the biggest change, at least for developers, is the change to the oEmbeds. Before you could paste a YouTube link into the editor and the video would automatically appear. But only hardcore WordPress people knew this. While this makes it longer for us, it will make it easier for the average user, who’s the main demographic for WordPress.
Changes, time still needed before it goes live
But Gutenberg isn’t without its issues.
For starters, the documentation feels a bit lacking, especially for those of us who are plugin developers who have custom fields and edit the current TinyMCE editor with our own buttons. The team developing the new editor has admitted that custom fields will roll out sometime in the near future. And they have the code for the default blocks on the GitHub page. But I, and other devs, would really benefit from a step-by-step guide to adding custom blocks.
Also, the development team needs to make sure that older posts aren’t broken with the new editor. If I need to go back to fix or update this post after Gutenberg is the law of the land, then I shouldn’t have to deal with errors or things not looking right.
But despite those concerns, I have high hopes for Gutenberg. I believe it will bring a much-needed change to the post editor and will help those who use WordPress for their blog or business but aren’t developers themselves. It feels like it will be much more intuitive and helpful. And even though it will cause more work for devs like myself, changing shortcodes for custom blocks will help the end users, which is the ultimate goal.
There’s a long way to go before it’s ready, but Gutenberg certainly has a lot of potential.