On Monday we talked about how SCSS and SASS are so much better than writing plain old CSS. But, the spiffier versions have to be compiled into CSS in order for the browser to read it correctly.
So we’re going to learn npm and Gulp in order compile SCSS into CSS. We went over what npm is and how to use it on Monday. And today we’ll go over Gulp and how to create a Gulp task to compile the SCSS.
So let’s get started.
What is Gulp
Gulp is a JavaScript task manager that can do many things for you, like compile SASS/SCSS, combine and minify JavaScript, optimize images for the web, run unit tests and even refresh your browser when you make changes. It pretty similar to Grunt as well and webpack, although webpack goes a bit further and can compile code for JavaScript frameworks like React and Vue.
For our purposes in this tutorial, we’re just going to focus on how we can use Gulp to compile our SASS and SCSS. But once you get comfortable with that, you can go out and try the other things. It’s an incredibly powerful tool.
Add in the necessary packages
So before we start creating our SCSS task in Gulp, we first need to grab some packages and call them in the gulpfile.js file that we will create.
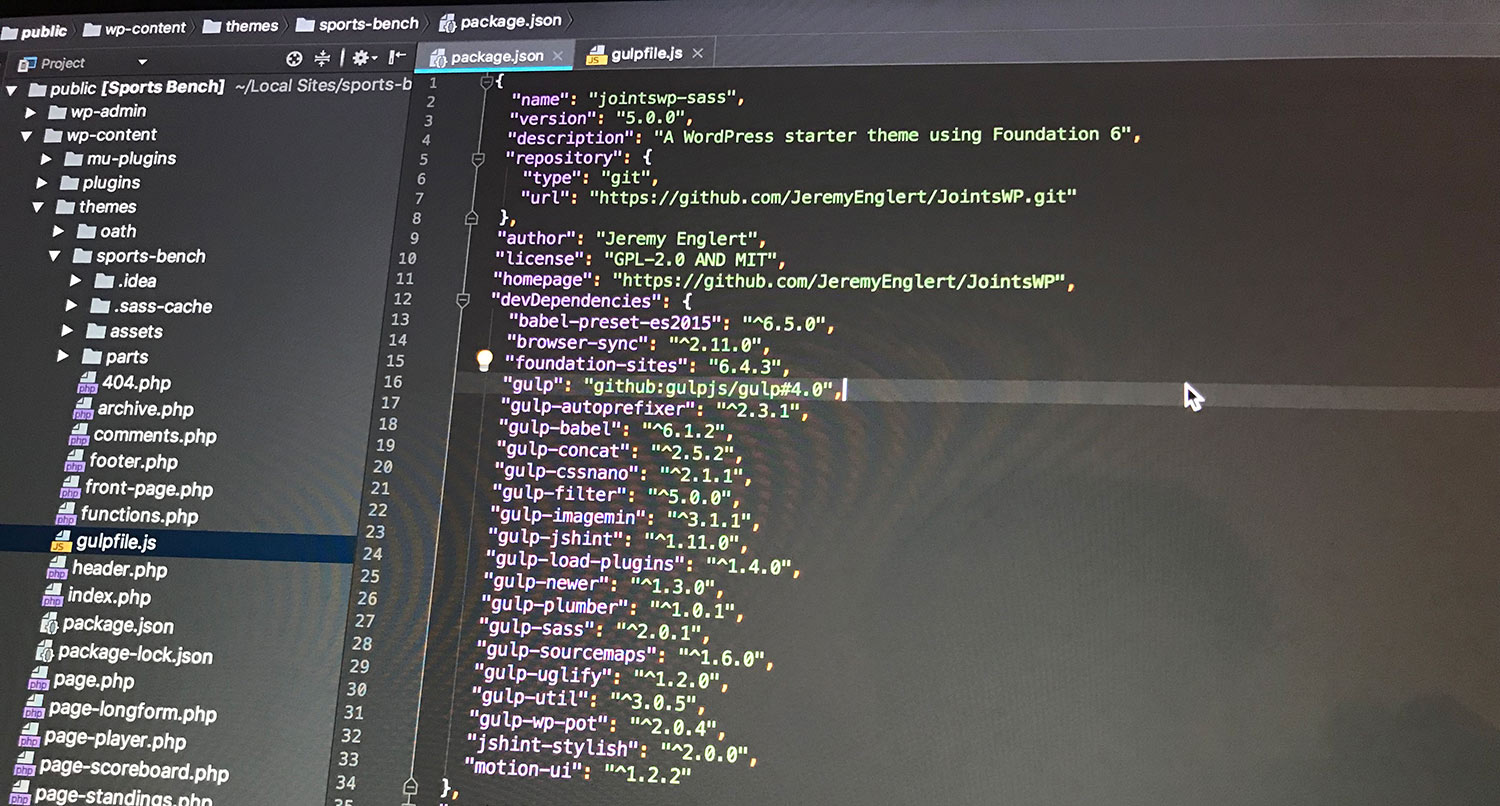
So first, we need to add some packages to our package.json file. Do note that this file should be in the root directory for your project. We’ll add the following packages as dependencies.
"gulp": "github:gulpjs/gulp#4.0",
"gulp-autoprefixer": "^2.3.1",
"gulp-concat": "^2.5.2",
"gulp-cssnano": "^2.1.1",
"gulp-filter": "^5.0.0",
"gulp-load-plugins": "^1.4.0",
"gulp-newer": "^1.3.0",
"gulp-plumber": "^1.0.1",
"gulp-sass": "^2.0.1",
"gulp-sourcemaps": "^1.6.0",
"gulp-uglify": "^1.2.0",
"gulp-util": "^3.0.5",
"gulp-minify-css": "^1.2.4"
Then you need to navigate to the directory in the command line and run npm install like we talked about last time.
After those packages are installed, create a gulpfile.js file and put the following at the top.
var gulp = require('gulp'),
gutil = require('gulp-util'),
filter = require('gulp-filter'),
plugin = require('gulp-load-plugins')(),
merge = require('merge-stream'),
sass = require('gulp-sass'),
rename = require('gulp-rename'),
minifycss = require('gulp-minify-css');
So now we have all of our tools ready to start writing the code to compile our SCSS.
Creating the task for compiling SCSS
Now we’re ready to write a Gulp task that will take the SCSS that we write and compile it into CSS that the browser can read.
So to get started, we call gulp.task(). This creates a task that we can call in our command line. The task function has two parameters, the first is a string which is the name of the task. In this case, we’ll call the task “styles” since we’re basing it off of JointsWP. The second parameters is a callback function where all of the magic happens.
Here in the function, we’re first going to essentially call all of our SCSS files. These should all be in some sort of SCSS directory in your project some where. If you’re using WordPress or if you have one master CSS file that’s called in the project, you’ll also need to call that too. So your first line of the function might look like this.
var places = ['./assets/scss/*.scss', './assets/scss/style.scss'];
Now, let’s make the compiling happen. So, we’ll declare a tasks variable and then loop through each of our files using the map method for our places array. If you have one master CSS file, like a style.css file in WordPress, you’ll need to run a check to see if the file being used at that moment is the master CSS file. Really, the only difference here is the location that the file will be sent to.
After that, we get Gulp to grab the source of the file, and then we’ll pipe it through somethings to get it to compile. So, after getting the source, we call the pipe function, which is how we chain tasks together, and then inside the pipe function we call the sass object. Since I’m using Foundation, I have a parameter that brings in the Foundation SCSS file, but if you’re not using it, you can ignore adding parameters.
Then we send the compile CSS file to it’s destination with .pipe(gulp.dest()), with the parameters being the destination for the file. And we’ll go a step further to minify the CSS so that the file is smaller. We do this by renaming the file with the .min file type and then running it through the minifycss function. And then once again we output it to a destination.
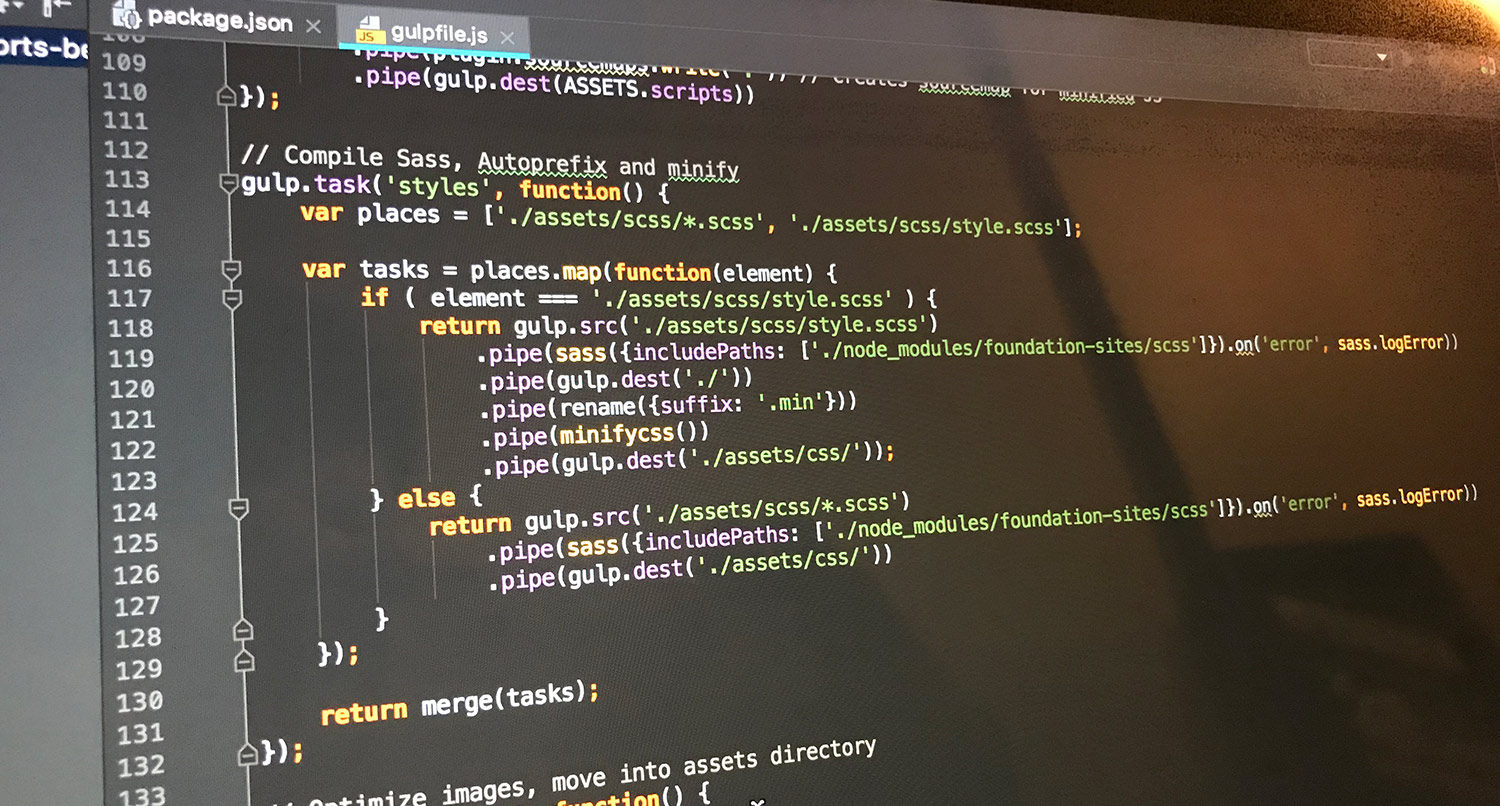
Do note that all of these functions are chained onto each other like how you chain methods in jQuery. So, our final styles task should look like this.
gulp.task('styles', function() {
var places = ['./assets/scss/*.scss', './assets/scss/style.scss'];
var tasks = places.map(function(element) {
if ( element === './assets/scss/style.scss' ) {
return gulp.src('./assets/scss/style.scss')
.pipe(sass({includePaths: ['./node_modules/foundation-sites/scss']}).on('error', sass.logError))
.pipe(gulp.dest('./'))
.pipe(rename({suffix: '.min'}))
.pipe(minifycss())
.pipe(gulp.dest('./assets/css/'));
} else {
return gulp.src('./assets/scss/*.scss')
.pipe(sass({includePaths: ['./node_modules/foundation-sites/scss']}).on('error', sass.logError))
.pipe(gulp.dest('./assets/css/'))
}
});
return merge(tasks);
});
But that’s not all we can do. We can also create a watch function that will watch our files for changes and then run our styles task when there is a change.
To do this, we create a new Gulp task and call it watch. Then we call gulp.watch(). This function takes two parameters, the files to watch and the task to run when it detects a change in one of the files.
So our watch task should look like this.
gulp.task('watch', function() {
// Watch scripts files
gulp.watch('assets/scss/**/*.scss', gulp.parallel('scripts'));
});
And now we’re finally ready to start writing SCSS and having it compile it CSS. And we’ll take care of that next time!
Other npm, Gulp and SCSS tutorials
- What is npm and how to use it
- What is SCSS and how to use it — Friday