Gutenberg is coming. Any moment now. At some point.
While the WordPress core team hasn’t released a timeline for WordPress 5.0 and the new editor, it’s still a great time for developers to learn more about Gutenberg and how they can develop with it. In fact, if you are a WordPress developer, you have to be using this time to learn more so that you’re ready when it’s finally rolled out.
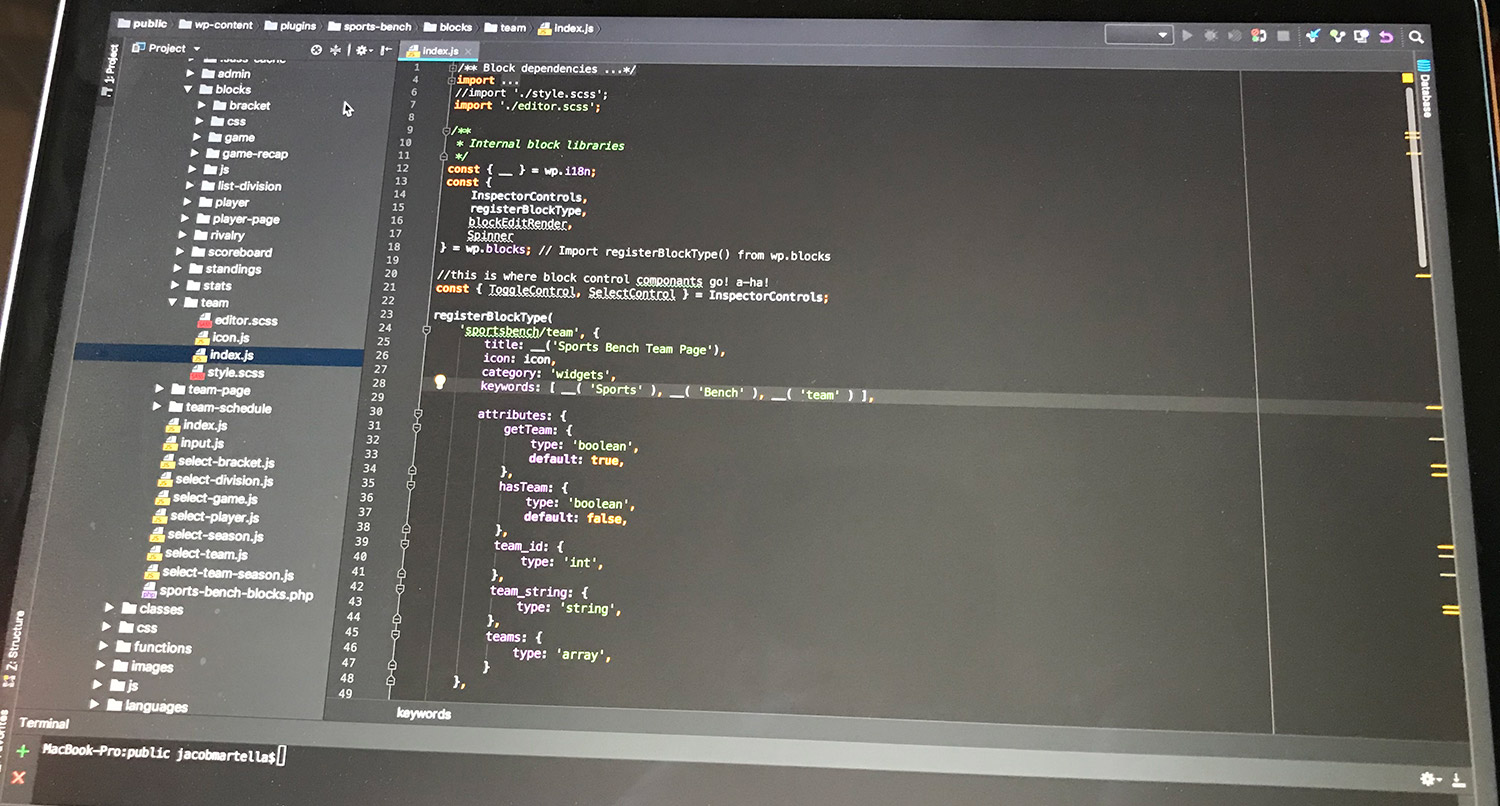
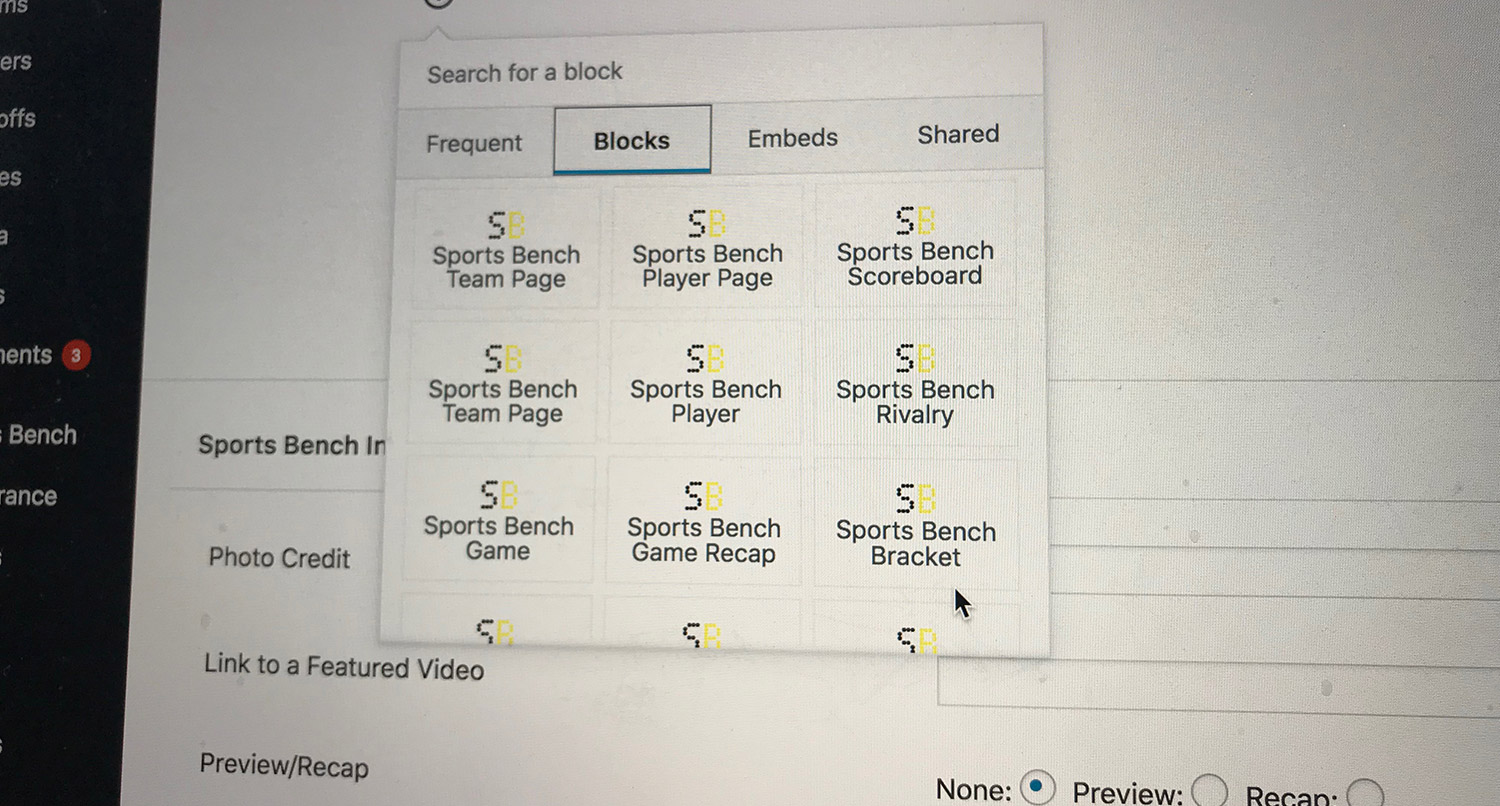
I’ve been using Gutenberg to write blog posts since the start of the year. And I’ve been learning how to develop with it since the start of March. I built a number of Gutenberg blocks for Sports Bench, which was a great crash course on how to develop with it. And I’ve continued to keep learning more about what I can do with it.
So, here are my thoughts on Gutenberg so far from a developer’s standpoint.
It’s a challenge at first
There’s no way around this: learning how to develop with Gutenberg is difficult at first. It’s very different from what we, as WordPress developers, are used to. It’s a paradigm shift, and we’re just going to have to adapt to it.
I remember first looking a Gutenberg and some sample blocks people had built and being completely overwhelmed with what was going on. It was all unfamiliar to me. But once I sat down and just went through all of the code, with the help of a Gutenberg course, I began to understand it more and more. While I still have a ways to go, I feel pretty confident in my ability to develop with it.
So a lot work is going to be required in order to get familiarity with the new editor and to feel comfortable with it. You’re going to need to do a lot of reading on it, if you haven’t already done so. You’ll need to take courses on it (I have a recommendation below. And you’ll need to jump into the source code over on GitHub.
In essence, it’ll need to be a job of sorts for you to learn what Gutenberg is and how to use it. Then as you learn more and start to learn the in’s and out’s of Gutenberg, the challenges become advantages.
Need to learn JavaScript
One of the biggest challenges that developers will face with Gutenberg is the change from primarily using PHP to JavaScript. The new editor is really the first key part of WordPress that touches something normal developers use with JavaScript. For years we’ve had the tried and true PHP; now we have to re-learn how to do what we did with PHP in JavaScript.
But this shouldn’t really be too much of a surprise. After all, at WordCamp US 2015 Matt Mullenweg challenged those who develop with WordPress to “learn JavaScript deeply.” And with popular JavaScript frameworks like Angular, React and Vue, it was always a matter of time before WordPress went down this road.
Before you start with Gutenberg, you’re going to need to be sure you have a strong foundation in JavaScript. You don’t necessarily need to know a specific framework, although that will help with some concepts. But you need to know advanced JavaScript and how to compile things. Otherwise you will get lost, and it will be very hard to figure out what’s going on.
Once you get going, it get’s a lot easier
All that being said, it does get easier the more you learn and the more you do with the new editor. The more you learn about how to use the JavaScript to make everything work, the more confident you get about what you can do.
For example, at the start of March I struggled to figure out how to make Gutenberg blocks. Everything felt so foreign. But as I went through it slowly, with the help of a course by Zac Gordon, I began to understand how it all works and what I need to do to accomplish the block I want.
Now, I can create dynamic blocks with attributes with ease. I don’t quite know how to do some of the other bigger blocks, but I now have the confidence to tackle those blocks because I’m more familiar with what’s going on in Gutenberg.
So if you haven’t developed a Gutenberg block yet, start small. Learn how it all works and build up your confidence. Then try creating more complex blocks. You’ll find that it becomes much, much easier.
Take Zac Gordon’s course
One final thing: I highly recommend the “Gutenberg Development” course by Zac Gordon. I happened to stumble onto this incredible resource when I was trying to build blocks for Sports Bench, and it made me understand Gutenberg in a whole new light.
The course currently costs $79 but it is worth every dollar. You’ll come out with a better understanding of Gutenberg and ready to do amazing things with it. So check it out.
Otherwise, just know that learning to develop with Gutenberg is going to take time and is going to be a challenge, but at the end of the day, you’ll still be able to do amazing things with it.