Back in May, the General Data Protection Regulations out of the European Union went into effect. The new rules protect EU citizens and anyone in the EU from websites using their information in ways they don’t approve of.
For the most part, the rules went into effect with a whimper as most sites were ready to go. But one site made a bit of a splash on Twitter.
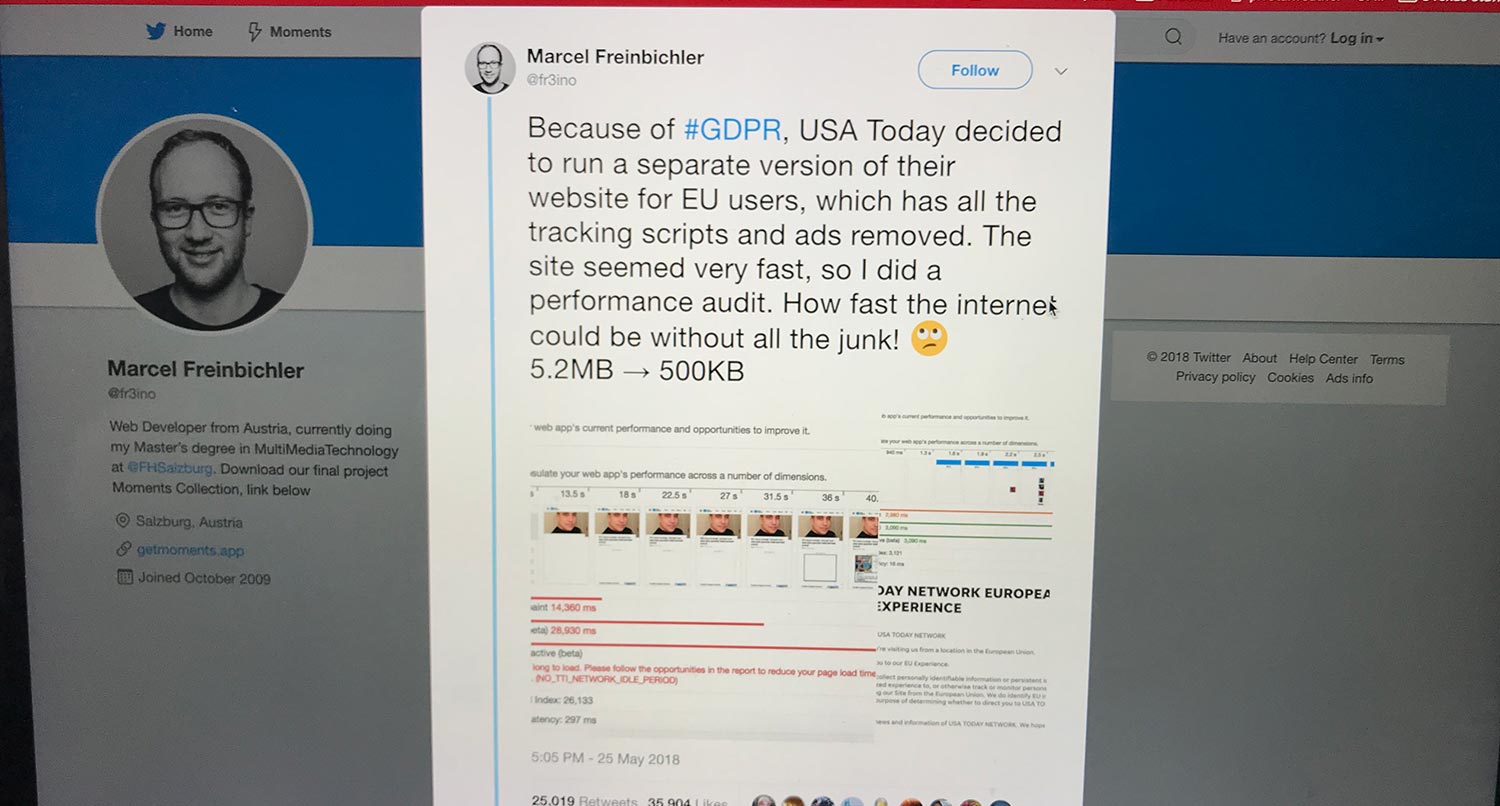
USA Today scaled back their website for EU visitors and the load-time results between the EU site and their normal site were insane.
@USATODAY launched a lightweight version of their site for the EU to comply with #GDPR. The US site is 5.5MB and contains 835 requests loaded from 188 hosts. When loaded from France it's 297KB, 36 requests and contains no 3rd party content. And it's a lot faster! #perfmatters pic.twitter.com/2EZTIlGsPd
— Paul Calvano (@paulcalvano) May 25, 2018
There was roughly a 5.2 megabyte drop between the normal and EU sites. The result was a much quicker load time for the site and a better experience. So what can we, as web developers and site owners, learn from this inadvertent case study?
Time to rethink what we put on sites
So first and foremost, this is a massive wake up call for anyone who has a website. We need to think about what we put on our websites. Just like in design, everything must have a purpose. If it’s not needed, it shouldn’t be there.
The problem is that some people create clutter on their sites that visitors have to maneuver around. And this isn’t just limited to that newbie that just created their first ever blog and is stuffing it with plugins and widgets because they can. As this shows, people who should know better, especially newspaper people, even have this over clutter problem.
So it’s time for everyone to review the rules of design, and to think about what we put on our websites. Ad networks and the like are going to slow down the load time a lot, so do we really need all of them? Do we need a million videos that autoload on the site too? It’s time we figure this out.
Our duty to visitors
Along those same lines, we, as website developers and owners, owe it to our visitors to give them the best experience possible. And as this USA Today example shows, we probably aren’t doing a good job of it.
We should be focusing on a great user experience, rather than what’s cool or what means the absolute most money. This means not making so many offsite resource requests and limiting what we’re expecting users’ browsers to download to see our sites. We can’t just throw the kitchen sink and expect people to come back when their experience is subpar.
Of course, this is a balancing act between the UX and making the site functional and . Newspaper sites need ads for revenue. It’s just a fact of life. But maybe we can come together and find a happy medium to give users the experience they expect.
Simple is better
Earlier this year, I began subscribing to The Athletic, which is an online only sports publication with dedicated writers to sports and cities. I was intrigued by the journalism, naturally, but what really convinced me was the look of the site when I was reading a story.

Take a look at this. Look at all of this wonderful white space. No ads, no popups, no distracting backgrounds. Just the text and the images to help convey the story. So refreshing that I just had to subscribe.
Now, the one caveat here between The Athletic and your typical newspaper site is that The Athletic can get away with no ads since it’s fully subscriber based. Other newspapers still have to sell ad space to generate revenue.
And that’s completely okay. I get it. That’s just what the business model is. But I think it’s worth taking the time to figure out how the ads integrate into the site and to make sure it’s not overdone.
Just remember, simpler is always better.
So take this example from USA Today and compare it to your own sites. Check the user experience and make sure it’s great. Because at the end of the day, that’s what matters.