Finally, we’ve come to the end of our tutorial on npm, Gulp and SCSS. And this is where all of the fun happens.
Today we’ll learn about SCSS and how it’s so much better than plain CSS. We’ll go through the syntax of SCSS and how to add variables and functions. And I think you’ll find that you’ll never want to go back to normal CSS.
So let’s get started.
The syntax of SCSS
The basic syntax for SCSS is pretty similar to regular CSS. You have your selectors and then the property rules inside of curly brackets.
But where SCSS really has the advantage is in how you can nest selectors inside of other selectors, reducing the code you need to write. Take for example the following lines of SCSS.
So when we compile this code, the selectors are going to look like this.
.sidebar {}
.sidebar .widget {}
.sidebar .widget .widgettitle {}
.sidebar .widget:last-child
It’s as simple as that. And if you need to add a pseudo class or an additional selector for an element or anything that in normal CSS would have no space between selectors, you’ll use the ampersand (&) symbol before the other selector.
Functions and Variables
Another amazing aspect of SCSS is the ability to add and use variables and functions much like you would with other programming languages.
You can define a variable in SCSS like this.
$light-blue: #3E7EA8;
And then you can call that variable inside the SCSS code and it will print the value of the variable when it compiles.
Functions, or mixins as they’re called in SCSS, are a bit trickier, but not much more difficult than normal functions. To define a function, you first call @mixin and then the mixin name and any parameters. Then inside the mixin, you print the property rules.
So a sample function might look like this.
@mixin playfair( $font-size: 18px, $color: $off-black, $font-weight: 400, $text-transform: none ) {
font-family: 'Playfair Display', 'serif';
font-size: $font-size;
font-weight: $font-weight;
color: $color;
text-transform: $text-transform;
}
Then you’ll call it in the CSS by using @include and then the function name and the parameters.
@include playfair(18px, $light-blue, 400, none);
Like with functions, when the code compiles, the properties will be printed inside the selector where you call the mixin.
Typically, for large projects, you’ll want to keep your variables and mixins inside of a separate file from your other CSS files to keep the code clean. You can import such a file by using @import and then the file name.
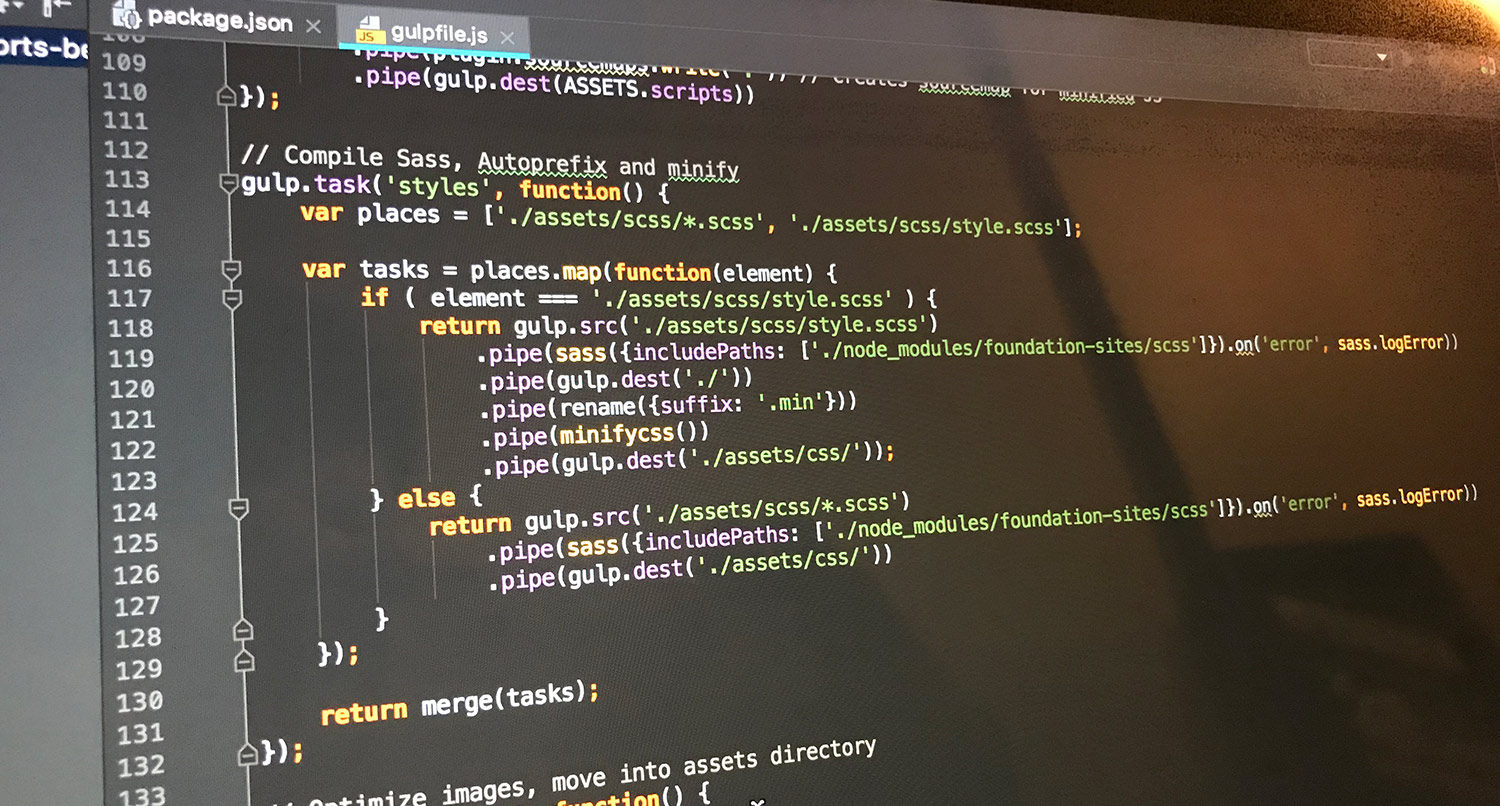
Compiling the code
Now comes the simple part of compile our SCSS into readable CSS for the browser. We took care of the hard part of this process last time when we set up Gulp, so now let’s call our Gulp task.
To run the SCSS compiler task, navigate to your project in the command line. Then type in gulp styles. The task will then run and let you know if it finished and print out any errors if something went wrong. If all went well, you can go find your CSS file(s) at the location you defined for the finished files. And now you have usable CSS with minimal work.
You can also call gulp watch in the command line before you start adding to the SCSS file. This task will run in the background and call the gulp styles task by itself whenever you make a change to an SCSS file. This is great when you’re doing a lot of work on styling for a project.
Sample SCSS file
Finally, I just want to give you a brief sample SCSS file to help you understand how it works. This is from the sidebar.scss file for this theme.
But that’s all for SCSS. It really is a great tool once you get it down. And you will forever hate to write plain old CSS from here on out.