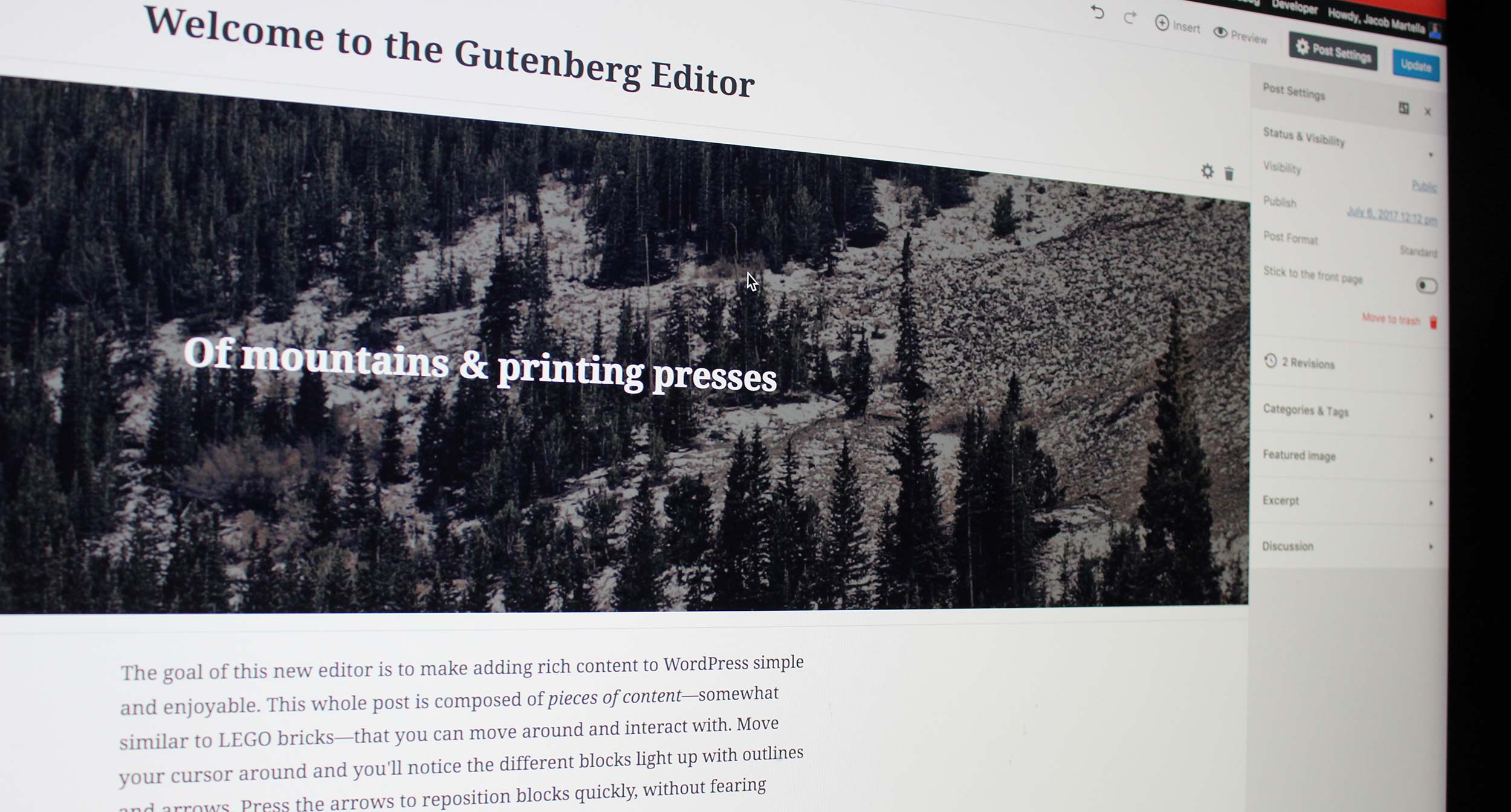
Ever since the Gutenberg plugin was released in late June, there’s been much debate over the eventual new editor.
One of the more contested parts has been the way it handles oEmbeds and shortcodes. Currently, to add an oEmbed from YouTube, you just need to paste the link into the editor. And adding a shortcode is fairly similar.
But that’s all going to change with Gutenberg. Now there will be these custom boxes that can be inserted into posts that will replace the old oEmbeds and shortcodes used today.
That change has been met with a sizable chunk of resistance. But after playing with the editor for some time now, I don’t agree with that. I think making that change will make posts much easier to create and help move WordPress along.
Everything is better organized
One of the biggest pluses for Gutenberg, in my opinion, is the organization of it all. It feels easier to just write with the way things are laid out in the editor.
And the way the shortcodes and oEmbeds are put into the layout are a big part of that.
In my experience as a writer in WordPress, I’ve found that it’s very easy for the TinyMCE editor up top to get cluttered with buttons. Four of my plugins have buttons up at the top. And honestly, it can kind of get distracting very easily, especially trying to figure out where the button that you need is.
With Gutenberg, everything is in nice, neat rows under one spot. And that one spot hides the custom blocks until it’s clicked. That means the editor is free from clutter until the user needs it. And that
I know some people like having that stuff in front of them all the time, but sometimes less is more. And after playing with Gutenberg some, showing less options all the time makes for a more enjoyable writing experience, at least for me.
Better for the developers
Also, the new system looks like it will be better for developers. Yes, there’s going to be a steep learning curve, especially since it uses JavaScript instead of PHP. But for developers who have buttons in the TinyMCE editor that open up modals, this will be a much better system.
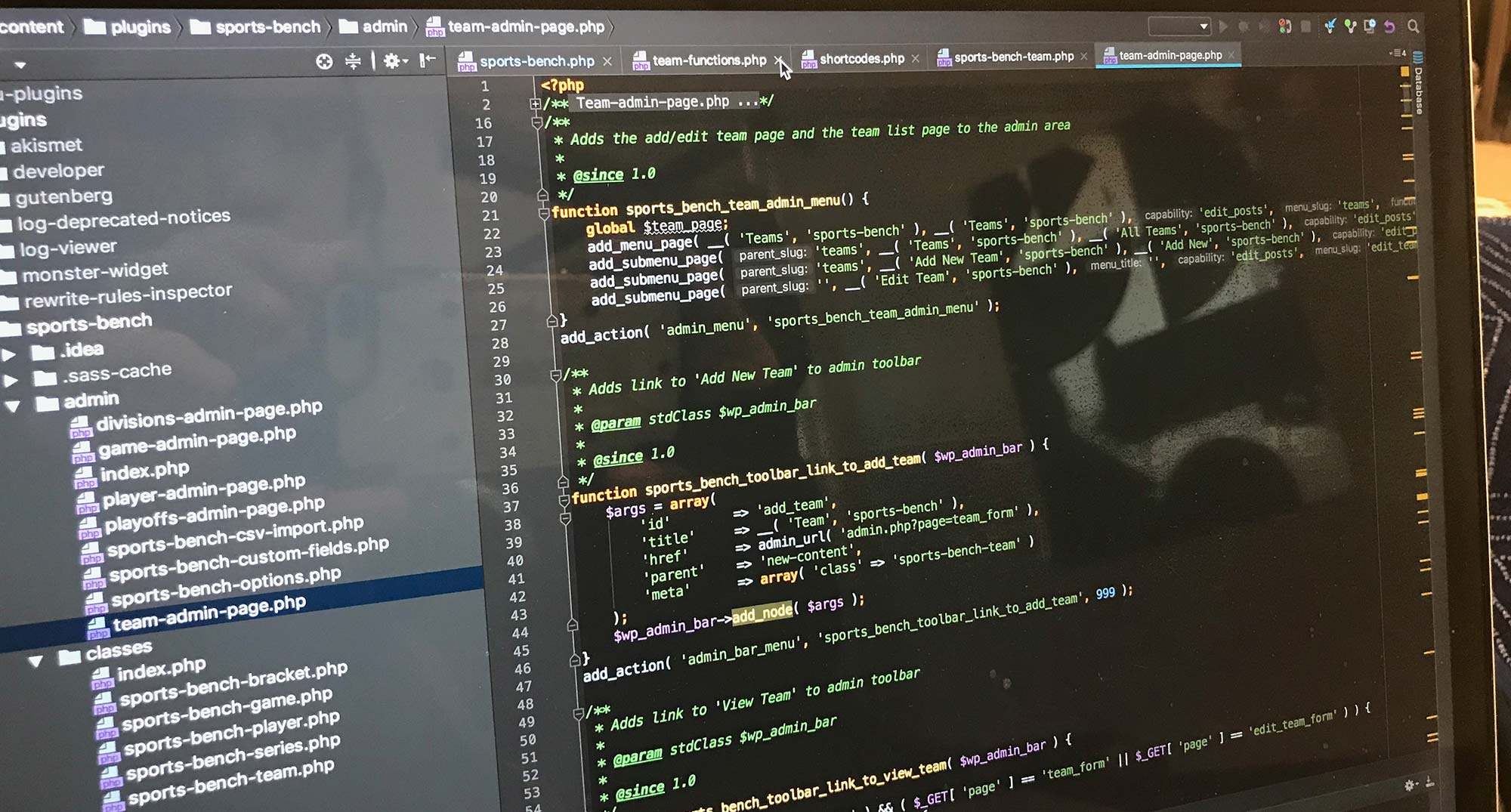
Currently, for Sports Bench, adding a button for the shortcodes that opens up a modal adds three extra PHP file, some of which are confusing and somewhat pointless. Needless to say, I’ll be happy once all the shortcodes are in and I can forget about that code.
But with the way Gutenberg does the same thing, there’s only one JavaScript file added and simply enqueueing that in the PHP. That’s it.
Now granted, I’ll have to create one JavaScript file for each shortcode in the plugin, but that’s more of an exception to the rule. For almost everyone else, this will reduce the amount of code needed for these modals, plus I the new way will look better as well. And that’s a win for everyone.
Easier for users
But most importantly, this is going to help the end users, and that’s the most important piece of the puzzle.
Most of the people who use WordPress are not developers. They’re not the ones who stay up-to-date with everything. And most of them don’t know how to do oEmbeds. In fact, I was surprised by how many of my fellow journalism classmates who had no idea about this feature.
So Gutenberg makes adding oEmbed-type objects easier and more visible to the entry-level user. But on top of that, it also makes adding shortcodes easier for them as well.
Currently, I’m working on some features for the next version of Sports Bench and some of those features are shortcodes. At this moment, the user has to hit a button at the top of the editor, select their shortcode and then the options for that shortcode. To me it doesn’t seem too difficult but to a first time user it might all be Greek.
However, with Gutenberg, I can make a custom block for each “shortcode” I have, listed them individually in the custom blocks section and then in that shortcode have the options for the user to select. That just feels easier and more like the editors of Wix and Squarespace, which are WordPress’ competitors.
Now, as I said a couple of weeks ago, Gutenberg still isn’t perfect. There’s a lot that needs to be changed before it gets rolled into core.
But the new way of doing oEmbeds and shortcodes is not one of those items. Instead, it’s one of the things the new editor does right. And once we developers get over the change, it’s going to be a whole lot easier for everyone else.