Hey there and welcome back!
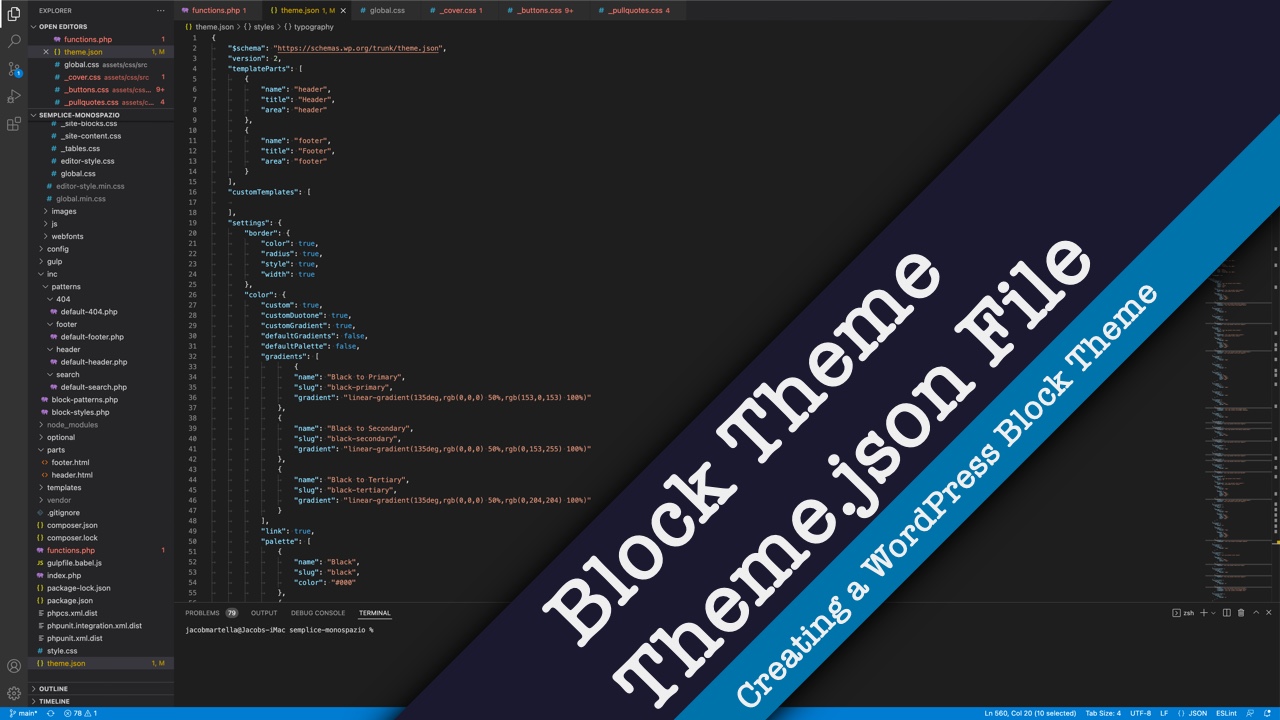
So last time we took a look at the theme dot json file as well as some of the styling that we have to do to get this theme ready to go. Today we’re really going to get into the fun part of creating block patterns.
If you don’t know what block patterns are, basically they are a collection of blocks that you can arrange and then save in a file in the theme. And that grouping of blocks can be used on any post, page, template, custom post type – wherever in the block editor.
It’s a really powerful tool, and once you get the hang of creating block patterns it’s really, really cool and really, really easy.
So today we’re going to take a dive into those block patterns.
Before we get started, if you want to see more videos in this series on creating a block theme or more videos on WordPress development or web development in general, be sure to hit the subscribe button and to ring the bell for notifications.
Now let’s get started.
Okay so before we get too far along with the block patterns, I do want to circle back a bit and talk about the structure of this theme and the files that you see when you go to the GitHub repository, which is linked to in the description below.
So really it looks similar to any theme that you might have developed or looked at. All of our assets like images, CSS, JavaScript and web fonts are here. And I really just putting them into the source file. And then when it compiles it has two files that we use.
Config and Gulp have some build tools. You don’t really need to dive into them if you don’t need to touch them. This included folder is actually a hold over from what we had previously with block patterns which I’ll talk about here in a bit. But you don’t need to worry about that too much. I still have it in the starter theme, which I’ve also linked to down in the description below. I think that’s a great place to put things like blocks – like custom blocks with your theme and put them into the included file.
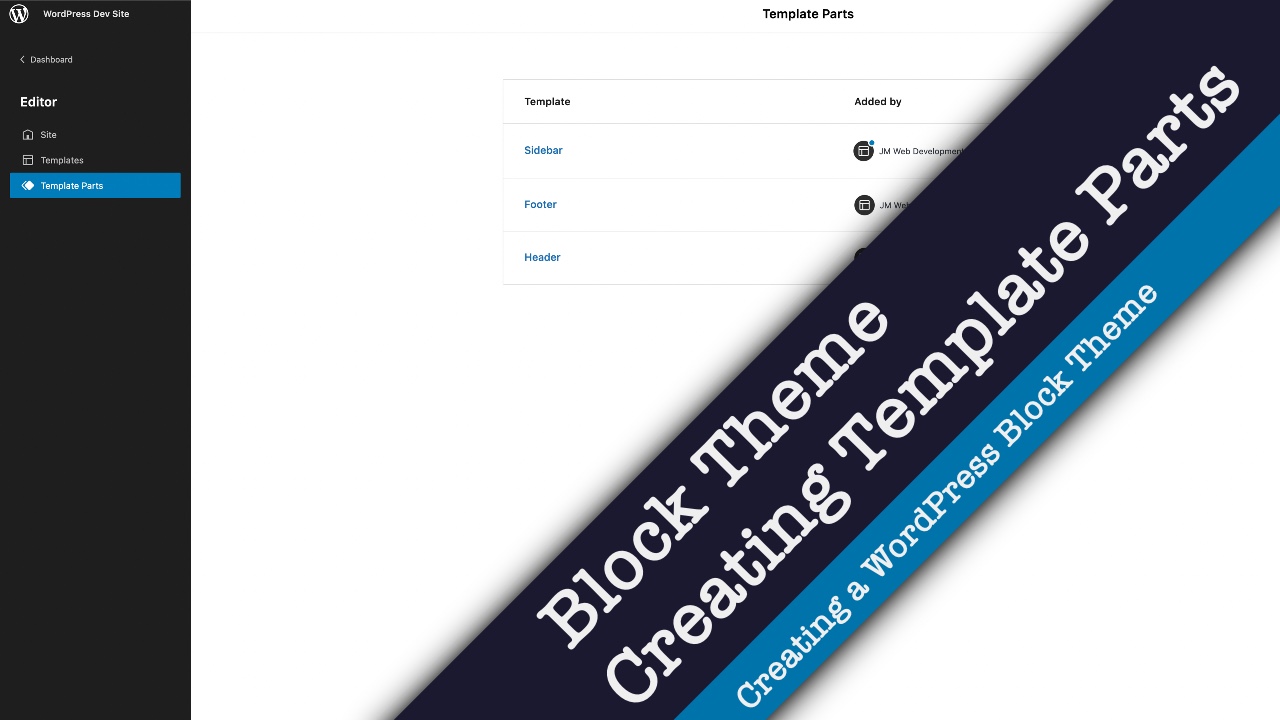
Languages for the translations that we have. And then parts is where you have the different parts like the footer, the header and then we have a sidebar, which we’ll get to later on down the road.
And then we have patterns, and this is where we’re mostly going to be today is in this patterns directory. Before WordPress 6.0, we had to use PHP to register the block patterns. We’ll discuss this in a little bit. But now we can use this patterns directory in the top level of our theme directory to basically register all of our block patterns right in the theme. You don’t have to worry about the functions.php or any of that. So that’s where these go.
Styles we’re going to get to towards the end of the series, but if you have different theme styles like different colors or dark mode, that’s where this would go.
Finally we have the templates directory. And this is for the 404 (template), the archive, the author, those sorts of things. And we’ll get to that really next time when we really start to build out the theme and the different templates.
And then finally basically you obviously need the functions dot php file, which we’ll dive into here in a bit with block patterns. You have your style dot css. As you can see it’s empty. It’s a placeholder. All of our styles on the front end are being loaded here in the global min css file. All of them for the backend are being loaded in the editor styles.
So something that’s simple and then the theme dot json file. And then the screenshot and then for the theme directory you need the readme files.
So that’s basically an overview of the structure. I should have done this last time, but it makes maybe a little bit more sense especially now that we’re diving into block patterns.
Now with the block patterns, the first thing we need to do is come over here to the functions dot php file. Here I’m removing the support for the core block patterns just because some of the styling might not look quite as great with our theme and we don’t necessarily need our users to be able to use them. They can grab them from the block patterns directory on WordPress dot org if they wanted to.
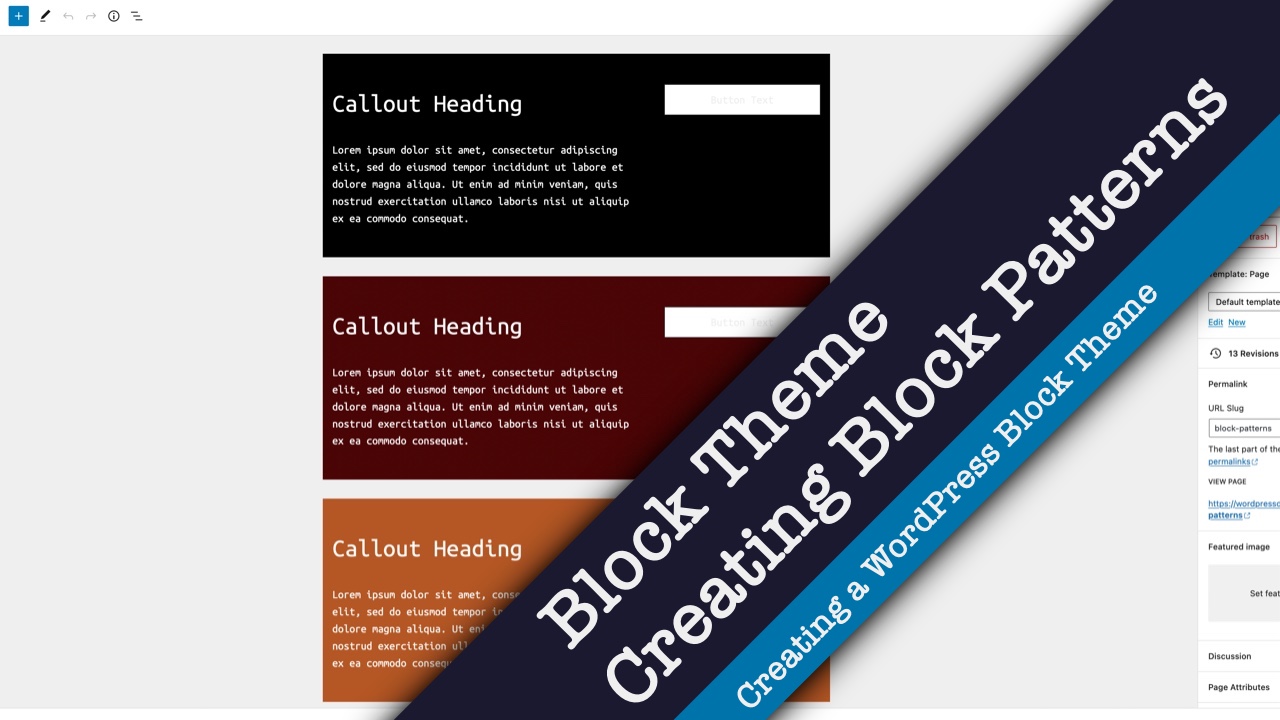
The other big thing we’re doing here is we’re registering our block pattern categories. So as you’re going to see, we’re going to have a bunch of different block patterns for all of the various templates. There’s a 404 block pattern. We have a bunch of callouts, which we’ll walk through how I created those because they’re super simple and they’re a super easy way to dive into block patterns if you haven’t done them before.
And then one for columns, footer, header, a grid query or list query. We’ll dive into those a little bit more about how I built those. Layouts, search, sidebar, all of those.
So we register them here. And then when we dive into how to create block patterns, you’ll see where we add those so that are different block patterns go with the correct categories.
But again, all of this code if you want to take a look at it, copy it or change it or whatever, is in the GitHub repository I’ve linked to in the description below.
So before we actually build out a block pattern, I want to walk through the structure of the file for a block pattern.
Now as I mentioned earlier, now with WordPress 6.0 all we need to say “hey WordPress, here’s a block pattern,” for themes is to have a patterns directory in the top level of your theme directory. And then just place it here, and then you just need this code right up here.
Now before we go too far along, I do want to say that this process is different if you’re adding block patterns through plugins. You still have to go through the old way. And I’ve linked to that down in the description below as well. It’s roughly the same but there are enough differences. If you were building block patterns for themes in WordPress 5.9 or before, it’s basically that way.
And if you’re completely new to block themes or block patterns you might just want to read over the documentation for them.
But really all we need in the header is the title and then the slug. It can be anything. I just to make it easy and to make it stand out from other theme or other plugins. I have the name of the theme. This all right here will get changed to the actual slug for the theme like when I run the bundle function when I’m bundling the theme together.
And finally we have the categories right here. And that’s what we talked about when we built the categories. You take the slug and you place it here. And viewport width you can do sort of whatever. You don’t have to mess with that too much.
And then finally this is where we place the HTML. That would create what you see in the block editor as you’ll see here in a second. This is where we’re going to place that. And that’s how we can see it on the front end.
Okay so I’m going to create a new callout block pattern. We’re going to do it completely from scratch just to walk you through how to create a block pattern. And then we’ll move on and do one with a grid post blog query, which is going to be a bit more complicated.
So the first thing I’m going to do is I’m going to come over here and going to create a new file. And then I’m going to copy this from up here.
So to create a new block pattern, really I highly recommend doing it through the block editor. You can do either a new post or page. It doesn’t really matter. You’re not going to save this.
So the first thing that I like to do is to just create a group as sort of a container block. And again if you’re sort of new to the block editor, you can use “slash” and then you can search for different blocks. It makes it really simple.
And then so for our block we’re going to make it full width. And then with the group block you can say the content, like the normal block width, within the group is going to be certain pixels, and then if that block is align wide it’s another certain pixels. Or you can just inherit what’s set in the theme dot json file, which we’re going to do here.
And then, let’s see, we’re going to add in a little bit of padding on either side. So I like to do about 50 for the top and bottom and 15 on the sides like so.
And then let’s give it a background, kind of like a light blue background. And then any text within that is going to use black so that we don’t get accessibility issues. Because that is something you should always care about.
All right so with our callout we’re going to have text and a description here on the side and then a button over here. So let’s choose this one and then we’re going to align it wide. And then we’ll add a heading. And then we’re going to add some text. I’m just going to use lorem ipsum text because it’s super simple and super easy.
All right so now we want to come over here and we’re going to add a button block. And this will link off to whatever we want it to be. And you can make the width – I like to make it like that. We can vertically align it. Actually here we go. Align our content middle like that. And then we’ll jump back.
Now one thing with block patterns, as you’ll see here in a minute, is when you insert it in, everything becomes editable. And when you edit it, you don’t change the actual block pattern. So you can repeat block patterns and they can be different. You can change the content without destroying the content within that block pattern for other uses.
There used to be something called reusable blocks where if you edited that in a page, it would change it everywhere else. That’s not the case here. So you don’t have to worry about it.
And then when we would insert it in we would add in a link here. No sweat. And really this is our block pattern.
And then over here we’re going to give it this css class. So then we can get it in different ways or whatever in the css if we needed to.
So now we have the code for this pattern, and you can copy it – command + c if you’re on a mac or you can hit copy. And you can see that we copied it.
Now we could post it into this file right here. We can post it in here, however there’s a bit of an issue, and it’s something that’s a little bit tricky if you don’t know about it beforehand. This doesn’t quite work perfectly.
So we have to unescape the string in order for it to work. Now how I do this I found this online from code beautify, and it has worked perfectly for me. Just paste in what we’ve copied, hit unescape and then I’m going to grab the resulting string and copy it. And then I’m going to paste over it. Hit save. And now we should be good to go.
Why this matters I’m not entirely sure. I was testing this with 5.9 and there were issues. They might have fixed it with 6.0. I’m not sure. But at this point it’s what I do. I’m used to it. I’ve linked to that site in the description down below as well. Super easy to use. Very intuitive.
So anyway now we have our block pattern built. And we were able to save this.
Now I’ve reloaded the page, and we should be able to – let me go over to patterns. You can see all of the other pattern categories. We come over to callouts. And here is our test pattern. And we can hit that and there we go. If you want, we have the one with the black background you can paste there.
For the default ones in this theme I’ve just made them the normal width not the wide align, but obviously you can as we come in here you can totally just do that and it’s like before. And then you come in here to columns and boom.
And you can do this with any block pattern, and it’s a lot of fun. I’ve noticed especially now working on a more premium portfolio theme with FSE that the build process is so much quicker because I’m not having to worry about writing PHP and then writing CSS and then maybe some JavaScript and then hitting save and reloading the page and being like “uh that’s not quite right”. And then doing the process again and being like “uh that’s still not quite right”.
Instead I can see it all right here visually in the editor, hit copy, save it in the file and I’m good to go. It’s absolutely wonderful.
Okay so before we go for today, I do want to go through something more advanced with block patterns, and that’s the query grid that I have set up with this theme as an option for you to use. You can use either the list view or the grid view.
So I’m going to create the grid view here. It’s a little bit more complicated than the list view. So like before I’m going to create our group. I like to make things full align. And then we’ll add normal padding. So we’re going to come here, and we’re going to get the query loop. And we’re going to start basically blank.
And then sort of by default the query loop gives you a couple of options. You can do a list like this or a grid. And then we can set the number of columns. Also with the query loop you can choose the post type, whether it inherits it from the template or whatever. You can also show the number of items per page, so we can put 12, and we can see that those loaded here.
And that is one of the trickier spots sometimes if you click off of something it can be a bit tricky to click back into it. And then we’re going to make this wide align.
Okay so now I really want to start basically over. I don’t want anything here. And that’s not going to let me (do it). This is a little bit tricky. Things kind of happen. You can’t quite start completely from scratch. You have to start from somewhere, so instead we’re going to get the featured image for the post and we’re going to put that over top the title. Actually something that I want to do is add another group, and within that we’re going to put the post featured image like that. And then our heading. Actually. Again you can see how easy this is. I’m changing my mind but it’s not super challenging to have to go back and redo anything.
I want a group. You can also see that how while I’m doing that it’s changing every other version right there which is really cool.
Okay now we’re good. Now I want the post title like so. And then we’ll do post category. And then post excerpt. And then instead of that for the read more there is a read more block now that we can use. You do still kind of unfortunately have to do things a little bit trickier. I’m not the biggest fan of it.
I do wish that this block – the read more block – would get more options, make it more like a button because we can’t quite do that yet. But whatever.
We’re going to do that. And then finally we’re going to get a little crazy. So the background for this is going to be the primary color. And text like that. And then we do need a little bit more padding over here. So we’re going to like that. And then we’re going to need to come in here update these colors like so. We’re going to need a little bit more. I don’t want the background, here we go.
And then we’re just going to go back up and we’ll add padding to the bottom like that.
Now we have a grid view for our block pattern. And we can come back here and go all the way out and hit copy. Do this and unescape it and we can copy it into the file, and we’ll be able to add in this same exact view for listing out our posts wherever we want. And it can be on the archive dot html, the index dot html, author, category, wherever. And I have a few of them over here in the block pattern section already. And you can go into any of the files, customize it, change it to be whatever background color you want. Super simple and really allows users to customize how their website looks.
Once you master the art of creating block patterns you can really do anything you want in so little time compared to what we used to have to do.
So it’s just a great tool that we have now as theme developers. And I highly encourage you to go around and play with it. If you don’t want to use this theme or the starter theme that I have, go out and get TwentyTwenty Two and check it out.
So that’s it for today. Do you have any questions about block patterns, or any block theme questions? Be sure to leave them all down in the comments section below and I’ll do my best to answer them.
Again if you want to see more videos in this series or more videos on WordPress development or web development or whatever, be sure to hit the subscribe button and to ring the bell for notifications.
But that is it for today. Thank you for watching. And I will see you next time.