Hey there and welcome back!
So far with our FSE theme, we have looked at the designs, we have looked at the theme dot json file and the styling and we’ve discussed block patterns. Now we’re going to take it a little step further and talk about template parts that we’re, well, going to build from block patterns.
Yes, we’re going to touch on how to create the header and the footer template parts as well as a sidebar template part that we’ll use later on.
But before we get started, if you want to see the rest of the videos in this series as well as more videos on WordPress development and web development in general, be sure to hit the subscribe button and to ring the bell for notifications.
Now let’s get started.
Okay so first off we’re going to create the header template part. The first thing that we need to do with this is create a block pattern for the header. So to do that, we’re going to come over here to pages and add new.
And we’re going to create a group first. And one thing that I want to do before we really get started is we’re going to come down here to advanced and because we want this to be a header, we want this to use the header HTML element like that. And then we’ll say it’s like that.
And finally let’s add in some padding before we get too far along. And then we’ll make sure that it inherits (the layout) like that. And finally we’re going to make it full width.
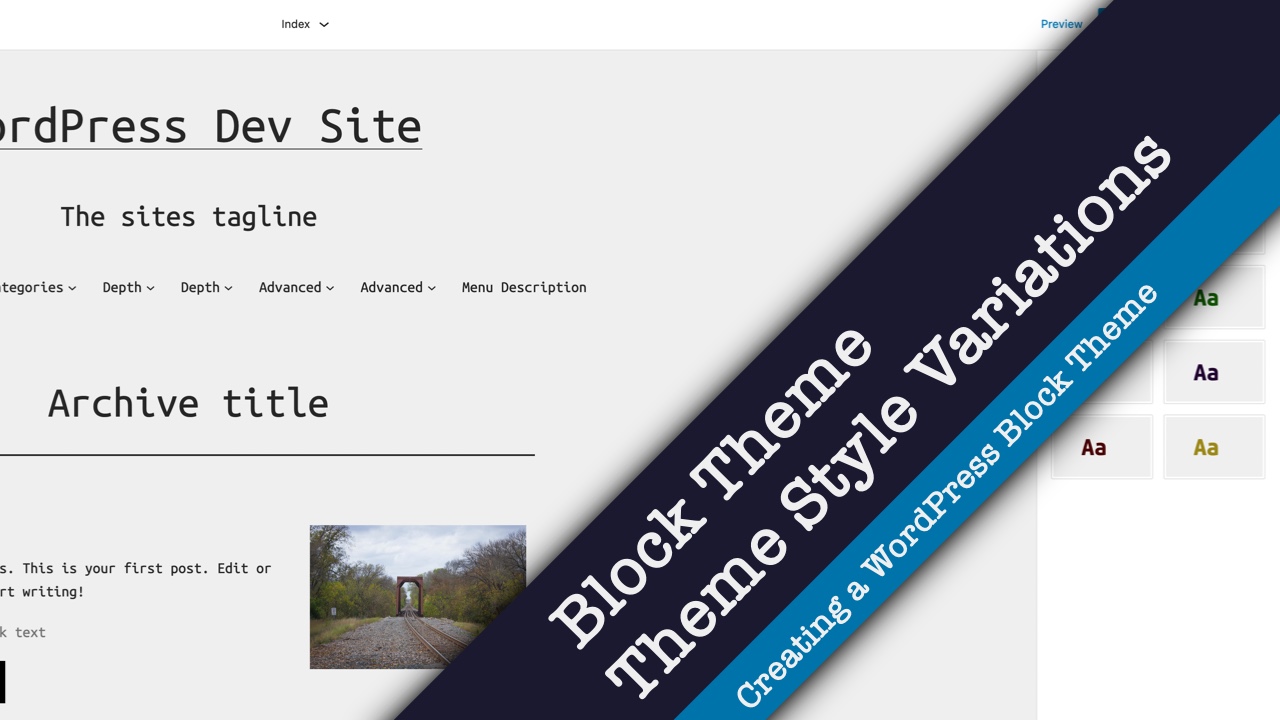
Okay, so that’s in place. Now we’re going to add in the site title like this. Make it wide aligned and text align. And with this we’re going to make sure that it’s a link to the homepage. And we’re not going to worry too much about the colors because this is already set for us with the default styling. So we don’t need to worry about that.
So next we’re going to add in the tagline like so. We’re also going to center that. And we’re going to make sure that this is – we’re going to add in a custom size at 35 pixels. And it looks good.
And finally for the header we’re going to add in the navigation. This is something that’s a little bit – can be a little bit confusing. There are a lot of moving parts with the navigation block. For now I’m just going to select a menu to make it really easy. I want to align. You can also add in – hit there to add in a link and whatnot. Yeah, there’s a lot here, and at some point I’ll go more in depth about the navigation block because there really is a lot that’s going on here.
We do sort of want the overlay or the mobile menu when it’s on mobile. We want to show the arrow if there are sub menus.
So that’s the quick and easy overview about how we’re creating the header. And if you noticed, that didn’t take me very long even with a few cuts versus what it would take with using a legacy PHP theme.
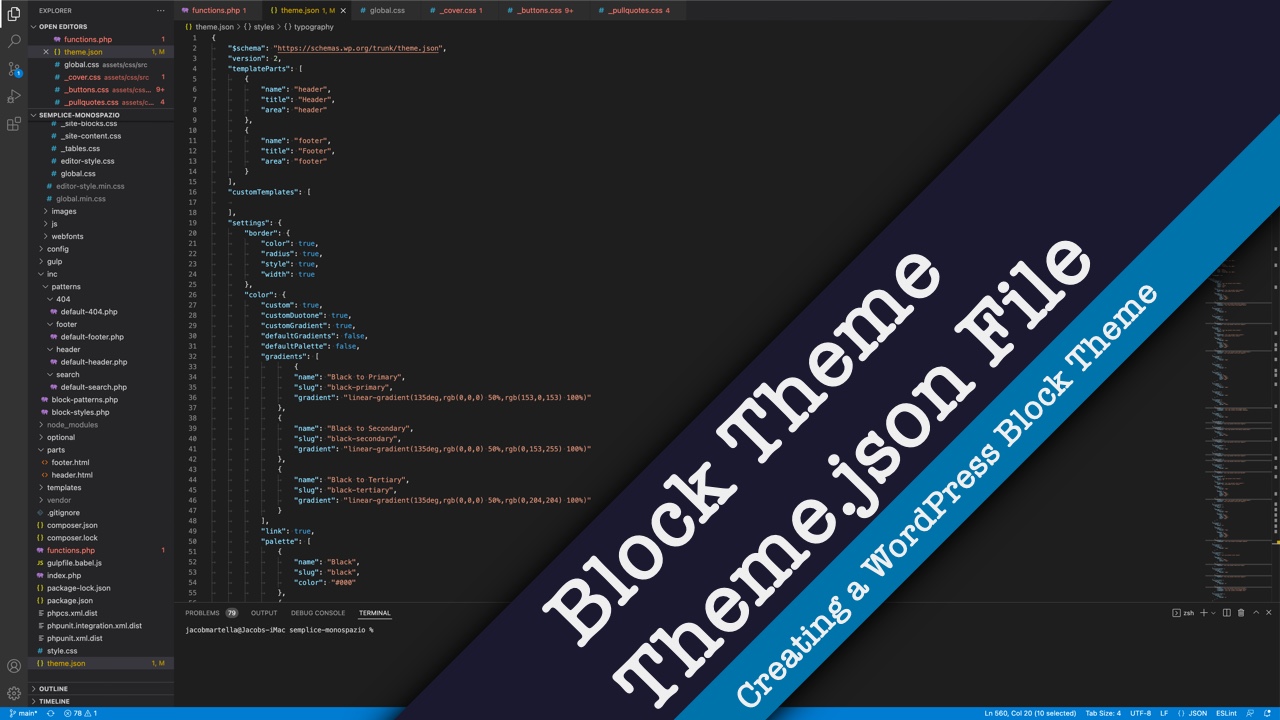
So now we’re going to go like before. I’m going to copy it. And now we’re going to come in here like always and just unescape it like so. And then we’re going to come into our theme here and I’ve already sort of set up the default pattern file right here in our patterns directory. I’m just kind of going to paste it in there. And hit save.
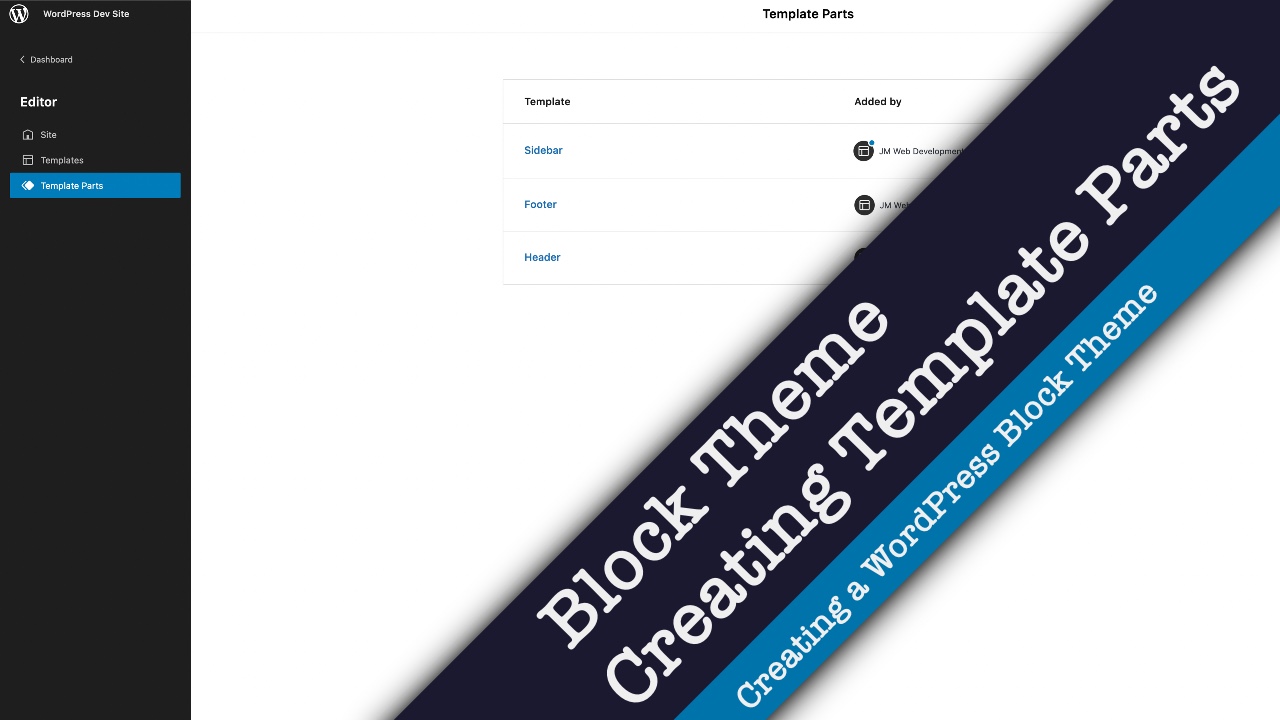
Now the next part comes here when we get into the parts directory. If you’ve developed with PHP themes or still do most of the time it’s template hyphen parts, but with FSE themes now we just say parts. And you can park them right here. So we have this header dot HTML file. And really all this is doing is calling that pattern we just created. That’s all we have to do with it.
It makes it super simple. It also makes it pretty easy if you want to have multiple header patterns that a user could use. I’ve seen that with a number of themes already. I kind of do it with my personal theme actually because I have one for the homepage as well as one for inner pages as well as one for landing pages.
So this sort of makes it easy to organize it and select. So we’re just calling that block pattern that we just created. And then we’ll get into this a little later, or at least in the next video when we talk about templates, but then we would call this template part like in here and just call it like that. So template part, the slug for it, the tag name you might have for it, like all of that. That all goes right here. That’s all we have to worry about.
And so now whenever we go into a page or whatever, we can see our header block pattern right here. It’s just as simple as that. And that took me less than five minutes and most of that was because I couldn’t figure out what to say.
So, I mean it’s super easy. I mean, depending on how complex you want your header to be, you might have to play around with it a little bit longer. You might have to add in some styling especially right now because it’s not complete. I mean there are things with hover and focus states that you have to do, but for the most part I found it to be a lot easier versus what we had to do in the past.
So now that that’s done, let’s go ahead and create a footer. Just because why not at this point. So we’ll do what we did last time. Okay so now I have our group set up for our footer block pattern. Again we’re going to go with the site title. I’ll just make sure that it’s a paragraph because it should not be an H1. Do center like so. Make it wide align like that.
And then we’re going to add in the copyright. This would be something that either a developer could do or if we can figure out some way to make this like the date automatic like we used to do with php using just the year. That would be wonderful if someone could figure that out so we don’t all end up having to update the copyright by hand, because I will forget come January or whatever. So that would be wonderful.
But anyway, we’re going to add in some social links, social icons. This is generally pretty simple. Make sure icon color is this primary. And we want logos only.
Okay, so now I’ve added in the social icons. That’s generally pretty simple. You can add in as many as you want by default and then a user can come in here and change it up to fit however they want it to.
And then finally we’re just going to add in one last navigation. Just going to select the short menu like so. And we don’t want the overlay menu that would appear down here. And like that.
And now we have a footer. And we’ll go ahead and do the same thing that we did with the header. And come over here. And then we would paste it in there like that. And we should now see it on the front end when we reload the page like that.
So now we can see it here on the front end.
Now I do want to mention that users can go in and edit any of the templates or template parts using the site editor. So up here in edit site. You can either edit it here in whatever template loads or you can come over here and we can get it specifically if we just want the header like this. And you can straight up just edit the menu. We can select a different menu, like so. And then you would hit save and this would update everywhere on the site.
I do also want to note from a developer’s perspective that I would recommend not touching any of the site editor stuff when you’re developing a theme simply because that will overwrite anything you write in the code. Which is why I created the header and the footer patterns in a new page versus coming straight here and editing it. It’s a small thing but it can make a big difference.
And then finally I want to come over here and talk a little bit about what I had to do with the sidebar template part. This is a little bit different just because it’s obviously not one of the generic header footer ones. It was just something that I was trying out with this theme to see if it was even possible, and it turns out it is.
I don’t really use it on my dev blog, which is where I use this theme, just because I’m not really a fan of sidebars anymore. But if you want to use the sidebar, you can with this theme. And it is possible to put sidebars in FSE themes, which is really interesting.
And we’ll talk more about how I really did that next time when we really get into the page and post templates.
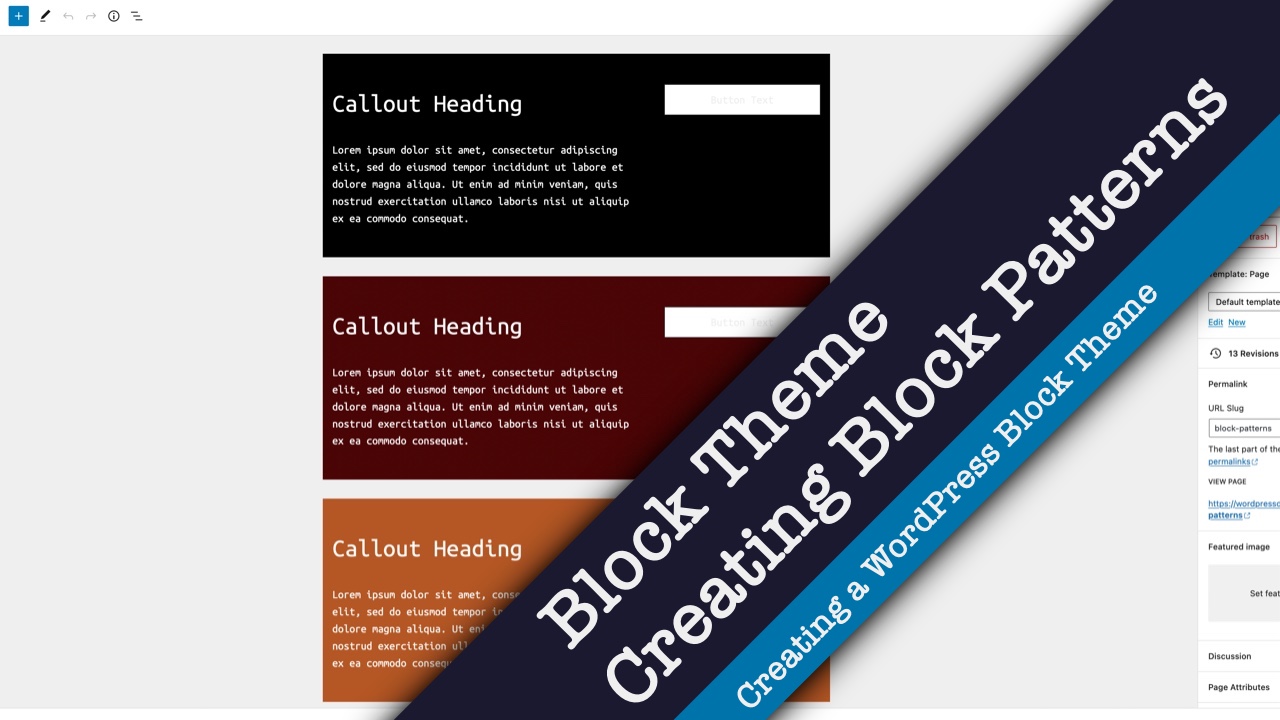
Anyway, basically I just created a group like normal. I gave it right and left padding so that there’s space between the edge of the main content and sidebar. And then just put in – I already created this block pattern for a sidebar widget, which we can find right here. And it’s basically just the title, and you can replace the widget title with whatever title, like “Calendar”, “Latest Posts”, whatever. And then the separator block for just a straight line across. And then this sort of placeholder paragraph block where you can add in a calendar or a list of the latest posts or latest comments or whatever.
So that’s what’s just being called here. And then the user can actually go over here and edit that sidebar in one spot. We can come over here, and you can see I’ve already done a little bit of editing with it. And I’ve created a couple of more widgets.
And you can add in another widget like that. And let’s see, what could we put here? Let’s explore a little bit. Let’s just do a list of pages.
And then we can hit save. And then anywhere we have this sidebar template part listed, either on pages or posts, archive pages or whatever, it would update. And our sidebar is basically updated.
It’s a little bit of a hack because we don’t really have widget areas anymore if we use FSE themes. But it does work. And it is quite interesting to see how it all plays a part.
So that’s basically it for how you create template parts out of block patterns.
So that is template parts in a nutshell. What questions do you have about creating template parts with your FSE theme? Or what questions do you have about creating FSE themes in general? Be sure to leave them down in the comments section below.
Next time we’re going to move on and talk about templates, like the page template and single post template and the 404 template. To see that video, the rest of the videos in this series as well as more videos on WordPress development and website development in general, be sure to hit the subscribe button and to ring the bell for notifications.
But that is it for today. Thank you so much for watching. And I will see you next time.