Happy New Year, and welcome to 2024!
Yep, we’ve made it one more time around the sun and of course the trend this time of year is to write blog posts that look back at the year that was in 2023 and to look forward with the hope of what will come here in 2024.
And, to be completely honest, I’m no different.
Flipping the calendar over to January of a new year allows for time to reflect on what happened last year and what I hope to do in this coming year. While completely arbitrary, it does allow one to view the next year as a blank slate and a chance to make changes to become a better person.
So let’s take a look at what happened back in 2023 for me and what I hope happens over the course of the 366 days in 2024 (here’s your reminder that this year is a leap year).
Looking Back at 2023
So let’s start off by taking a look back at what happened in 2023.
Now, most people tend to set resolutions and goals at the start of the year, and that’s okay.
But I don’t. Instead, I use yearly themes. If you don’t know what those are, you can check out the CGP Grey video below to learn how they are vastly superior to resolutions for trying to make meaningful changes in your life.
2023 Theme: Year of Foundation
So my theme for 2023 was the “Year of Foundation”. That meant that I wanted to create a foundation in different parts of the web development part of my life, from creating a foundation of content marketing for my freelance business, rebuild a foundation with my web development skills (including really learning how to work with React), build a foundation of WordPress themes, etc.
How did I do? Well … it’s complicated.
On the one hand, the year started out really well. I had a system in place where I was publishing two blog posts on jacobmartella.com, posting a video a week on the Jacob Martella Web Development YouTube channel and posting videos on my personal YouTube channel.
But, predictably, after a couple of months that fell to the wayside, and I struggled to get back on track, as you’ll noticed if you’ve checked out the jacobmartella.com blog or looked at either YouTube channel.
At the same time, however, I was working on the foundation of something else. I’ll go into more detail about it in the next section, but I spent the vast majority of the year building the Crosswinds Framework, a WordPress block theme, block plugin and child theme system, similar to that of the Genesis Framework, if you’re familiar with that.
It was a lot of work both with building it and marketing it. I got a consistent stream of blog posts from July to the start of the holidays in December, which might be the most consistent I’ve been with blogging in a number of years.
Finally, the web development skills side was better though. I feel like I have a really good foundation now with React that I can start to do more advanced things and even start to create React projects that are outside of WordPress.
So to summarize, it started strong and fell off in the middle, but the trend line started to move in the right direction towards the end of the year.
Crosswinds Framework
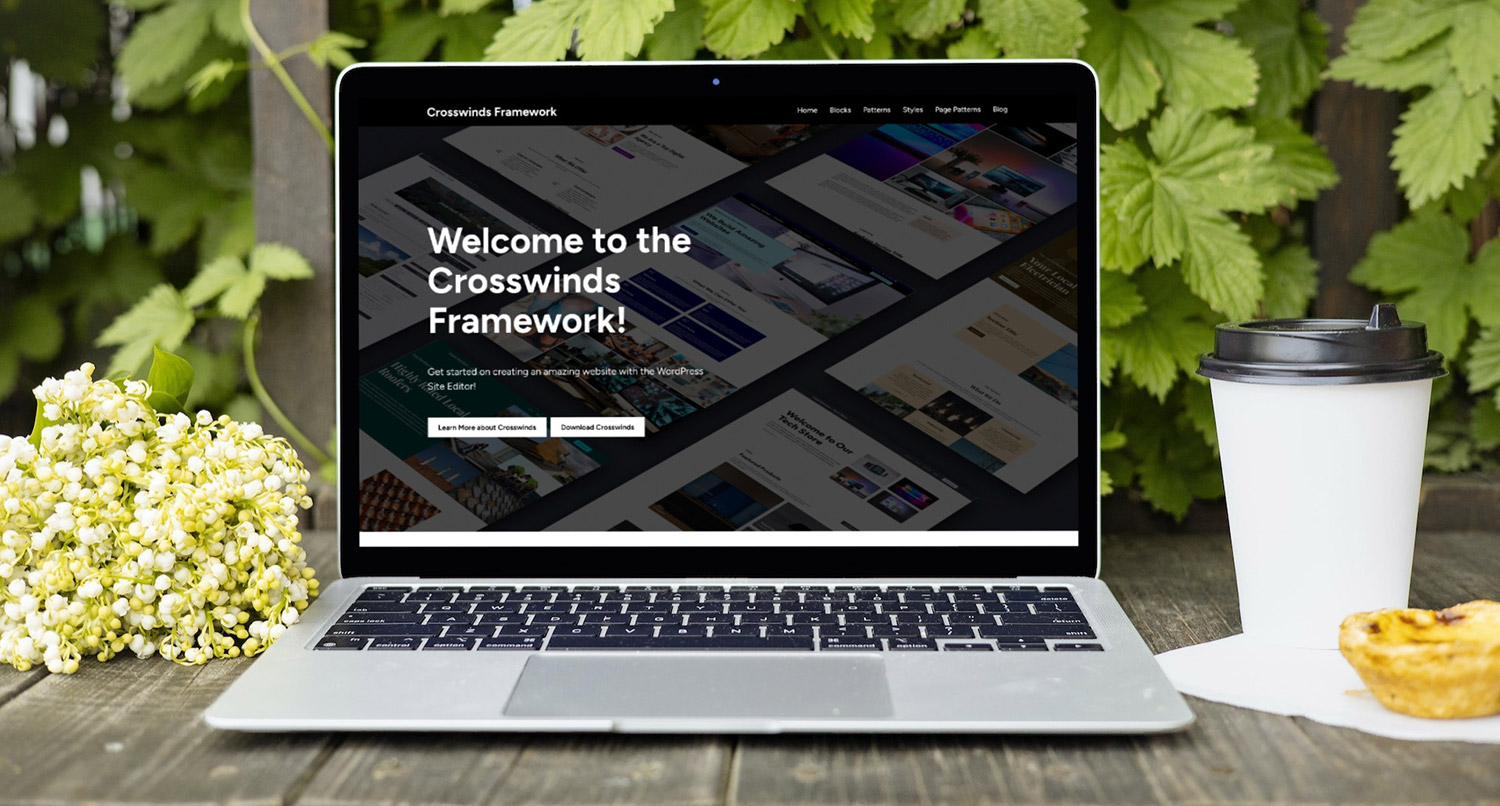
As I mentioned above, a large part of my year was spent working on building the Crosswinds Framework.
The Framework essentially comes in three parts.
The first is the free blocks plugin. The plugin has a library of various blocks, from simple blocks for accordions, tabs, breadcrumbs, copyright date, etc., to more advanced blocks like search filters and a grid block. Plus, there are various post types and taxonomies that users can enable or disable on their website.
Next is the free base block theme. The theme itself is pretty basic with a standard grayscale color scheme, a variety of fonts to choose from and simple designs. The idea is that it provides a great base for someone to create their website with or for agencies and developers to use that as a starting point for the websites they create for their clients.
And finally there are the child themes, which are a mix of free and premium themes. These child themes are designed specific niches — for example there’s one built just for online stores, another built for small businesses and another built for freelancers — and the idea behind them is that they can give website owners a quicker way to get started creating their websites, as well as add in extra functionality.
The idea for the Framework came after a conversation I had with Brian Gardner (who was a part of the team that created the Genesis Framework) back in March. At the time I had one premium WordPress block theme, Portafoglio, which I had yet to sell even a single copy of. It was during that call that I really started to plan out the Framework, from moving blocks and post types out of the Portafoglio theme to a separate plugin to creating a free theme in the WordPress theme directory as a way to increase visibility.
It was definitely a lot of work, as evident that it took nine months to finally launch it. And there’s still a lot of work left for me to do, especially on the marketing side of things. But I’m happy that it’s at least out there in the wild now for people to use.
If you’re interested in learning more about the Crosswinds Framework, you can check out the website. And I’ll be going over how I built various aspects of it and what you can learn from it as a developer here and on the YouTube channel.
WordCamp US
Also this year I went up to the Washington D.C. area for WordCamp US 2023, my second time attending the flagship U.S. WordPress event.
While I definitely enjoyed each of the talks I went to, the real joy for me at this year’s event was getting to reconnect with folks I met at WordCamp US 2022 in San Diego as well as meet other WordPress folks that I knew through our interactions online.
It was those conversations that really helped me keep going, especially since the start of the year had been so tough with work and obviously with trying to build the Crosswinds Framework.
You can learn more about my experience at WordCamp as well as my trip to D.C. in general in the blog post I wrote back in August.
Rangers Win the World Series
Finally, the Texas Rangers won the 2023 World Series — a sentence that still feels weird to type two months later.
I grew up going to so many Rangers games, especially when they were absolute trash. We lived roughly 20 minutes away, so a lot of my summer memories are from the times we spent at the Ballpark in Arlington watching baseball (and taking score).
We thought they had their first title in 2011 when they were one strike away from winning it all in Game Six, but, uh, obviously that didn’t happen (we don’t need to get into the details).
But this time they actually won the whole damn thing! It was definitely one of the highlights of the year.
In the words of Rangers’ radio broadcaster Eric Nader, “It’s over! May the ghosts of 2011 forever be erased!”
Looking Forward to 2024
Okay, so now that we’ve taken a look back at 2023, let’s now take a look forward to what I hope happens here in 2024.
Year of Level Up
This year’s theme really builds on last year’s theme. I want to level up a lot of what I’ve been working on.
I want to level up the Crosswinds Framework. I’ll talk about this in the next section, but now that I’ve released it and it’s out in the wild, I want to take it to the next level so that it can really be a great tool for people to use to create their websites with WordPress.
I want to level up my marketing skills. It’s kind of ironic that at work, the web team falls under the Office of Marketing and Communications, but I still struggle with marketing. So I’m hoping to get better with marketing both the Crosswinds Framework as well as my services as a web developer and designer.
And I want to level up being out there more. I want to be out in the WordPress community more, out in my community more and generally be a little less introverted. You only got one life, so might as well live it.
Crosswinds Framework
As I mentioned, I want to make the Crosswinds Framework even better than it is.
That’s going to start with a setup wizard for the premium child themes that helps users get started with their website and their chosen theme. It will help them add in the site title, tag line and logo, install required and suggested plugins, choose the header and footer they want to start out with and set up some of the basic pages.
If you’ve seen the Ollie Dash plugin, it will be similar to that, but built specifically for the Crosswinds Framework. I really think creating an onboarding solution, not just for the Crosswinds Framework but really for WordPress itself, will be a big help for users.
Next, I’m looking to build out a Pro version of the Crosswinds Blocks plugin. This would include more advanced blocks like sliders and a more advanced grid as well as more design tools like transitions and small animations (while keeping accessibility in mind).
Also, I’ll be expanding the Crosswinds Blocks plugin with more blocks, including blocks that get ACF fields, show the number of comments for a post, allow you to customize search results for different post types and more.
And finally I’m hoping to create at least six more child themes for the Framework. While I haven’t finalized all of them yet, they will likely cover niches like podcasting, content creators, newspapers/magazines and more. And I look forward to sharing my process as I build them.
All of this should help to level up the Crosswinds Framework in this new era of WordPress.
Personal Blog and Channel
Next, I’m hoping to focus more on this blog and website here as well as my personal YouTube channel.
Really, I want to be more open about my process in learning and creating new things and to share it with the world, not only as a way to market the things I build but also to teach people how to do things.
In fact, the first tutorial video this year on the channel will be a video that shows how to create a block that uses WordPress core data and post blocks as inner blocks, which is a type of tutorial that isn’t really out there yet.
So over on the channel you can expect videos that cover how I built various blocks, my thoughts on web development and design and WordPress development and other website topics. Also, there might be coding “streams” which will be recordings of me building something and narrating it that’s edited before being uploaded (because I need a lot of editing).
And over here on the blog, you can kind of expect the same sort of things just in written format. I want to write more tutorials on how to create things with WordPress (and hopefully outside of WordPress), discuss my process for building block themes and more.
In short, hopefully you’ll be hearing from me a lot this year.
Personal Life
And finally, I just hope to be able to get out there more in general.
I want to get out into the community more. There are a number of places, like the new Meow Wolf exhibit in Grapevine or Cedar Hill State Park, that I would like to check out just to get out of the apartment and away from the computer.
Again, you only get one life so you might as well use it.
In Conclusion
So that’s my look ahead for the new year. I know that it’s a lot and I’ll probably miss on some things, but that’s the beauty of using the theme system. Really, as long as I make progress and get the trend line moving in the right direction, I’ll be satisfied with the year.
But what are some of your goals or themes for the upcoming year? Here’s hoping that we can all reach our goals and walk away with a great 2024 this time next year!