So for the past year or so, I’ve been using a starter theme called WP Rig for most of my personal projects.
In fact, this website is built upon WP Rig 2.0. And there’s a reason for that. It’s pretty great.
Built with the leadership of Morten Rand-Hendriksen, Rachel Cherry and Felix Arntz (who are amazing people in the WordPress space), WP Rig is really the ultimate WordPress starter theme. While challenging to start, it has provided the best theme development environment I’ve come across so far.
So let’s dive in a bit into the wonder that is WP Rig.
What is WP Rig?
Simply put, WP Rig is a starter theme that’s built with more advanced developers in mind. It has an object-oriented programming paradigm for the functionalities on the back end, built in support for minifying CSS and JavaScript and much more. If you’re advanced WordPress theme developer or want to become one, this is your dream starter theme.
And the best part is that after installing the dependencies, you’re pretty much good to go. You just have to run npm run dev and npm run build to generate the minified files you need and even browsersync.
And then if you’re bundling the theme to submit to the WordPress theme directory (or any other theme directory), you just run npm run bundle. And that’s it. Once you get used to how things run in the code, your development will be much quicker than it was originally.
What I like about it
The biggest thing I like about WP Rig is how easy it makes my development process. I was able to build out this theme in about two weeks, which is pretty quick considering just how big my own website is. But for other, smaller websites, the process is down to about a week. That’s amazing!
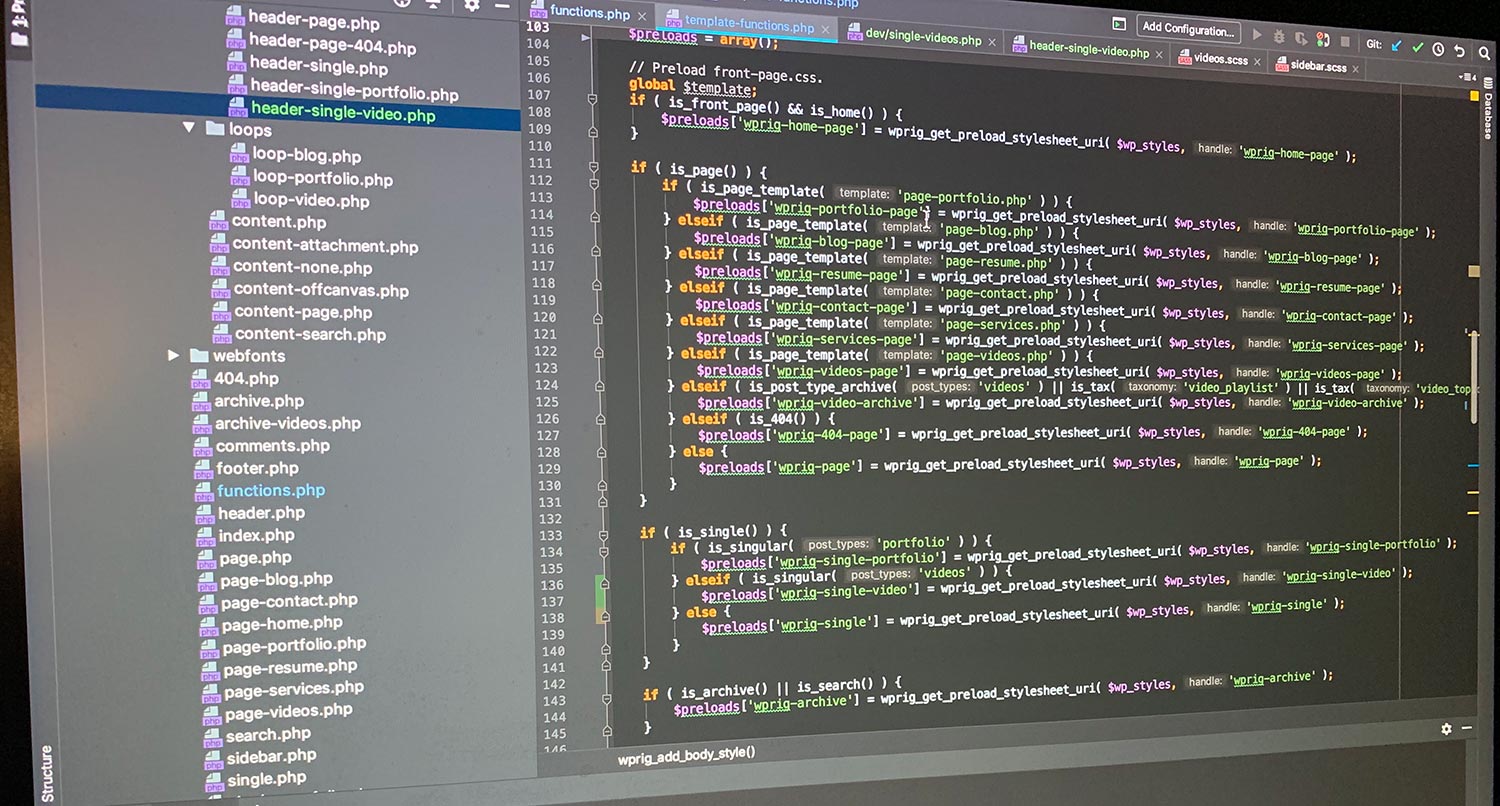
Also, while the object-oriented aspect is a little bit of a challenge to learn in a WordPress theme environment, I’ve grown used to how it breaks functionality into different directories and classes. This has made debugging and adding new functionality so much easier since I’m not digging through an endless functions.php file.
Finally, it’s nice to know that this is built by and continued to be developed by some of the best in the WordPress space. I know the coding standards and the structure are going to be top notch. And that makes it super fun to learn how it all works.
Things you should know before starting
There are a few advanced things going on with WP Rig 2.0 that forced me to really learn some things along the way.
First, it uses PHP namespaces and the short array syntax, so it’s really built for PHP 7.0 and above. Also, namespaces can be a bit confusing at first, so I recommend checking out this article from WP Tavern that gives you a brief introduction to them.
Next, has a very object-oriented programming back end for all of the functions. You can’t just throw things into functions.php like you might be used to. I personally like this breaking up of responsibilities, but it is an adjustment.
If you take your first time through the code as a learning experience, you’re going to end up with a positive experience.
How to get started
If you’re wanting to try out using WP Rig for your next WordPress theme/website, it’s pretty simple to get started. You can download the source files from its GitHub repository and then follow the steps listed in the ReadMe to get it set up.
If you’re just wanting to use it out of the box, it’s pretty straight forward. However, if you’re like me and need a few more things set up, like PostCSS mixins, it can be a bit of a challenge to get those working. But it’s a fun challenge.
Currently there is a call for maintainers for the project. I don’t know if I have the time to step up for that commitment, but I would love to contribute to this project in someway since it has helped me so much in the past year.
And trust me, it can help you with your next WordPress theme.