One of the best parts about WordPress is the ease of making customizations, whether it’s through themes or plugins. But sometimes as a developer, it can be difficult to figure out how to allow your users to make customizations inside of your plugins or themes, especially when you’re just starting out.
Fortunately, there’s a great answer for that: action and filter hooks.
These are tools that are inside of WordPress core themselves, like adding your logo to the login page or redirecting something. And they’re available for you to use as well. So if you’re trying to add customization ability to your WordPress products, it high time you learn about actions and filters.
What do filters and hooks do?
So the basic gist of filters and action hooks in WordPress is that they allow you or others to extend and add their own customizations. There are a ton of default actions and filters in WordPress core that you can hook into. And a lot of plugins and theme frameworks, like Genesis, have their own actions and filters for your to use. And these allow you to make changes without touching core files that will get overwritten in an update.
There is a difference between what hooks and filters do. Actions add functionality or do something at a point in time when the page is being loaded. A very common example of this comes when working with the Genesis framework. If you want to change the loop or main section of a page, you remove the default loop action and add your own function and hook that into the genesis_loop action.
Filters, on the other hand, allow you to change the output of something. The basic example of this is one of the basic WordPress hooks, the_content. This filter is what all of the content of a post is run through before it’s printed on the page. There are a number of added filters to this one filter that help create shortcodes, embed videos and do a lot of other things.
So just remember, actions do something on the page and filters change the output of something.
Creating custom filter hooks
Adding custom filters to your theme or plugin is really pretty easy. Typically it just takes a couple of lines of code.
The first bit of code you need to add is to place the apply_filters function in the spot in the code where the filter needs to happen. Typically this is where the data or content is going to be outputted.
The apply_filters function takes in two required parameters and as many optional parameters as you need. The first parameter is the name of the filter, which is handy when we get to adding functionality for that filter. The second parameter is the data that will affected by the filter. The optional parameters are any additional parameters you can use for the filter. So if I’m try to add a filter for something that will be in the main body, a shortcode and a widget, I might have an additional parameter for the location of the filter.
The next part of the process is adding functionality, and you do that by using the add_filter function. This function takes in four parameters: the filter to apply this to, the callback function that will be applied, the priority of the filter (usually you just need to put 10) and the number of parameters the callback function is using.
Then in your callback function, you need to have the number of parameters that you’ve specified with the first being the data passed through to be filtered. Then you can change the data anyway you like.
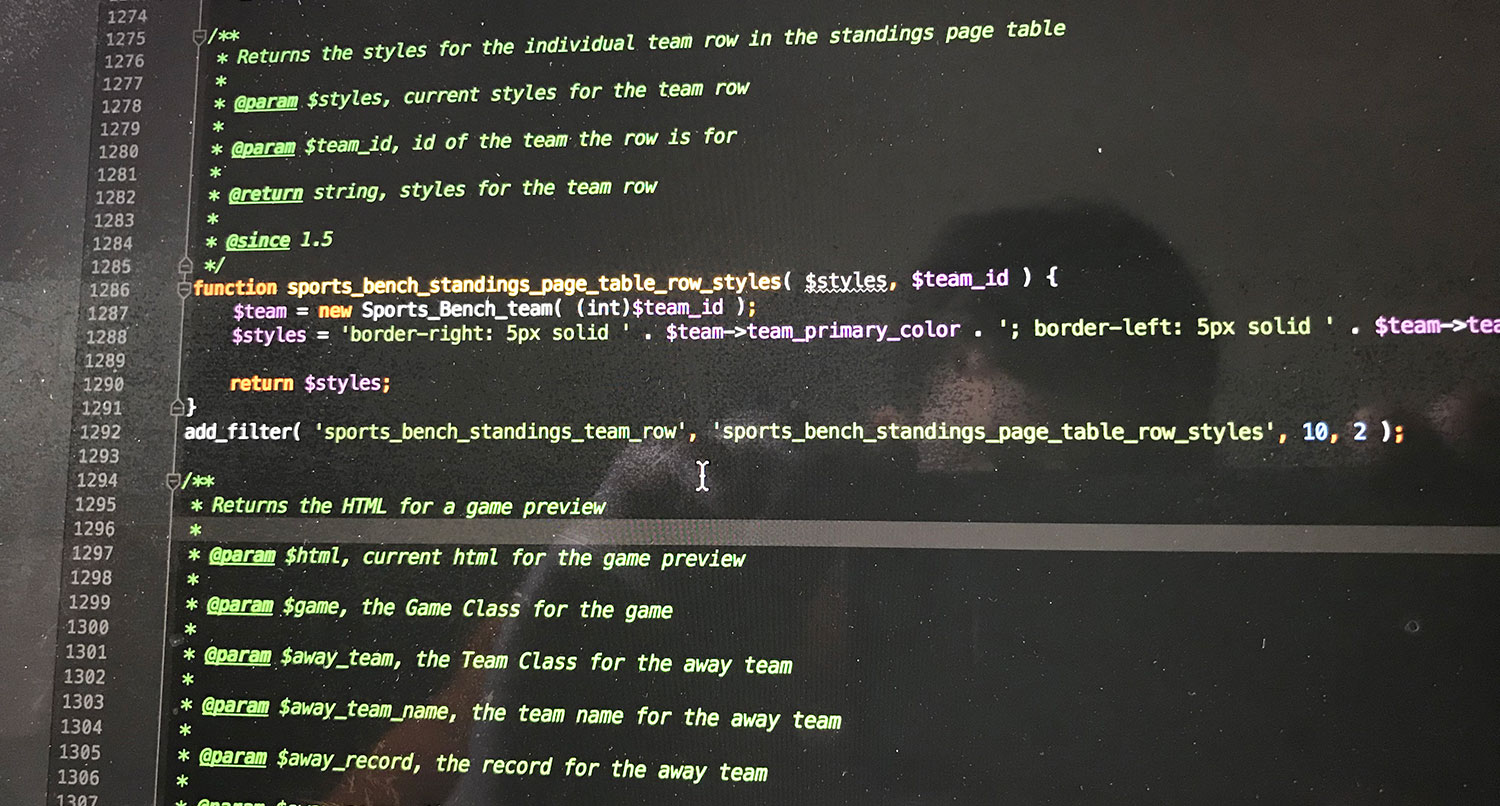
So for an example, in Sports Bench I have over 102 filters. One of the easiest examples is outputting table row styles for teams in the standings table.
/**
* Returns the styles for the individual team row in the standings page table
*
* @param $styles, current styles for the team row
*
* @param $team_id, id of the team the row is for
*
* @return string, styles for the team row
*
* @since 1.5
*/
function sports_bench_standings_page_table_row_styles( $styles, $team_id ) {
$team = new Sports_Bench_team( (int)$team_id );
$styles = 'border-right: 5px solid ' . $team->team_primary_color . '; border-left: 5px solid ' . $team->team_primary_color . ';';
return $styles;
}
add_filter( 'sports_bench_standings_team_row', 'sports_bench_standings_page_table_row_styles', 10, 2 );
//Usage in actual code
$table_team_styles = apply_filters( 'sports_bench_standings_team_row', '', $team[ 'team_id' ] );
So here I’m calling any predefined styles and then add my custom styles to that and then output it to the main function. And that change shows up on the page.
Creating custom action hooks
Custom action hooks are created in almost an identical way as custom filter hooks. But there are a few key differences. The first is that action hooks don’t return anything. Instead, things that happen inside action hooks are echoed or make changes without anything to return.
The first thing we do is create a function that holds a do action function. The do action function takes one parameter, the name of our action hook.
Next we add an actual action for that hook. Inside of that function we place any code we want to be run. So in this example I’m echoing some site data.
function site_footer() {
do_action('site_footer');
}
function do_site_footer() {
echo get_bloginfo('name');
}
add_action('site_footer', 'do_site_footer');
Finally, we can call that first function anywhere in our code to run that action. So I would likely put that code in the footer of my site.
And there you have it. That’s how you can create action and filter hooks for your WordPress themes. These are things that will allow your users much more control and the ability to make customizations.







3 responses to “Adding filter and action hooks to your WordPress plugin”
Hey Jacob,
Thanks for this awesome tutorial. It was very clear for the most part. Quick one please, I’m fresh to programming. Under “Creating custom filter hooks”, the final line (apply_filters):
//Usage in actual code
$table_team_styles = apply_filters( ‘sports_bench_standings_team_row’, ”, $team[ ‘team_id’ ] );
Please confirm what exactly $table_team_styles is and where exactly that last line of code will be inputted. I can’t seem to work my head around the apply_filters bit and I’m struggling with a my study.
Thanks.
Hey Pat,
No worries, it took about five years from the time I started developing with WordPress to when I actually got my head around filters and actions and began creating custom ones.
I now realize I wasn’t clear on this, but
$table_team_stylesessentially now contains'border-right: 5px solid #{team_color}; border-left: 5px solid #{team_color};'. So you would be able to do something like:<tr style="' . $table_team_styles . '">{rest of table row}</tr>.I hope that helps. Let me know if you have any other questions.
Thanks a lot Jacob, this most definitely helps! I missed your response somehow… will definitely be in touch if I have any other question 🙂