-

My Experience with Creating an Onboarding Sequence for the Crosswinds Framework
•
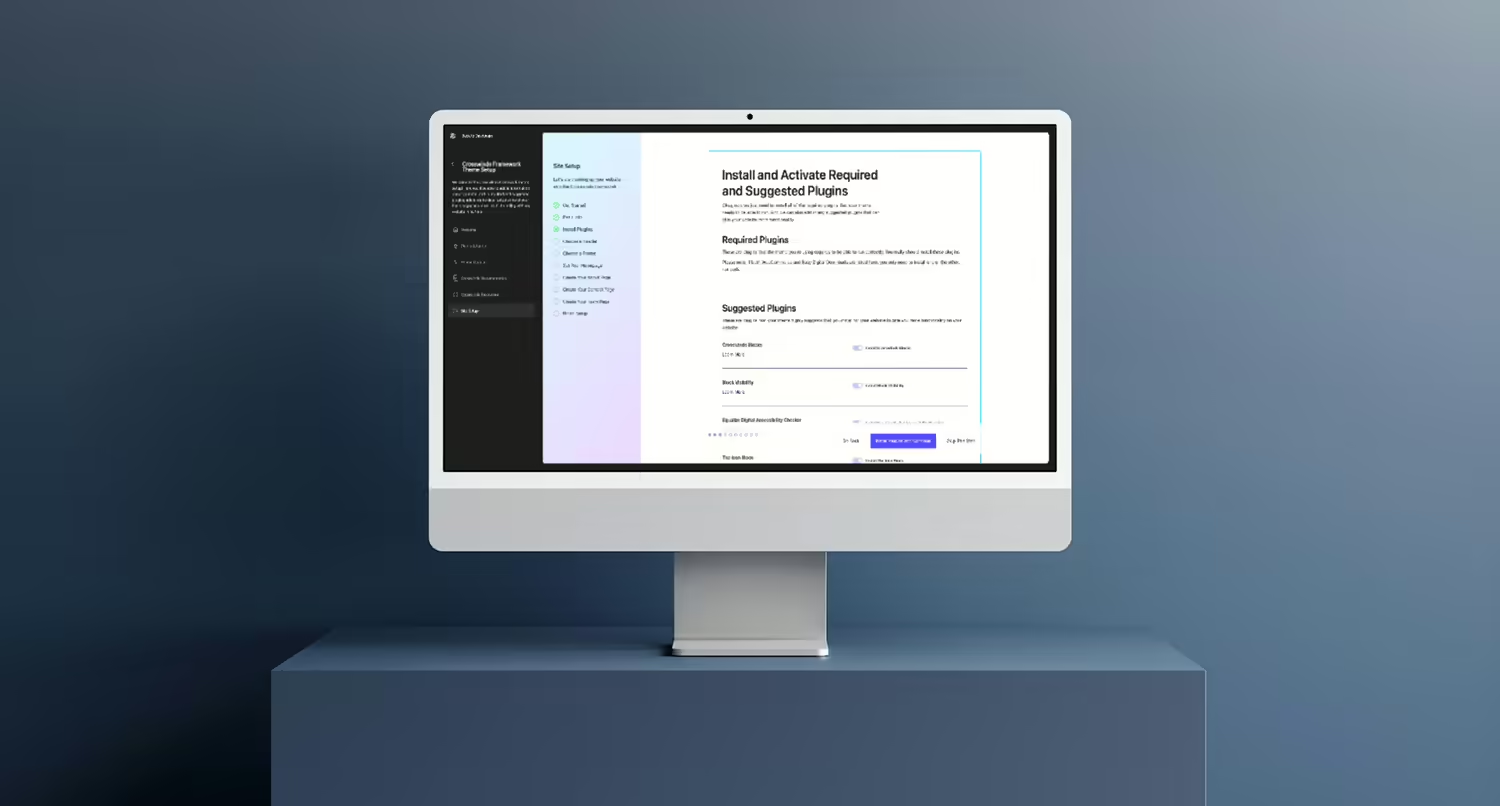
Continue Reading: My Experience with Creating an Onboarding Sequence for the Crosswinds FrameworkIn addition to creating a new settings screen, the latest release of the Crosswinds Framework also saw an onboarding sequence added for anyone who is using the Crosswinds Blocks plugin and one of the Crosswinds Framework themes. Here’s how I built the Crosswinds Framework Onboarding Wizard.
-

How I Created the New Crosswinds Framework Settings Screen
•
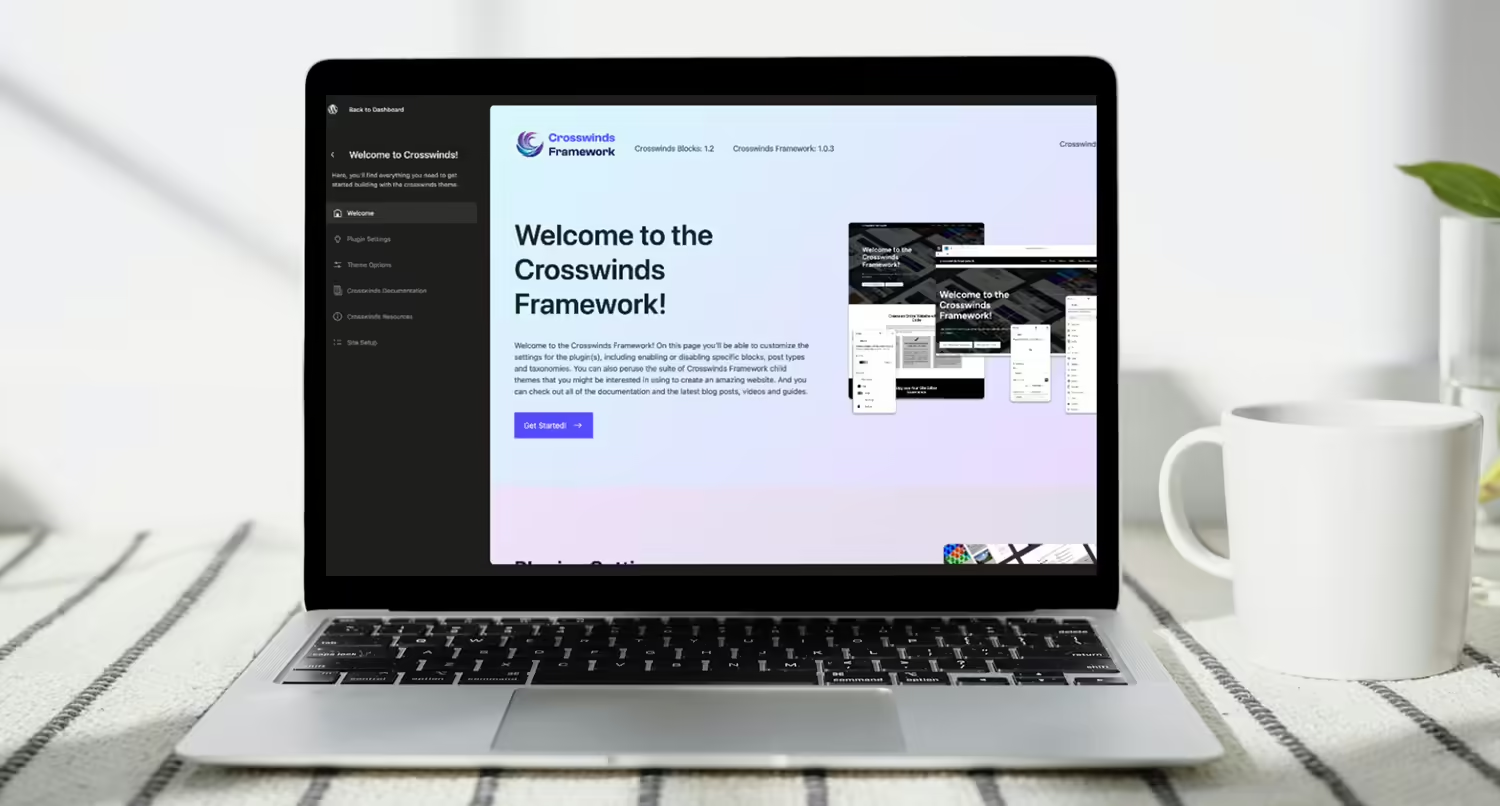
Continue Reading: How I Created the New Crosswinds Framework Settings ScreenThe start of May brought the version 1.2 release of the Crosswinds Blocks plugin and with it came a new settings screen. Here’s how I was able to build the new settings screen using React.
-

How I Built It: Related Posts Block
•
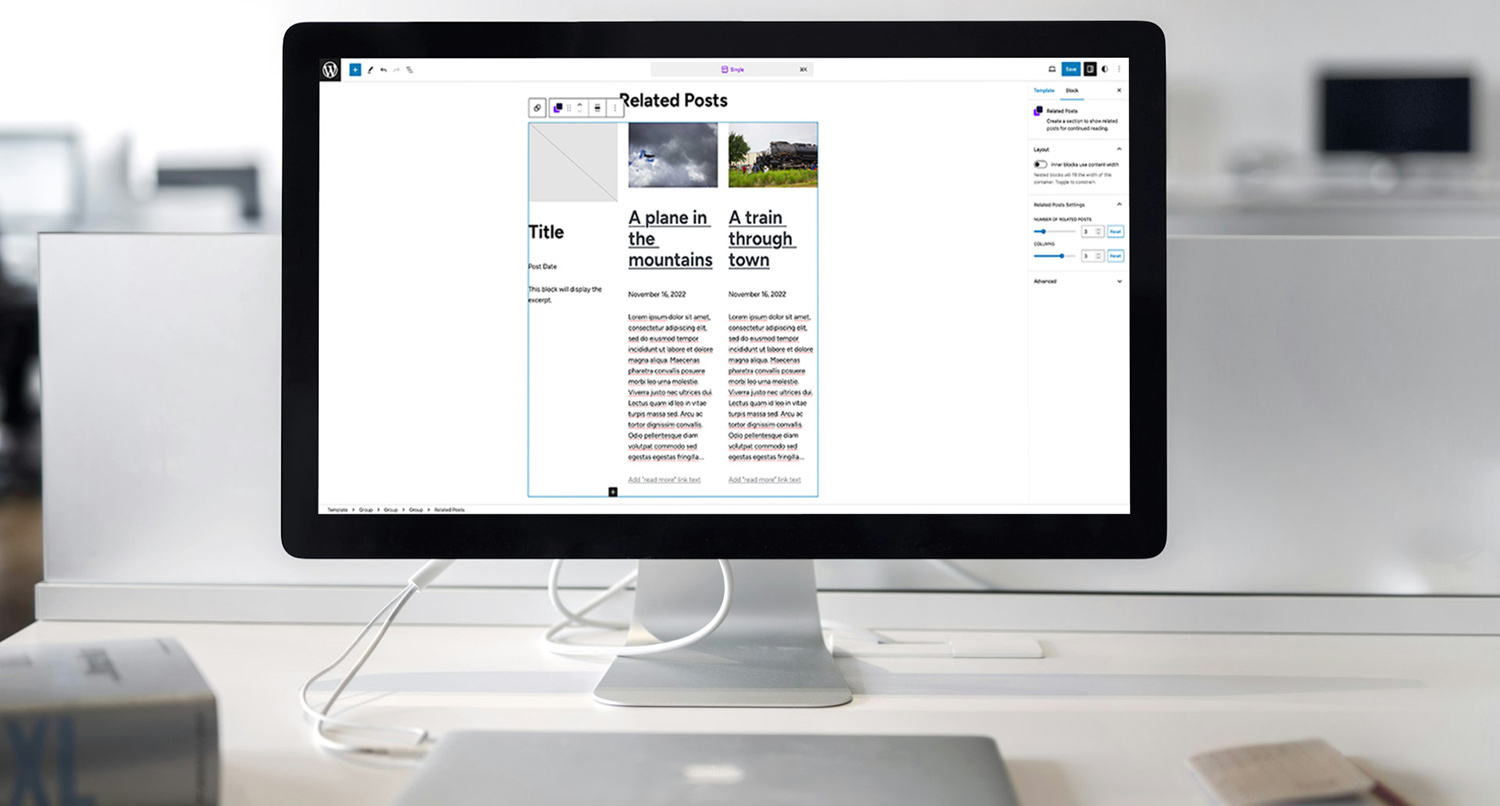
Continue Reading: How I Built It: Related Posts BlockRelated posts are a great way to make sure that people stay on your website longer. And they are something I wanted to include in the Crosswinds Blocks plugin. Here’s how I built that block.
-

How I Built It: Grid Block
•
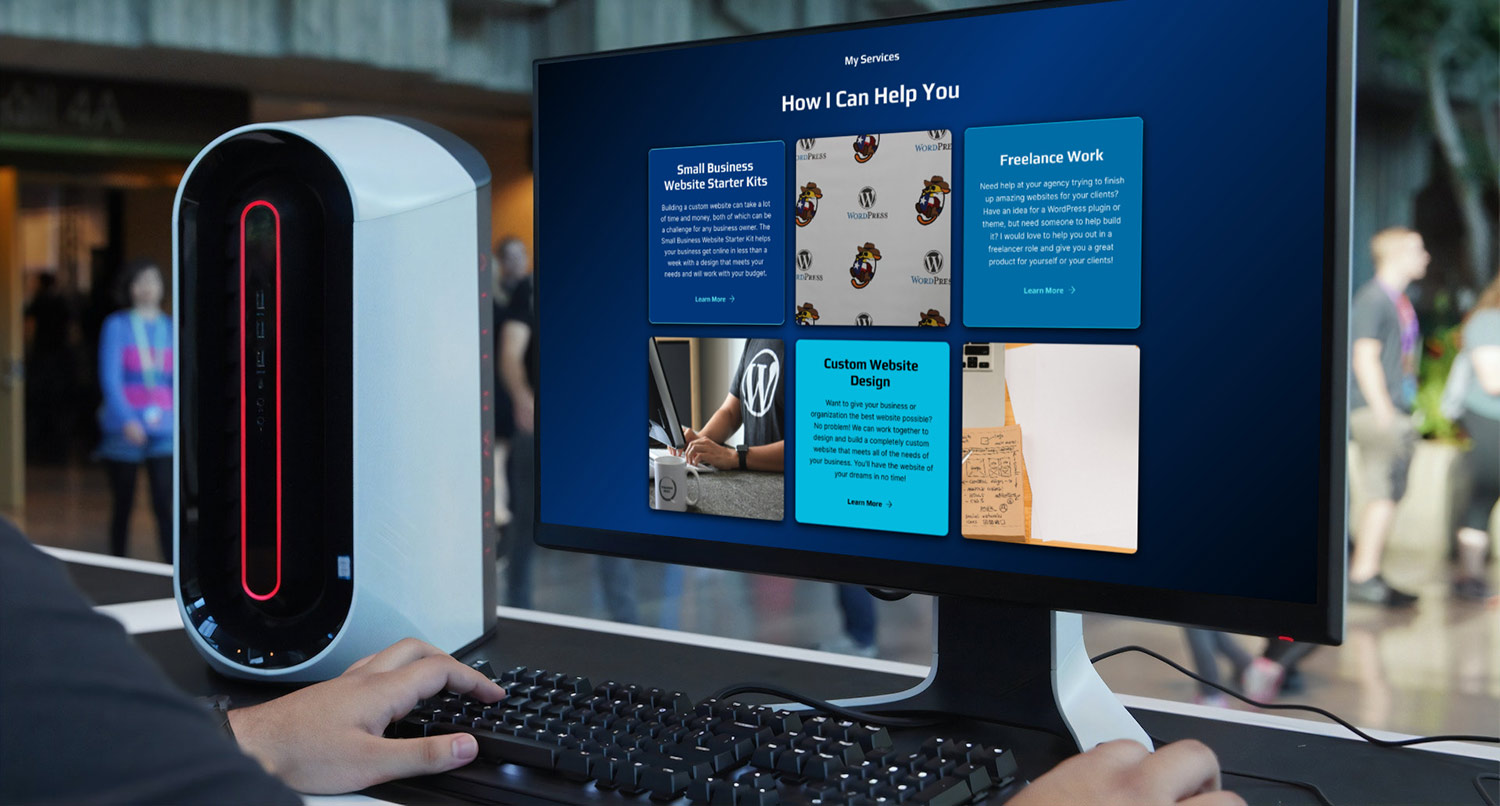
Continue Reading: How I Built It: Grid BlockThere are a lot of great core blocks with the WordPress block and site editors. But a grid block is missing. So when I built the Crosswinds Blocks plugin, I wanted to add in a grid block. Here’s how I built it.
-

How I Built the Crosswinds Framework
•
Continue Reading: How I Built the Crosswinds FrameworkThe vast majority of my freelance time in 2023 was spent building the Crosswinds Framework, a WordPress project that includes a blocks plugin, a base block theme and a suite of child themes built for specific niches. Here’s how I built the Crosswinds Framework.
