-

How I Made the Columns Blocks Responsive for the Crosswinds Framework
•
Continue Reading: How I Made the Columns Blocks Responsive for the Crosswinds FrameworkOne of the features of the Crosswinds Framework base theme is better responsiveness for the columns block in WordPress core. Here’s how I made the block look better at tablet screen sizes.
-

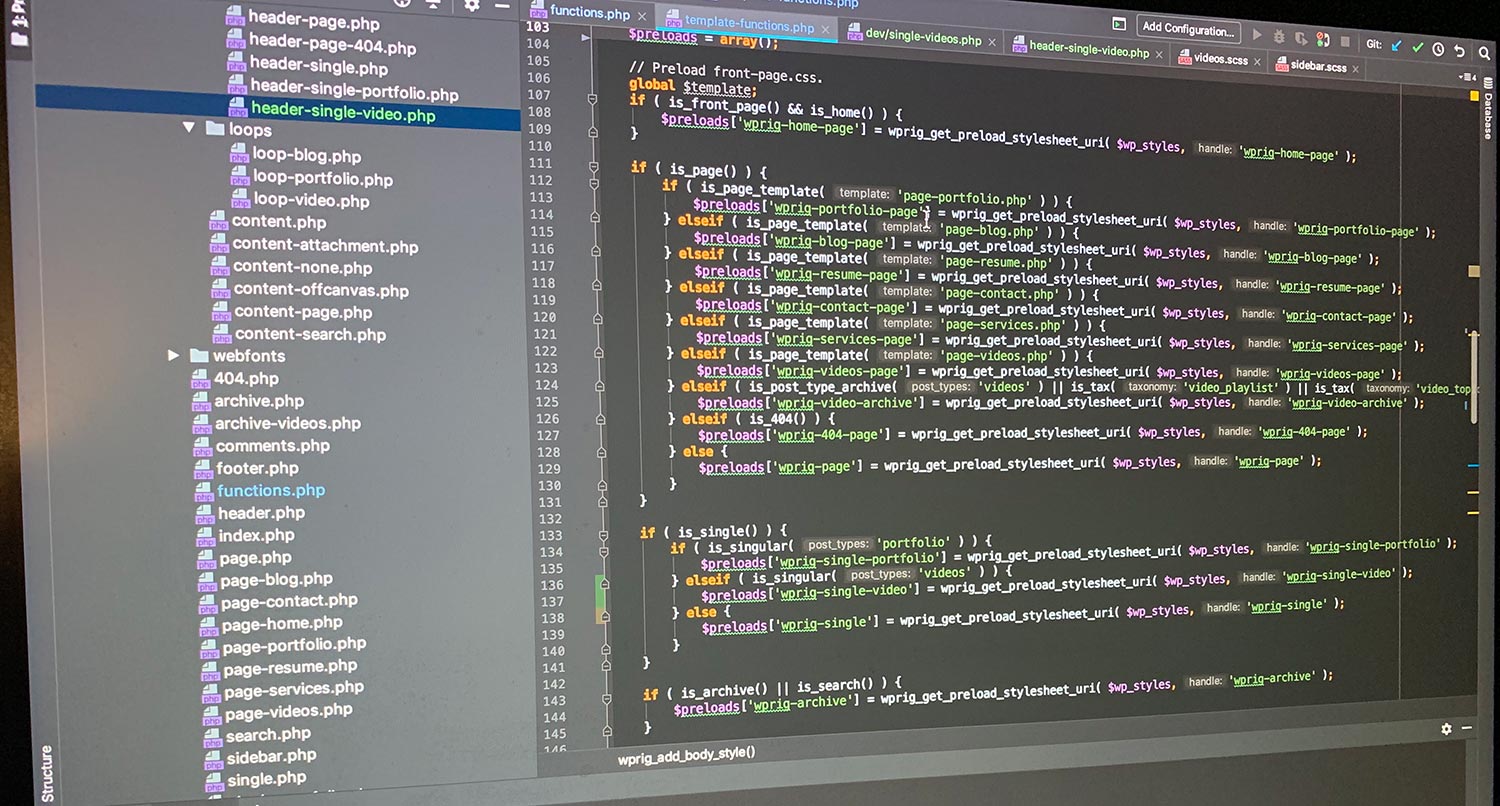
How to preload your CSS and why you should
•
Continue Reading: How to preload your CSS and why you shouldYou’re trying speed up the page load time of your website and you’ve tried everything. But it’s still not quick enough. Have you tried preloading your CSS and JavaScript resources?
-

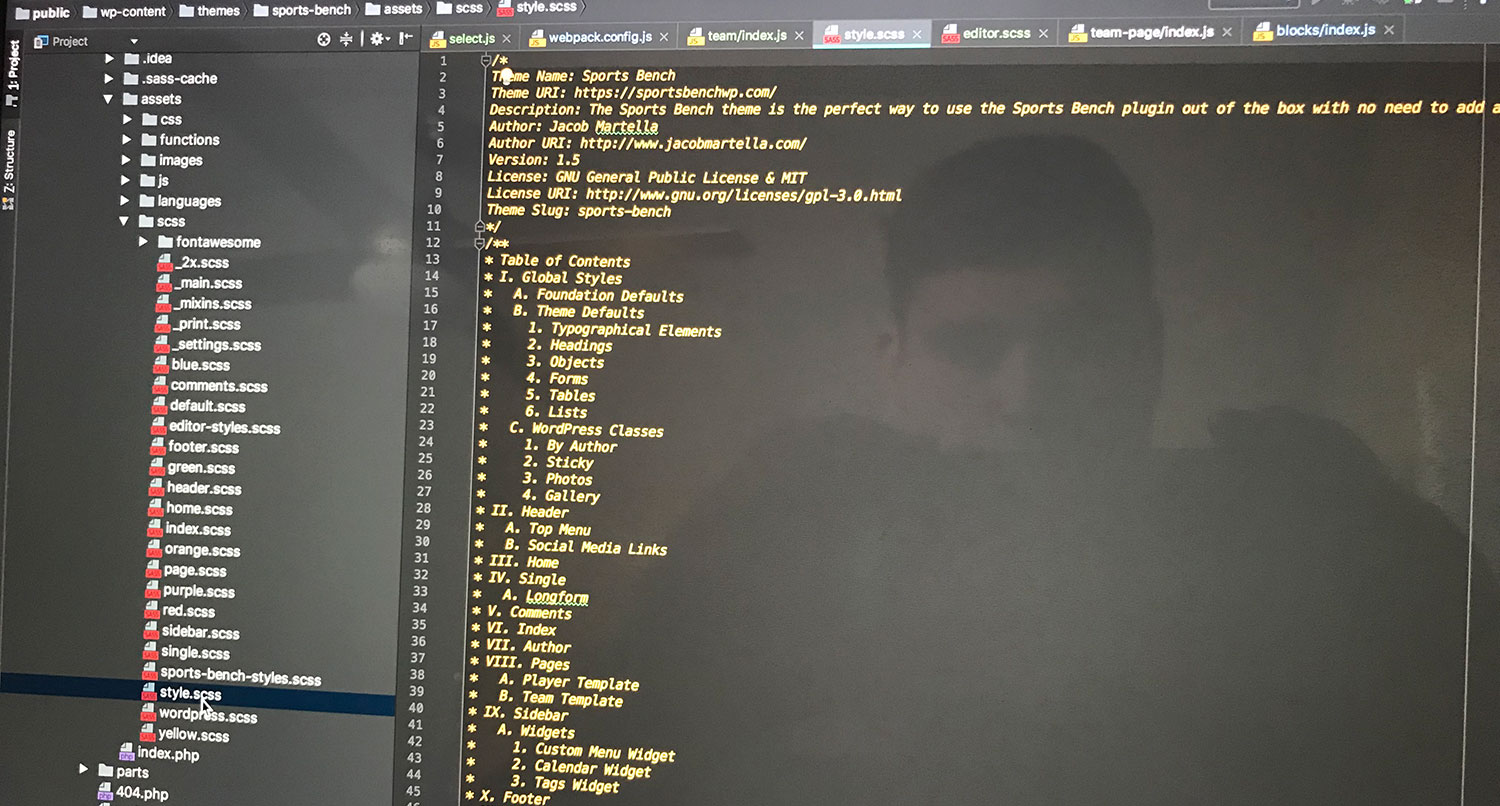
What is SCSS and how to use it
•
Continue Reading: What is SCSS and how to use itIn the final tutorial on npm, Gulp and SCSS, we finally get to the fun part. SCSS is an amazing tool that makes writing CSS much better and quicker. And you won’t want to go back to normal CSS again.
-

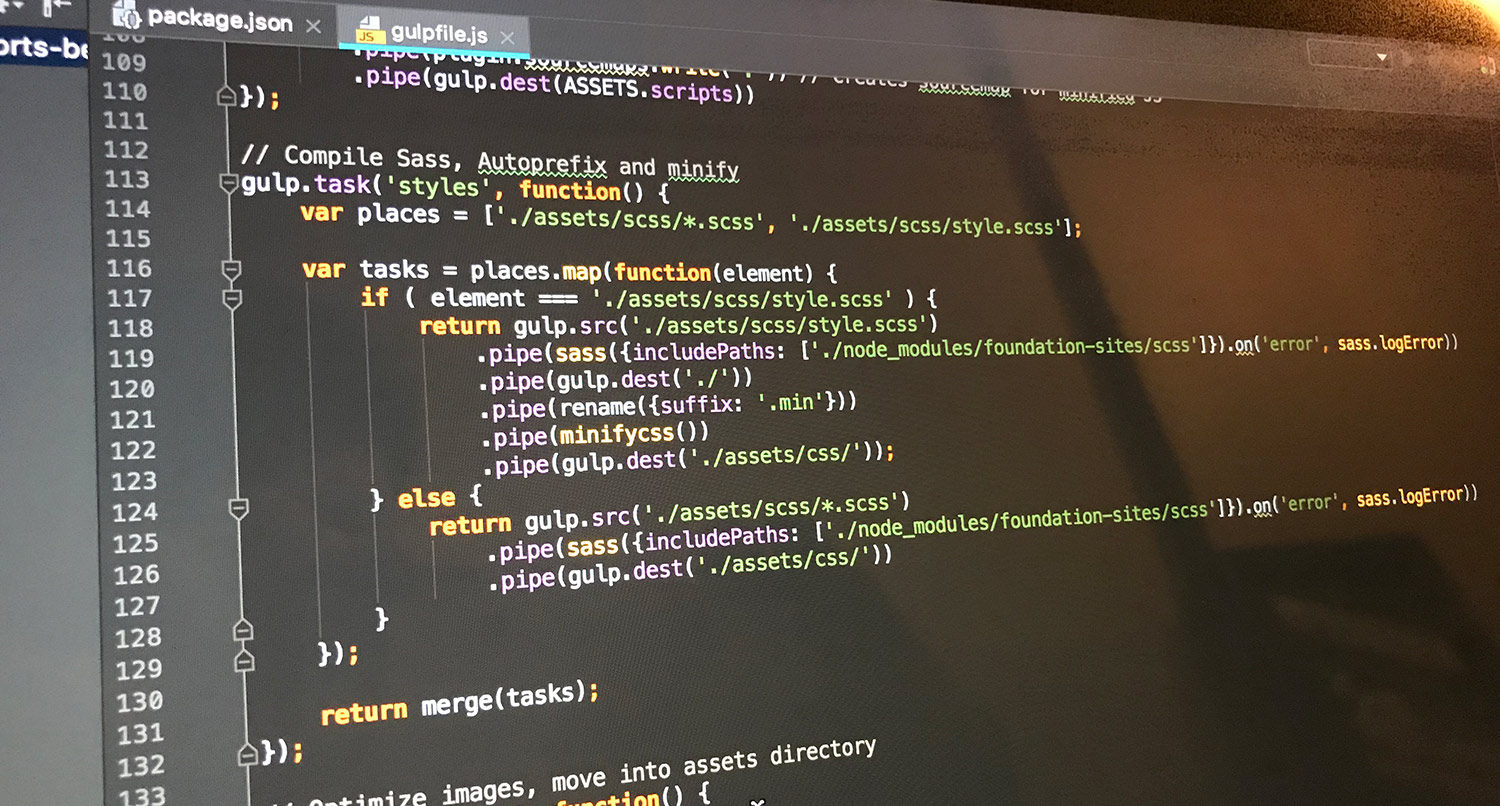
What is Gulp and how to use it
•
Continue Reading: What is Gulp and how to use itSo as we continue to learn how to compile SCSS/SASS into CSS, we now stumble upon Gulp. And this is how we ultimately compile our CSS together for the browser to read.
-

What is npm and how to use it
•
Continue Reading: What is npm and how to use itCSS is tedious and boring to write. But SCSS makes styling life so, so much easier; however, you need to compiling it. So, in our effort to learn SCSS, we first must learn about npm.
