Hey there and welcome back!
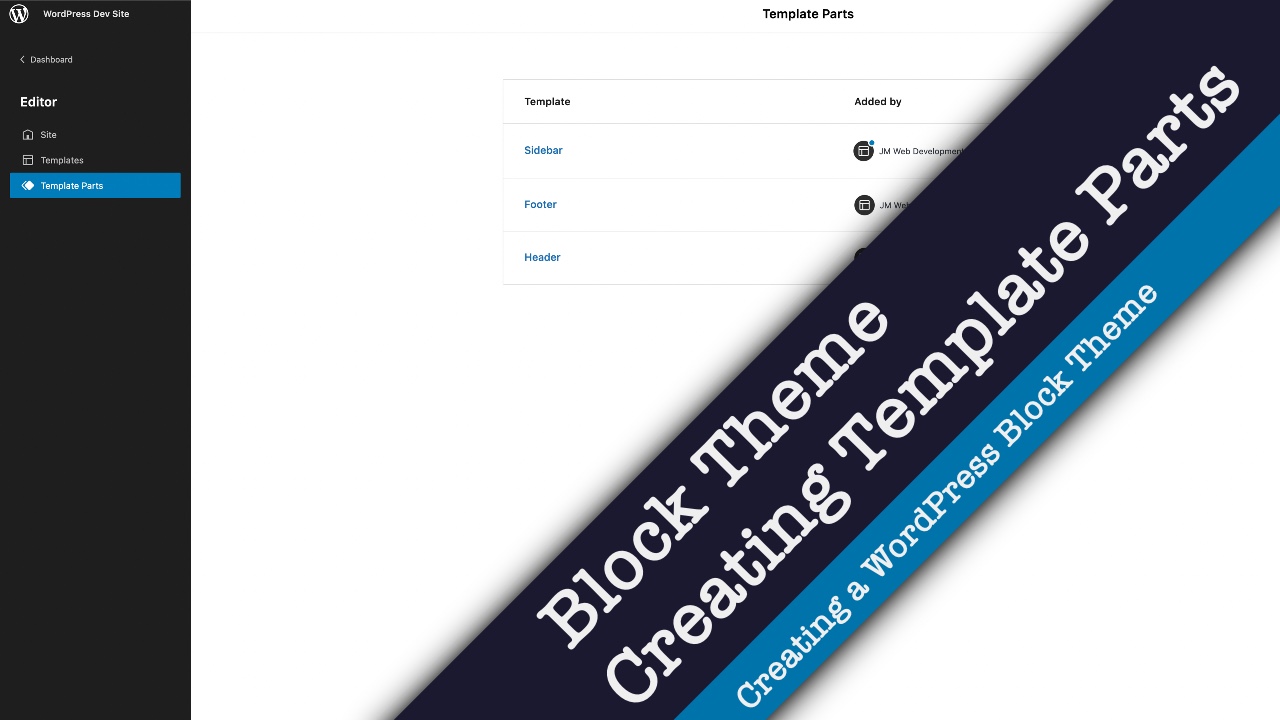
So last time we started talking about templates and how you can create templates for your full site editing theme. We went through the page and single post templates.
Today we’re going to continue on with that and create the archive template as well as the 404 template. As you’ll see, this is pretty easy just like the other templates.
But before we begin, if you want to see the rest of the videos in this series, as well as videos on WordPress development and website development in general, be sure to hit the subscribe button and to ring the bell for notifications.
Now let’s get started.
So like creating the page and single post templates last time, creating the archive template and the 404 template is pretty easy with full site editing.
So to do that we’re going to come back here and we’re just going to create a new page so that we can create the blocks that we need. All right and for our archive we’ll get the archive title and make sure that it’s an H1. And then we’ll add a separator. We’ll make it the full length like so.
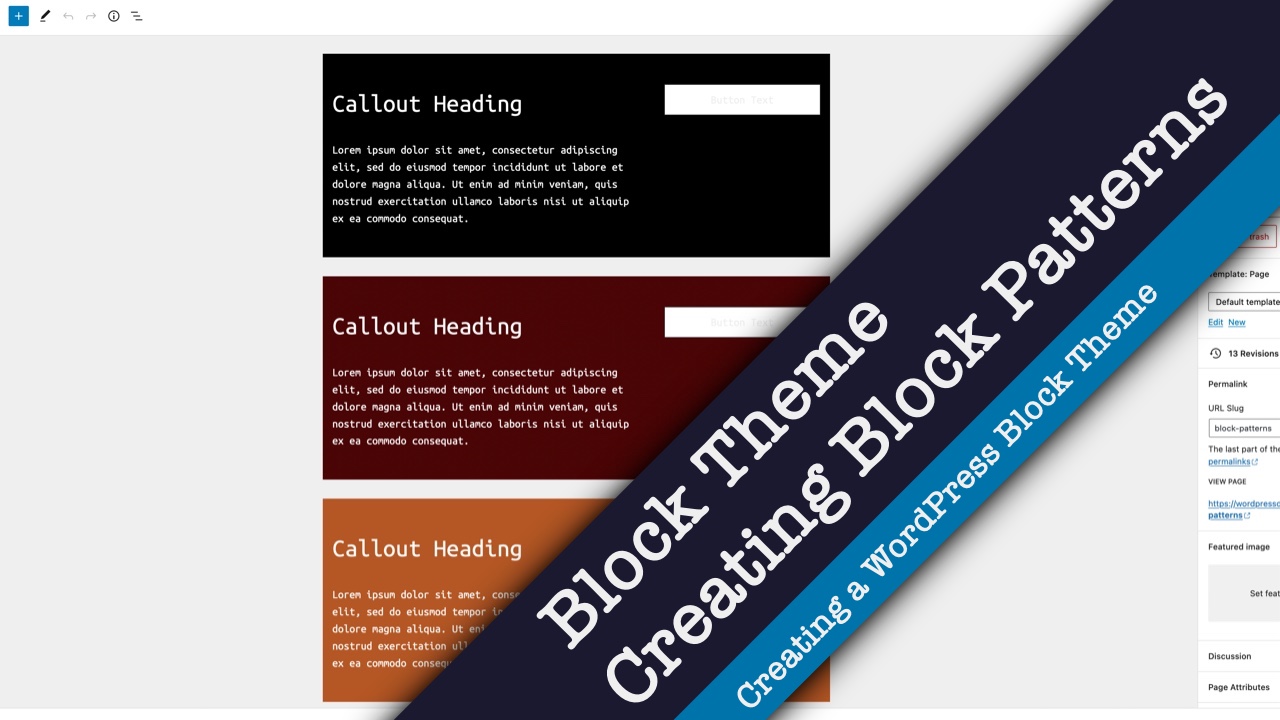
And then, because we added in those patterns – the query patterns – this part’s actually pretty easy. We’re just going to go in here and for now I’m just going to pick the list query. We’re just going to grab the default one like so.
And this query – we need to make sure that it inherits the query from the template. So this will apply to archives, categories, any of those. And then I’m just going to do like that.
And then we’re just going to go over here and we will copy all of those like so. Paste and unescape. And then let’s go over to our code. And paste it in like so. Hit save.
And there you go. Now we have our archive template.
Now if we wanted to we can come back here and change this pattern. So we’re just going to come in here and we’re just going to select a grid query. And then we’re going to go back here and copy these again like so. And then we’ll just paste it in here and hit save.
And we’ll go back and reload the category archive. And now our archive template and our category template have updated to the grid query. Obviously this doesn’t look great. You still kind of have to format this and change some things around to make it look nice.
But that shows you how it’s possible to change the archive template, the category template. You can do similar with the search template. If you want you can play around with this theme’s archive templates. Again the links to the starter theme GitHub as well as the Semplice Monospazio GitHub are down in the description below.
All right now the last thing that we’re going to do is create the 404 page. And this is pretty simple. We’re just going to come in here and remove everything that we just did.
All right now we’re going to add in a heading. Okay now we’re going to add in a search field like so. And then let’s add in a page list. Actually we do need to add in an H2 heading here. All right now that lists all of our pages.
Add in another heading – categories. And that lists all of our categories. And we want hierarchy like that.
And then again we’re going to come back over here and copy – not copy that, we’re going to copy here. Unescape. Copy that here. And then we’re going to come back here to the 404 page – paste.
Also before we get too far ahead I do want to note that if you’re putting this theme in the WordPress theme directory or selling it to other people who might use other languages, what you’ll want to do with your 404 template or any other place where you have strings of text is that you’re going to want to make sure that it is a block pattern. Put it here in the block pattern. That way you can use PHP, and then you’ll use this if you want to echo it out – the echo html underscore e or escape html underscore underscore if you’re like returning it, like you’re going to echo it out later or you’re putting it into a variable. And that way it can be translatable later so that other people can use it in their own language.
I mean normally for a WordPress developer that’s had more than one theme like for myself and for others this comes second nature. But if you’re just starting out that can be something that you might not know. So just make sure that all of your strings can be translatable so that other people can use it in their own language.
But for right now we’re just going to paste it right here just because we’re demoing it out. So we’ve pasted it into here. We’ve saved the file. Now let’s go in and – that’s the best way to get your 404 error.
And there is our 404 page. Here’s our search form. Here’s the content that we wrote. Our pages and our categories. And basically that’s all you need to do for the 404 template, for the archive template. I would just have some fun playing around, especially if you’re new to full site editing. Just play around with it and see what you can do because this is pretty simple but there are a lot of powerful tools that you can use that I’ve used for what I’ve done on my website and a few premium themes that I’m trying to work on.
But yeah, this makes it so much easier than what we’ve had so far, so go have fun and see what you can do with it. And I would love to see your work.
So what questions do you have about templates and full site editing themes? Or what questions do you have about creating full site editing themes? Be sure to leave them all down in the comments section below and I will do my best to answer them.
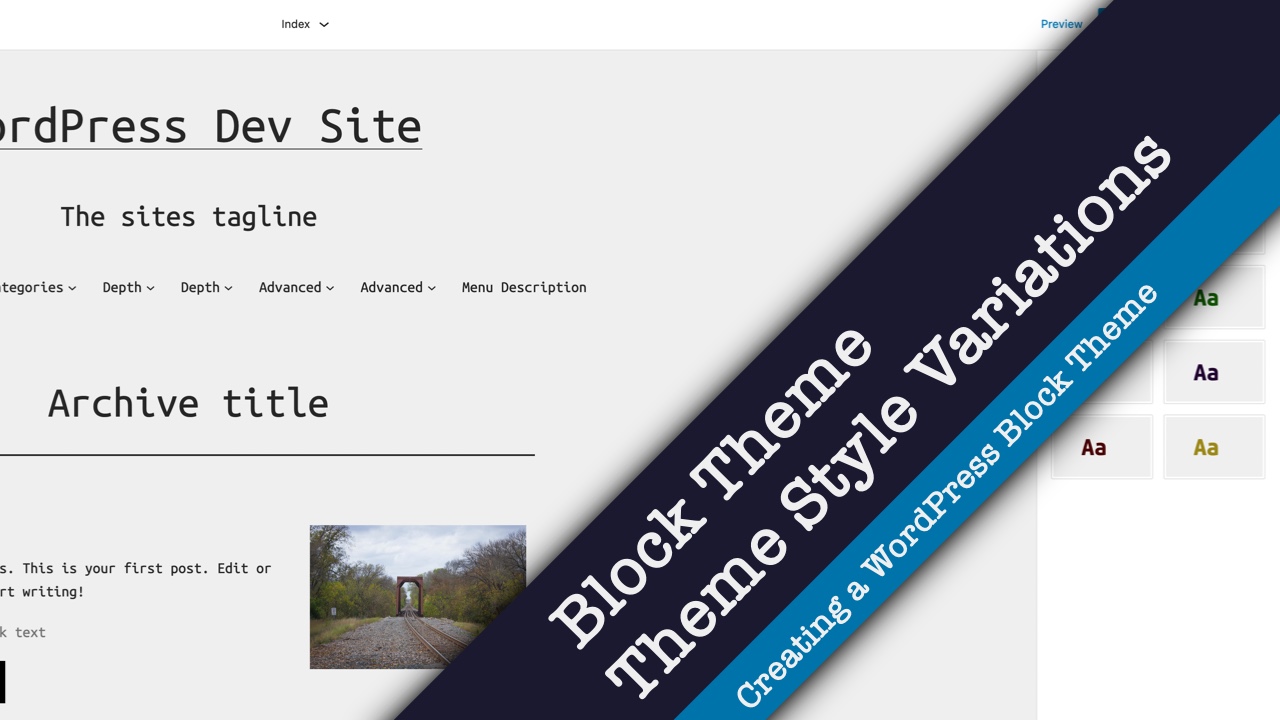
We’re almost done creating this full site editing theme, and next time we’re going to talk about the different style variations that you can create with full site editing themes.
To see that video and the rest of the videos in this series as well as videos on WordPress development and website development in general, be sure to hit the subscribe button and to ring the bell for notifications.
But that is it for today. Thank you so much for watching. And I will see you next time!