So … this was a blog post that I was planning to write for the 20th birthday for WordPress back in May.
But, uh, yeah. That never happened. I had a lot going on and some things fell by the wayside.
That said, with WordCamp US coming up soon, now is about as a good time as any.
So here is my WordPress origin story.
Discovering WordPress in High School
So I first came across WordPress in high school. I joined the high school newspaper class as a sophomore in the fall of 2009 with dreams of being a sports writer (spoiler alert: that didn’t happen). And that year was the same year the school paper moved online and used, wait for it, WordPress.
It was a really cool piece of software. It was neat to be able to write our stories, add in a featured image, publish them and see them right on the website. And as someone who had kind of dabbled in the web as a kid growing up (anyone else use IBM Web Sphere or was that just me?), it was really interesting.
So much so that I wanted to start my own blog with WordPress. Of course, like everyone else, I got confused between WordPress.org and WordPress.com, and I started with a dot com website and wondered why my WordPress website dashboard didn’t look like the school WordPress website dashboard. But it didn’t matter, I was writing about my thoughts on college football and arena football (more on that later).
Along the way I also got really interested in how it was built. How was it taking what we were writing and displaying it on the website? Little did I know that one question would lead me to a completely different career path.
Starting an Arena Football Blog
So along with my work at the high school newspaper, I also started an arena football blog. It was a sport that I really enjoyed for its uniqueness, and I figured it would be great to write about it.
Of course, I had to use WordPress for it. And this time I used the correct version of WordPress for it.
I ended up using the Arras Theme, and it really worked for a while. But as I graduated high school, I wanted to really make the website my own.
So with the perfect timing, I got a laptop as a graduation gift, perfect for getting into web development. I purchased a “Web Development for Dummies” book and started to learn the basics of HTML, CSS, PHP and JavaScript. And then through tutorials on the internet, I started to learn how to use those languages and use them to create a WordPress theme.

Admittedly, the design left a lot to be desired, but hey, I had just designed and built my first website. We’ve all got to start somewhere. And now I had a website for my arena football blog.
It worked really well for the start of the 2013 season, but there was one issue: I had to manually update standings and stats with custom fields, which was a pain. So during that season I also learned about databases and mySQL, creating a system where I could enter in scores and game stats and everything would update for me.
It was an incredible feeling to see it all work. And now I was taking another large step down the path to becoming a web developer.
Transitioning to WordPress Plugins and Themes
So eventually the arena football blog started to fade as I got busier with my journalism course work at the University of Texas and working at The Daily Texan. But my fascination with web development and WordPress development remained strong.
As I started my spring semester sophomore year, I had an idea to create a WordPress theme for the theme directory. It took quite a while, but by the time the middle of fall semester rolled around, I submitted Nuovo to the directory for review.
And then the review came back with a CVS receipt of issues to be fixed. So, uh, that was definitely some first code review for me as a web developer.
I got those fixed up and by May 2015 my first theme was in the WordPress theme directory.
I continued on that path, creating a newspaper-focused theme, Giornalismo, for the directory. This time, however, I had to dabble in creating WordPress plugins. I wanted to have a breaking news feature for the theme, but with the rules around themes only creating the design for the website, I needed to create a companion plugin, JM Breaking News.
That opened up a new doorway into creating WordPress plugins as well as themes. Soon, I had two more themes in the directory and three more plugins in the plugin repository.
Being a web developer was becoming more than just a hobby by this point.
Becoming a Freelancer
I continued working on my journalism degree and at The Daily Texan, covering various sports at UT. But I was also starting to dive into web development and WordPress more.
That really kicked into gear as I more or less accidentally fell into freelancing as a WordPress developer. I began to work with someone I went to church with — Chris Harris — for his company, Faith Growth.
This is really where web development started to become a career for me. Now I was building real websites for actual clients and getting paid for it. Not going to lie, it was pretty cool.
Every website was a new adventure. Some websites were pretty easy. Others were pretty complicated (or at least at the time they seemed complicated).
But I found it fun all the same. It was cool to take various designs and see them come to life on the screen using code. And my WordPress and web development skills quickly grew.
Now it seemed like web development was a real, viable career path for me.
Finding the WordPress Community
I graduated from UT in May of 2016. My final semester I was selected as one of four students from the journalism school to go to Rio de Janeiro to cover the Olympic games that summer.
It was an incredible experience, covering various sports, seeing competitors win medals, telling those stories and enjoying the general aurora of the Games. You can read more about those experiences in more detail over on the blog.
But when I came back to the States, I was presented with a choice. Start looking for a sports journalism job or continue with web development.
To be honest, it was a bit of a decision paralysis situation. I wasn’t really sure what I wanted to do. I continued working for Faith Growth as a freelancer since it was the status quo (and a bit of a pay raise to boot). But I wasn’t sure what the future looked like.
That’s when I really found the WordPress community.
I attended WordCamp DFW in September that year, the first time I saw the WordPress community in person. And it was amazing. I had wonderful conversations with everyone, and to be honest it really felt like this was the place for me.
So that was that. WordPress and web development was the career for me.
I continued to be a part of the local WordPress community, joining the local WordPress meetup meeting more amazing people and improving my skills. I also joined as the social media and PR organizer for WordCamp DFW 2017, which was a great experience (hey, I got to put my journalism education to work for once). And it reaffirmed my decision to jump into WordPress development.
I finally found my place.
Joining UNTHSC
Unfortunately, getting business as a freelancer was not as easy as being a WordPress developer. Taking a look at my bank account and student loans, it was clear I needed a stable job.
Fortunately, the University of North Texas Health Science Center, where our local meetup met up, had a new web developer job opening. There aren’t many signs bigger than that.
I applied and got the job that fall, and it was a bit of an adjustment. I was working on a team now for a set of university websites that had to be perfect, especially accessibility. It was a different adventure than the one I had been on.
But it’s been a fun journey. I’ve worked on various other projects, increasing my skills both on the technical side and the people side. From back end and dashboard work to front end building, it’s been quite the ride of almost five years now.
Creating WordPress Products
That said, I’ve still kept building other WordPress products.
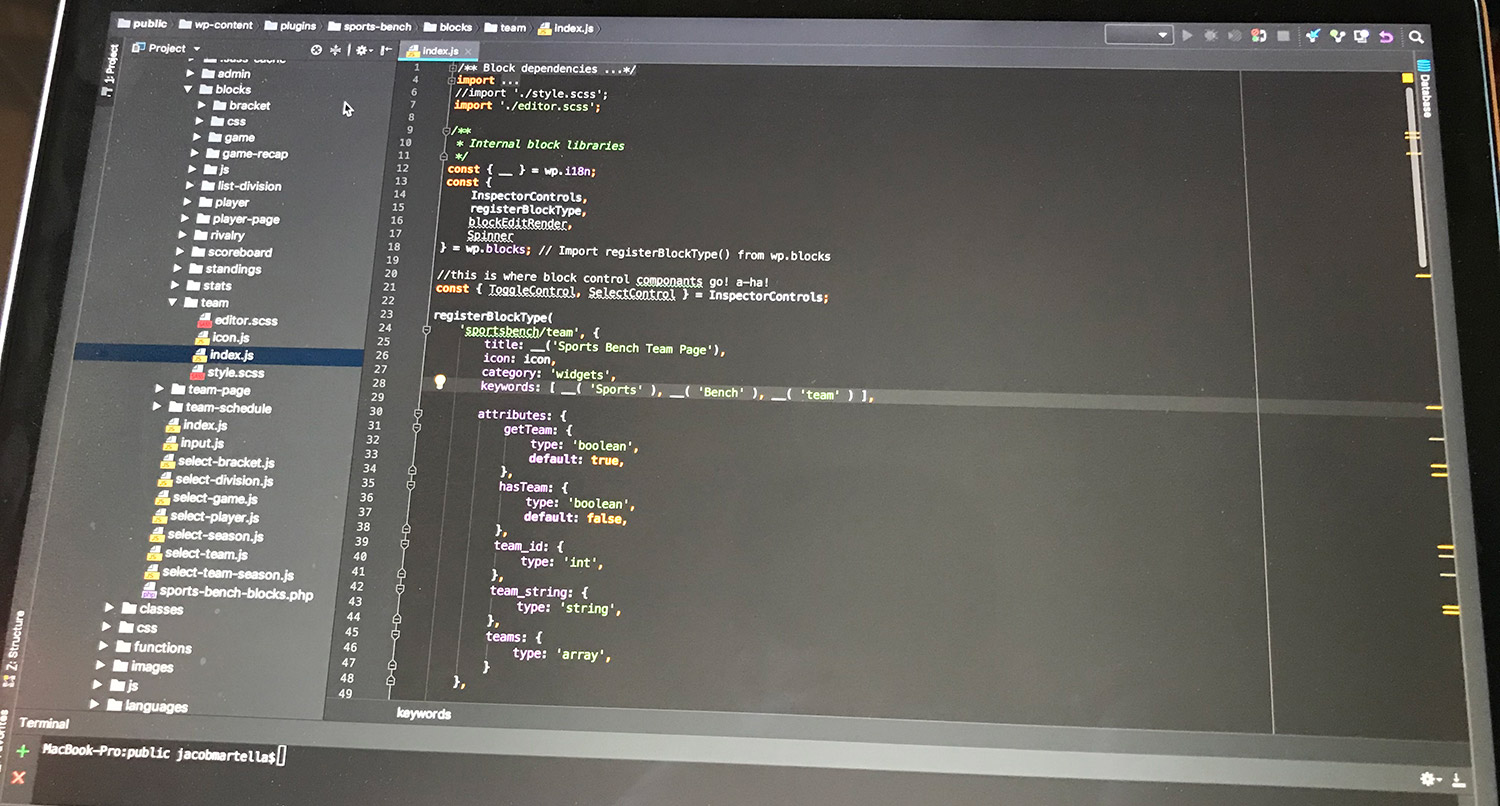
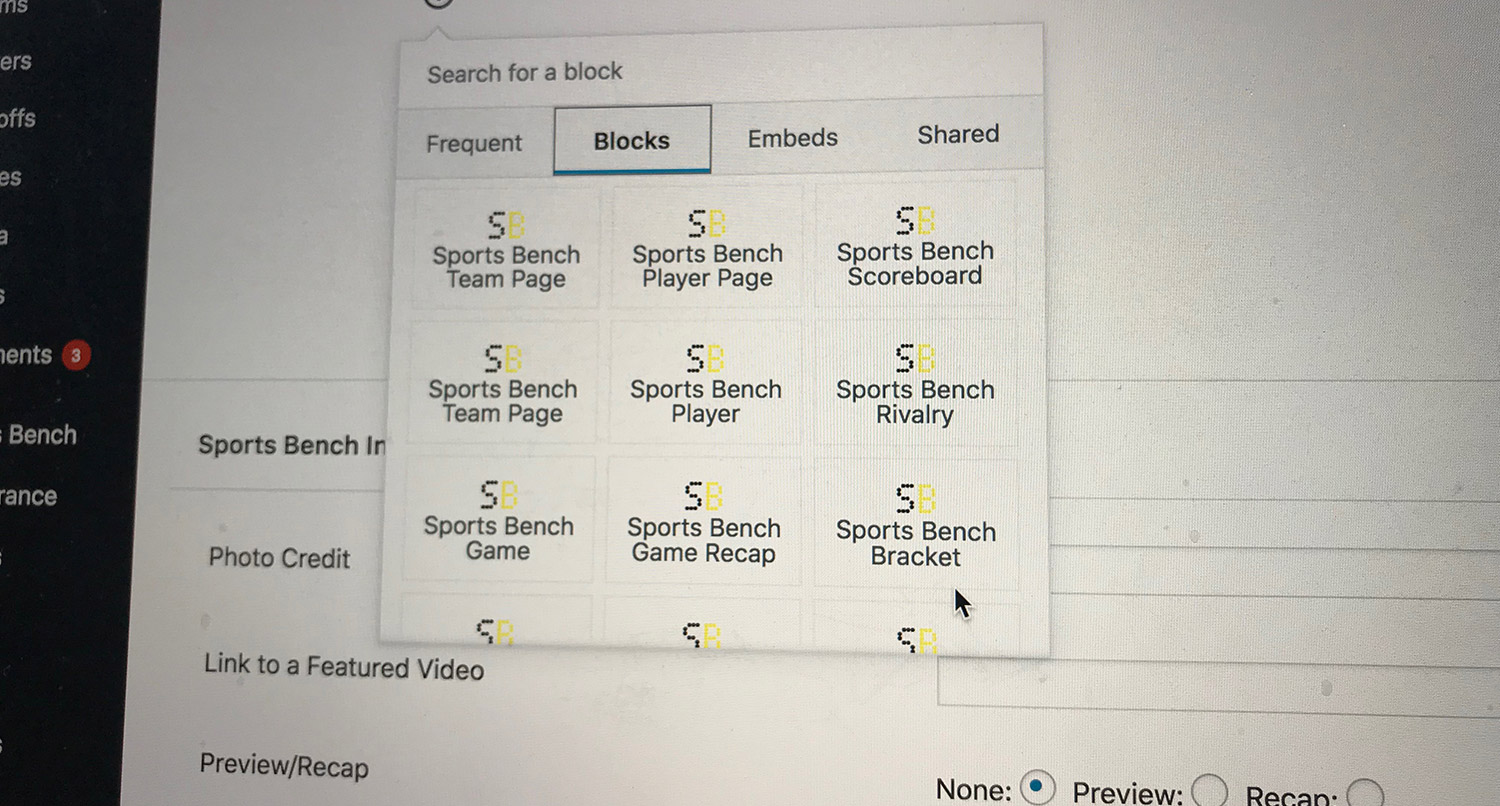
I started in 2016 with Sports Bench, which was more or less an offshoot of the arena football site. I used a lot of the ideas behind the database and MySQL to create a sports plugin that allows people to add teams, players, games and even playoff brackets for a sports league and for things like standings, scoreboards, schedules and stats to automatically be updated.
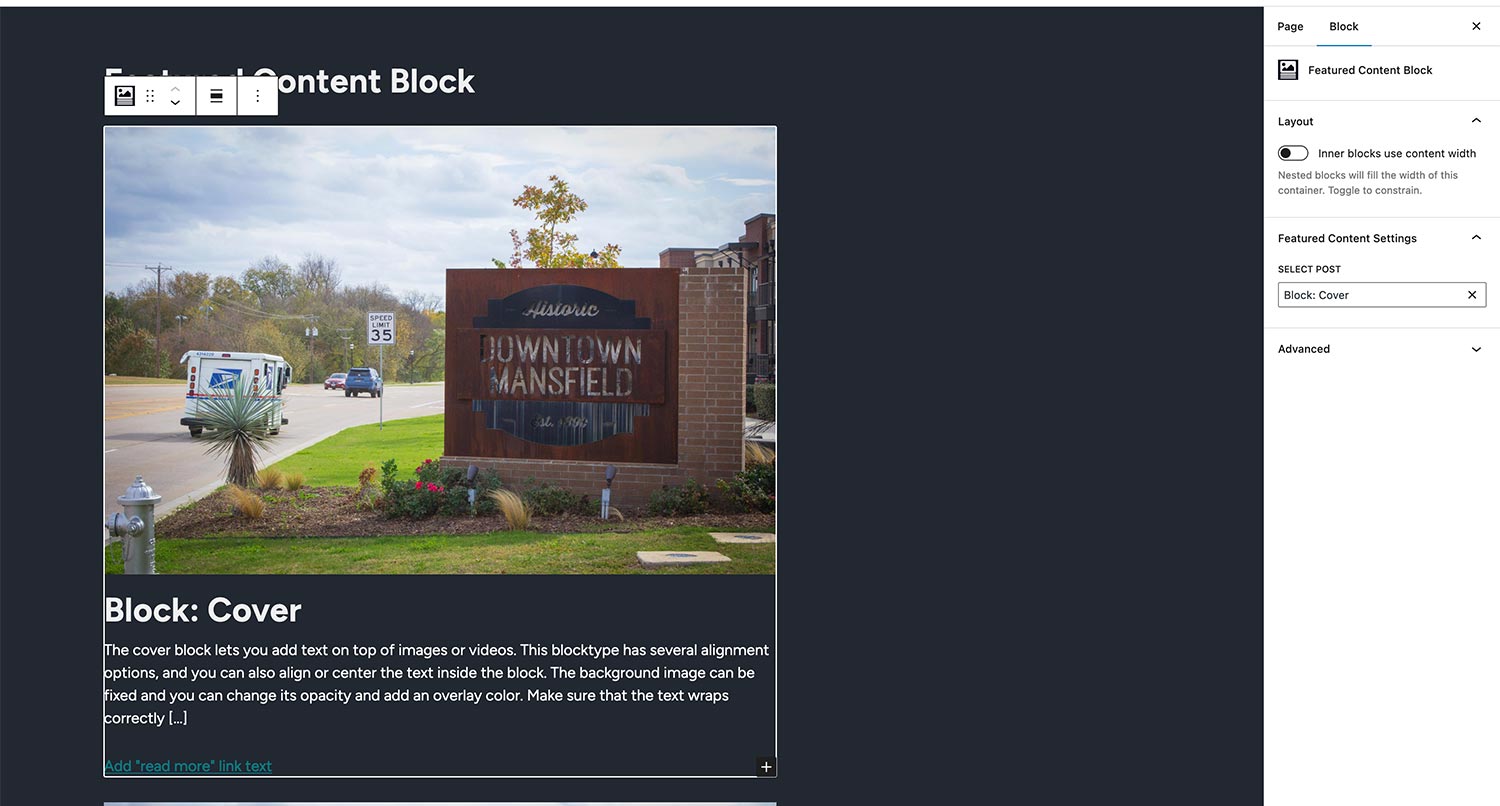
And now with the WordPress site editing (formerly known as full site editing), I’ve started really getting engaged in creating WordPress products. My biggest one is the Crosswinds Framework, which should be launching sometime soon.
This will help you upgrade your WordPress site editing experience with new patterns, templates and even child themes so you can create any type of website you need without having to write any code.
It’s going to be an ever evolving product and there are definitely going to be challenges, especially on the marketing side of things where I struggle. But that’s all part of the fun, isn’t it?
Looking Forwards to the Future
So now it’s time to look towards the future. It’s been quite the ride with WordPress so far. So what’s ahead?
If my story is anything to go by, it’s hard to predict the future. Who knows what might be in store for me and WordPress in 2024 and beyond?
I’ll be at UNTHSC for the foreseeable future at least. And I really hope that the Crosswinds Framework takes off. And who knows, maybe that will become my full time job.
But I definitely hope to be a part of the WordPress community and help others along their journey as well. WordPress helped me find what I wanted to do in life, and I know it can do the same for others.
So happy (very belated) birthday WordPress! May the next 20 years for both of us be amazing!