The one curse of being a web designer and developer with your own website is that you always have the urge to redesign your website, even if you just launched a redesign three months ago.
If you take a look at jacobmartella.com in the Wayback Machine, you’ll see just how often the case is for me. I’ve redesigned it at least once a year for almost as long as I’ve had the website.
So naturally, after I’ve had the design of this website for a little over a year now, I’m starting the process of redesigning it.
But this time I’m using a whole new set of tools and taking a whole new approach.
Here’s how I’m redesigning my personal website.
Why I’m Redesigning the Website
So why am I taking time to redesign my personal website?
The short answer, honestly, is because I want to.
The longer answer is that I want a better design. While I liked the way it looked a year ago, I’ve gotten a better eye as a web designer, and I want something that looks a lot better than what this site looks like right now.
I’ve also undergone a personal brand change with new colors, a new logo and new fonts, so this redesign is a way to launch that new personal brand. And, from what I can tell you right now, I think it’s a pretty good upgrade from the current look.
Another reason for the change is that I’m in the process of moving away from WordPress. As you’ve probably heard, co-founder Matt Mullenweg has, essentially, waged war with the WordPress community. And with no sign of it slowing, it’s obvious that it’s not a great tool to use for a website.
I’ll have more about my move in a future blog post, but aside from the Crosswinds Framework, I’m moving all of my websites off of WordPress.
Which brings me to my final reason: I’m in the process of creating a custom content management system — Digital Shopfront.
I’ll talk about it more later in this post and in a separate, dedicated blog post, but I’ve started to learn the Laravel stack, and I want to try to create a platform that is dedicated for small businesses, artists and hobbyists that might not have the time or resources for a larger platform.
So what better way to beta test the new CMS by using it on my own websites. It’ll help me find problems and pain points before opening it up for outside testing.
Those seem like perfect reasons to want to redesign my website.
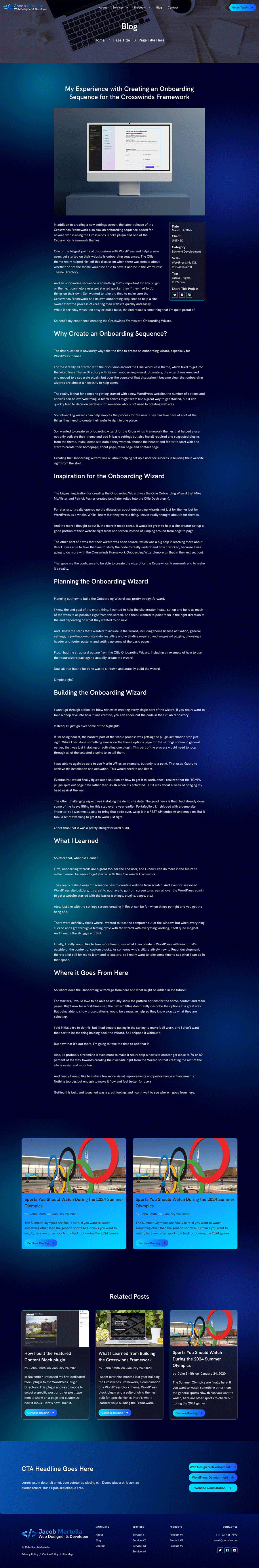
What the Design Looks Like
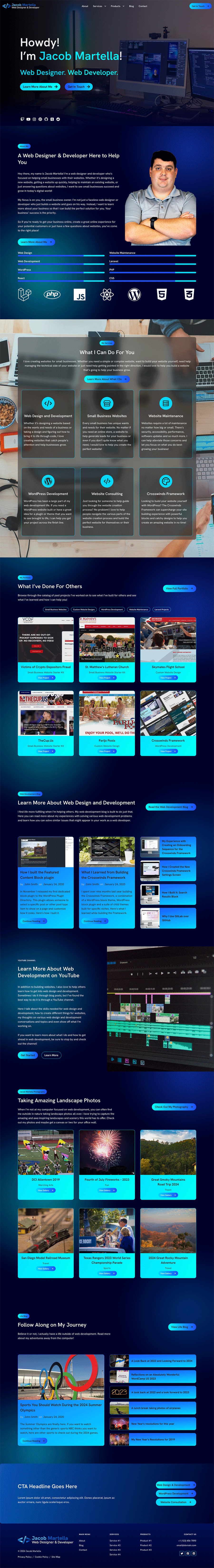
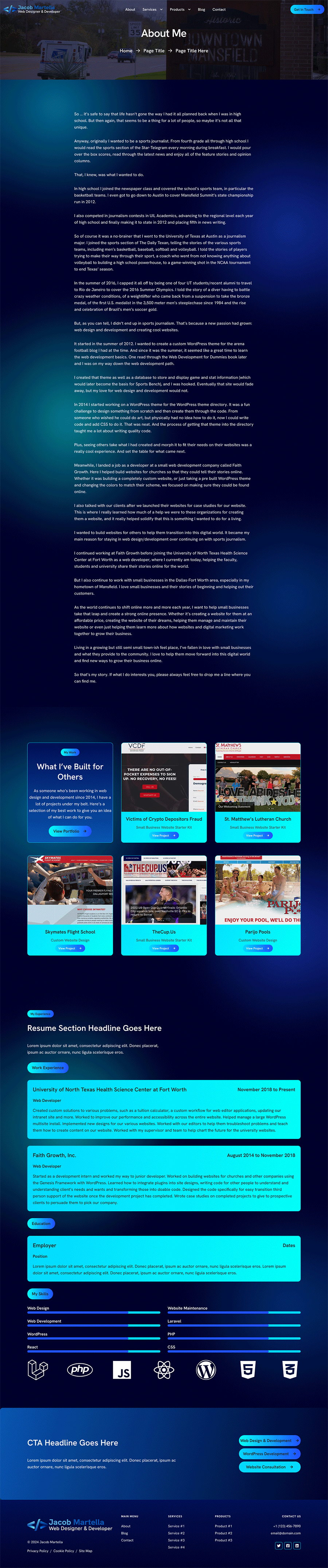
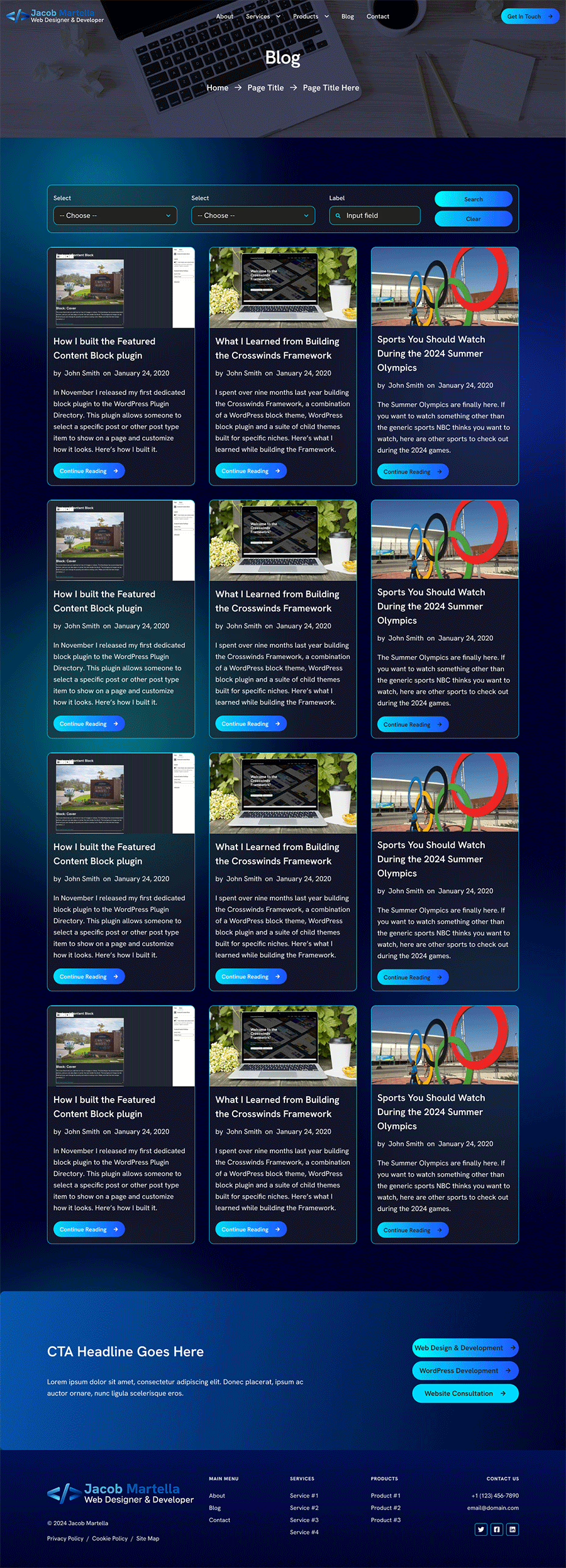
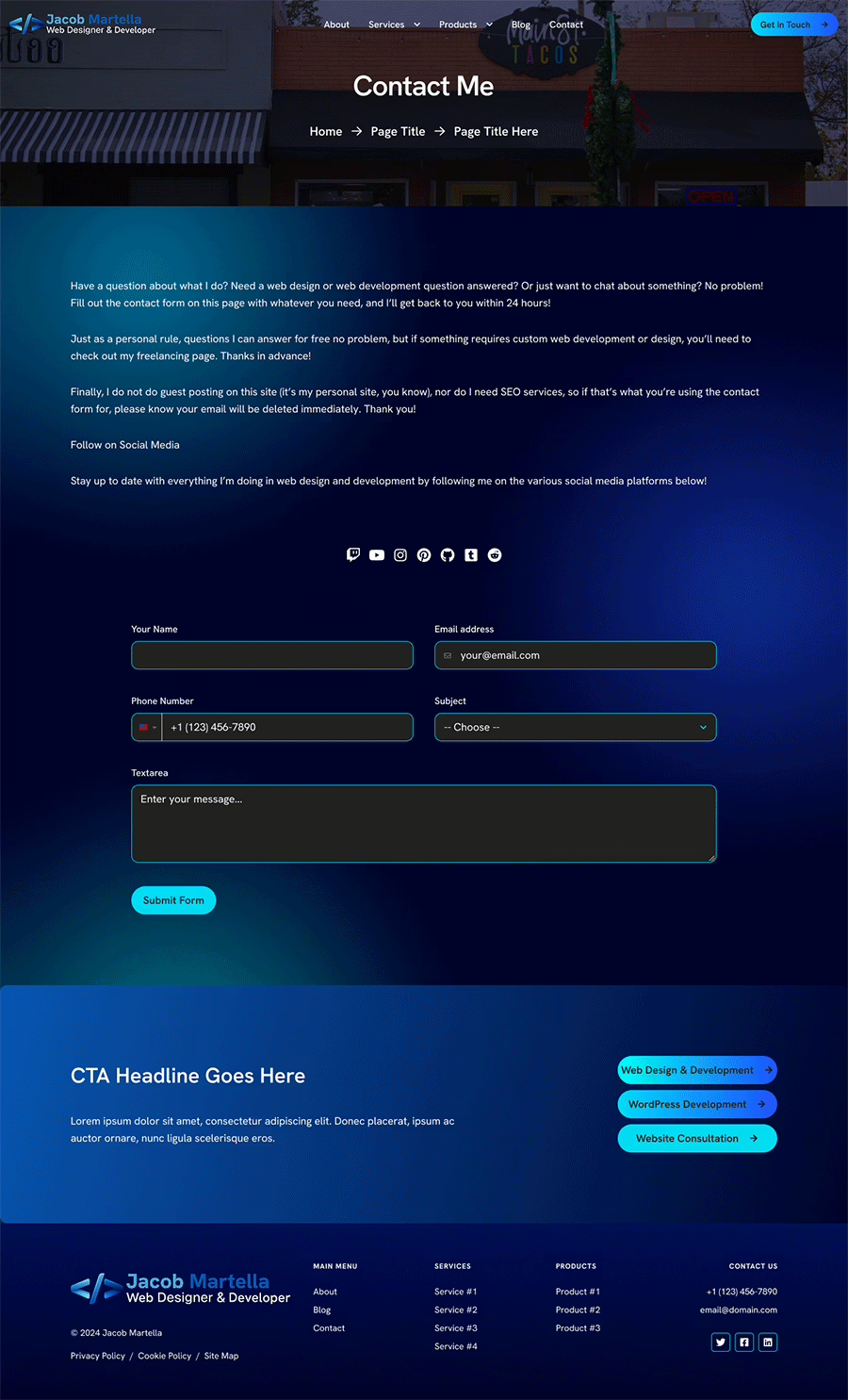
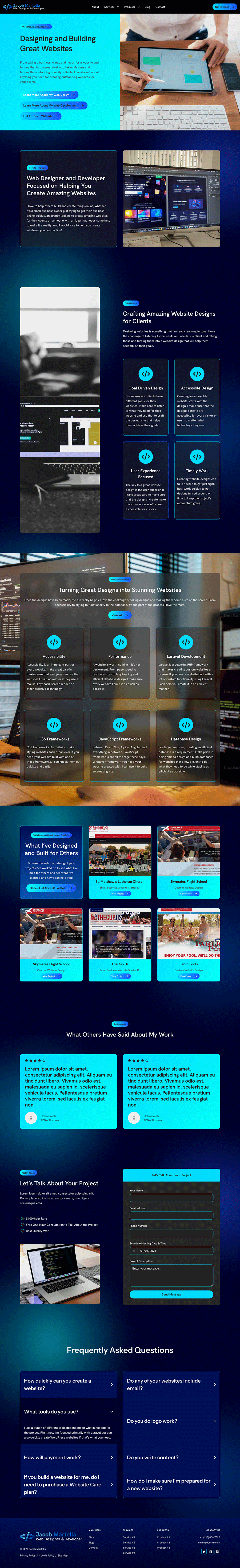
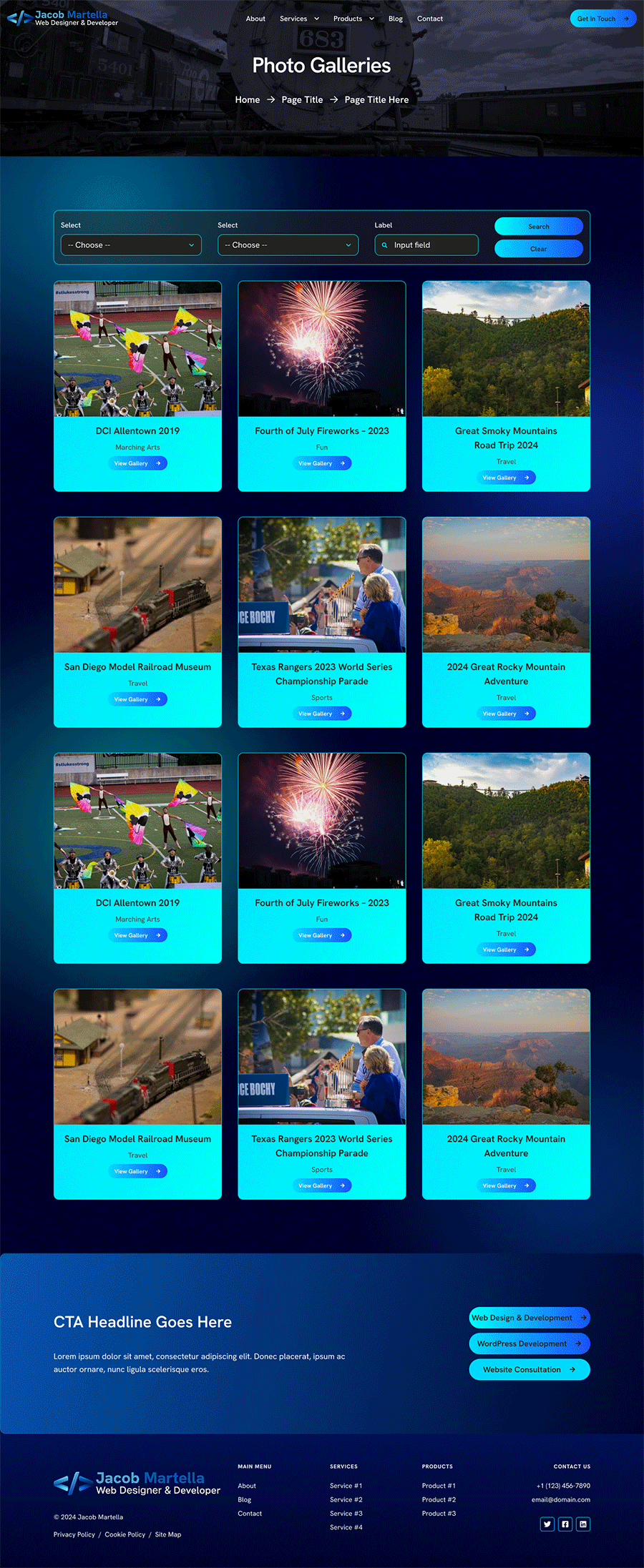
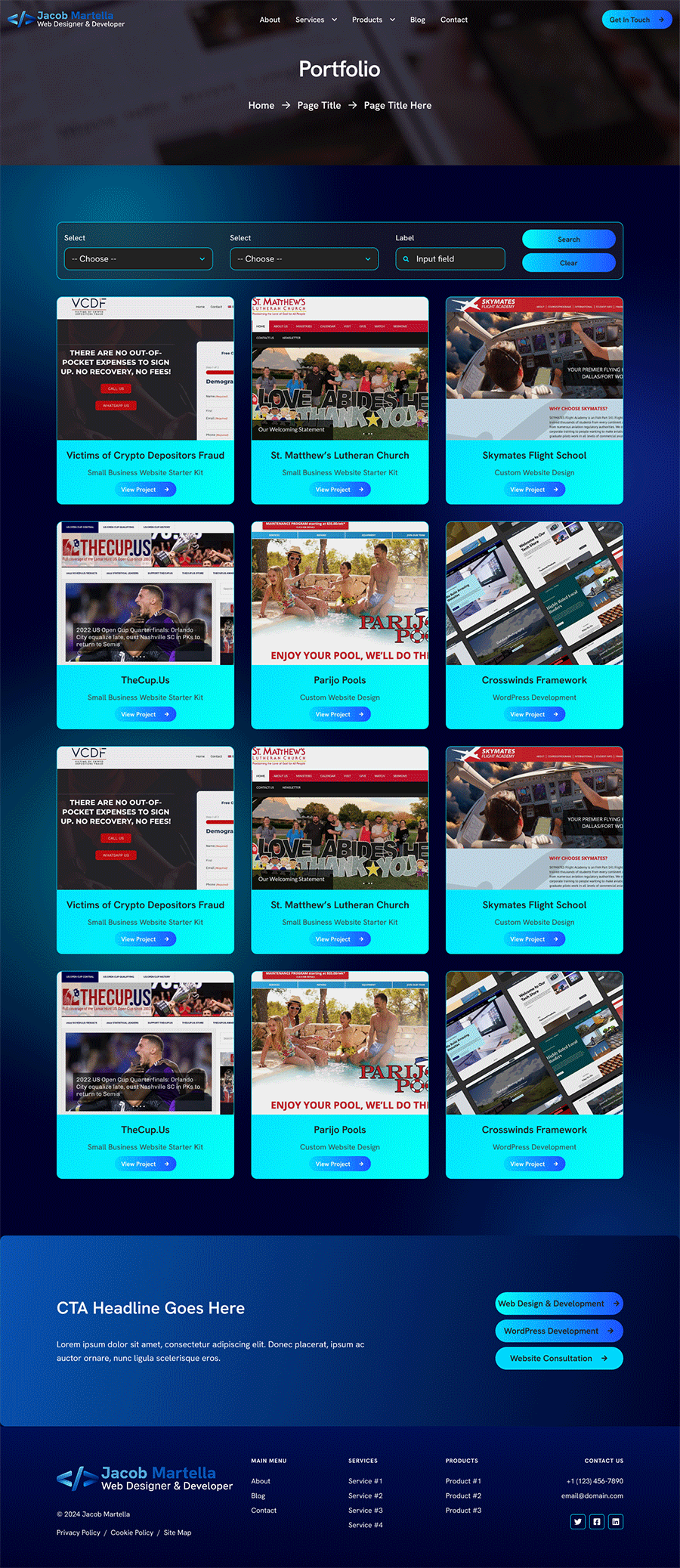
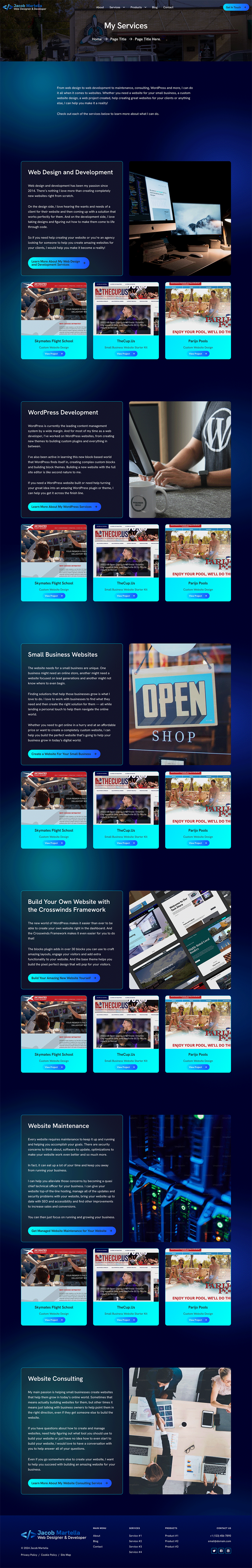
Now for the fun part: what does the new design look like?
I’ve included a gallery of the Figma designs below, but here’s an explanation.
I first took a lot of time to research personal portfolio website designs, especially for web designers and developers. A personal favorite of mine is Land Book, but Pinterest was also a surprisingly great source of inspiration for the project.
As for the design itself, I moved back to rounded edges on nearly everything with a 12 pixel border radius.
I also used neon blues for accent colors throughout the website. I felt this would help certain things stand out on the dark background and catch the eye of the visitor.
Finally, I wanted to make sure that it highlighted my freelancing projects and skills. One of my focuses in 2025 is to really push to take on more freelance work, and I want this website to highlight that.












What Tools I’m Using to Create the Website
As I mentioned before, I’m going to be using Digital Shopfront CMS, a custom content management system that I’m building (imagine this post also being an announcement post about it).
I’m still in the planning phase of the CMS, but I’m building it on Laravel with Alpine and Livewire as well as a bit of Tailwind as well.
There will definitely be some elements that are similar to WordPress, like a visual page editor and a site editor, so that site owners don’t have to worry about code. But it’s also going to be built as a tool for small businesses rather than a blogging platform that’s trying to be something else, which will help performance and the overall user experience.
It’s going to be a challenge, but I love a challenge, and learning Laravel and the entire stack has sparked my love of learning, tinkering and building that got me into web design and development in 2012.
Oh, and I will definitely be posting about the progress I’ve made on it here and on my personal channel. So stay tuned!
Timeframe for Building and Launching the Website
So what’s the timeframe for creating and then launching the new website design?
Well, I’m not really sure what that is right now. It all just depends on when I’m able to get Digital Shopfront in a good enough position where I can beta test it with this new website. I’m planning on using my personal set of sites as beta testers for Digital Shopfront, so all of the timing depends on that.
I’m hopeful, at least at the moment, that I can start on building and launching the new site before the end of June, but we’ll just have to wait and see.
In the meantime, you can follow along here and over on my YouTube channel for more updates on the new website design and Digital Shopfront.