The vast majority of my freelance time in 2023 was spent building the Crosswinds Framework.
This is a multipart WordPress package that includes a free blocks plugin, free base block theme and free and premium child themes — all with the goal of improving a user’s experience with the site editor and make creating a website right from the dashboard a dream.
Now, don’t worry if you think I’m going to start trying to market and sell the Framework to you, because I’m not. Instead, you can check out the Crosswinds Framework website for that.
Instead, this post will be about how I built the Crosswinds Framework, from the idea and plan, to building it and launching it to where I hope to take it in the future.
So let’s dive right on in!
Where the Idea Came From
The idea for the Crosswinds Framework started back in late February and early March.
In December 2022, I launched Portafoglio, a premium WordPress block theme built for freelancers looking to create a portfolio website. But I struggled to gain any traction and sales. And by struggle, I mean absolutely zero sales.
It got to a point where I really began to wonder if this was really something I wanted to do. I had a list of themes I wanted to create, but if I was going to continually strike out like this, why should I even bother?
So I reached out to Brian Gardner (of Genesis Framework fame), and we had a call where I mentioned all of that.
And other of that call came the idea for the Crosswinds Framework. We both came to the conclusion that I needed to get the custom blocks and post types that were in Portafoglio out of the theme and into a separate plugin. And as we talked, I started to realize that having a base theme — and a free base theme that could live in the WordPress theme directory for increased visibility — and premium and free child themes might be the best way to go.
It was one of the best discussions I could have had, and it was an hour that really changed a lot for me.
So thank you so much Brian Gardner for your help!
The Plan
With the idea planted, it was time to get started with the planning.
First though, it needed a name. And I really struggle with naming things. I started going through astronomy terms to see if I could find anything that a) I liked and b) wasn’t already taken.
I unfortunately struck out with astronomy, but moving to aviation I found the term “crosswinds”, which I really liked and it also wasn’t taken (which at that point became the biggest reason to use it).
Now with a name, I started formalizing the plan.
I knew that I needed the blocks plugin, a base theme and a child theme. So I got to work listing all of the blocks I knew I wanted in version 1 of the plugin, which included a breadcrumbs block, search filters, a grid block, accordions and tabs and, of course, a copyright date block.
Planning the base theme was mostly straightforward, except for trying to figure out the naming conventions for font and color slugs. With no real “here’s how you do it” guidance, I wavered on various ways for how to name those slugs. I ultimately decided to go with primary for the base font and secondary for the heading font and then use base, contrast, primary, secondary, tertiary, etc., for the color slugs.
Also, I wanted to plan out the various page templates that would be used, which range from no, left and right sidebars to different variations of the page header.
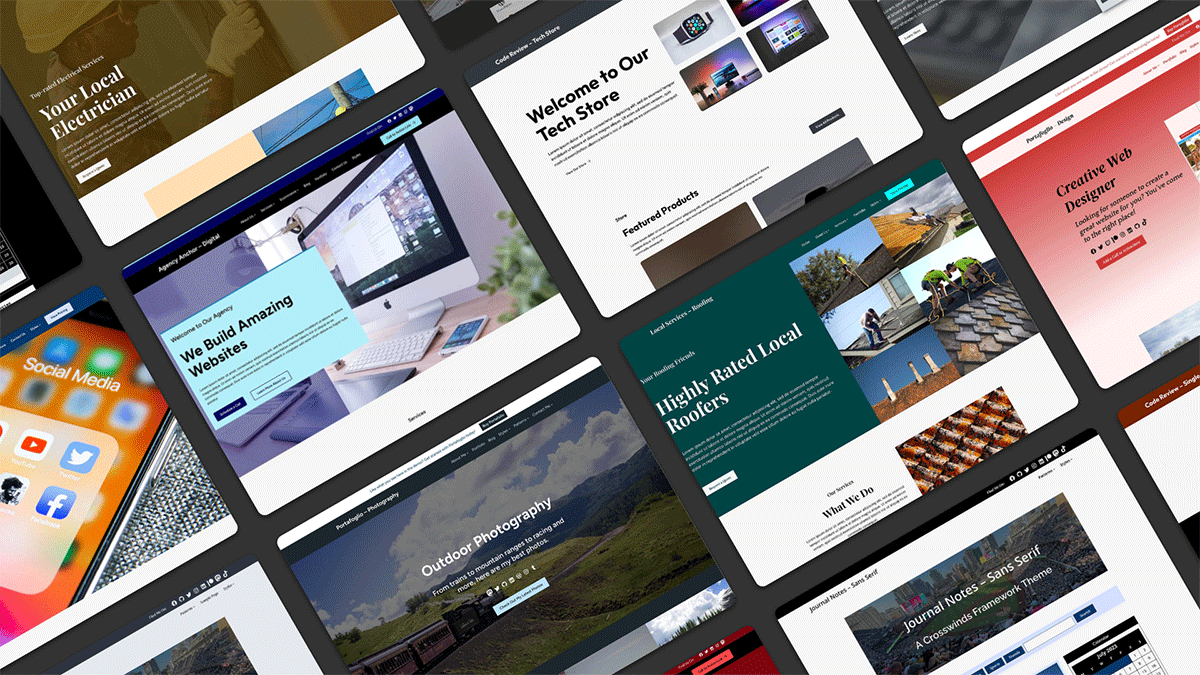
Finally, it was time to decide on the six initial themes that would be released with the Framework. Originally it was going to be 10 until I realized just how long that would actually take.
I wanted to have a wide array of different niches, so I settled on one for agencies, one for online stores, one for small businesses that need to generate leads, one for tech stores/anyone who sells software, one for blogging and bringing in the Portafoglio theme to cover freelancers.
The plan was now set.
Creating the Crosswinds Blocks Plugin
With the plan now ready to go, it was time to get to work.
First up was the Crosswinds Blocks plugin. I figured since the base theme and all child themes would rely on this, it needed to be the first thing to be built. And since I was building a lot of custom blocks, I figured it would be the most challenging part of the process.
I started with the base starter plugin (which uses OOP) I use for all new WordPress plugins and then added a blocks directory that would house all of the blocks. And I also got it set up so that each of the blocks would be in the src directory rather than needing to use the create-block functionality for every single block.
Building out the blocks plugin was, predictably, a challenge. While I knew enough React to be dangerous, I was still lacking on a lot and needed to learn a lot about how it works before diving into the blocks. There was a lot of trial and error and frustration getting things to work (tale as old as time).
At the same time, I quickly fell in love with the block.json file and the new tools to use that make things a whole lot easier to create blocks. I started learning how to create blocks back when they were starting to become a thing in 2017 and 2018, and it was a massive struggle. You kids have no idea how easy you have it now.
Ultimately, I finished up the blocks plugin at the beginning of April and it was time to start on the base Crosswinds Framework theme.
Creating the Base Crosswinds Framework Theme
Work began on the theme by designed it in Sketch.
I knew that I wanted it to be a simple theme that could easily be customized by the user. While I wanted the theme to look presentable out of the box, I didn’t want the user to have to fight the theme to create the website they wanted, whether it was with colors, fonts, patterns they wanted to build or any other customization. And I settled on a base set of patterns that would help them get started with creating great pages.
Having already built a couple of block themes at this point, the development phase wasn’t really much of a challenge. I will say that the process for creating a block theme is a lot more enjoyable for me than with other themes. I like being able to build things in the editor visually and then copy and paste them in to the theme files.
The only challenge really came with trying to right some of the wrongs with WordPress core styling, particularly with the columns block at tablet and mobile screen sizes. After a lot of trial and error, I finally found a tutorial that covers a lot of use cases so that a user’s website will look great no matter what screen size a reader looks at it on.
Then with the base theme built it was time to move onto the child themes.
Building the Child Themes
The longest part of the process came with the child themes. This phase also saw me make the switch from Sketch to Figma and use Rafal Tomal’s DesignKit tool to build the designs for each of the themes.
Design is definitely my weaker skill when it comes to building websites, but I really enjoyed the challenge that creating the Framework presented me. I wanted to make sure that each theme had a unique feel to it and was built for that specific niche.
I also struggled with just how many patterns I should create for each theme. Would it be better for there to be just one of each type that a user could customize or should I create more variations for them to choose from? Eventually I settled on creating more and giving the user a lot of options, which is how most of the themes now have over 200 patterns.
Whether or not that’s going to be the best practice going forward remains to be seen, but I’m generally in favor of giving users more options to be creative.
Somehow during this entire process I also learned that I can, in fact, design and build an entire block theme in a week if I really need to (but not recommended).
By the middle of July, I had all of the child themes ready to go. Now it was time to test and launch it.
Launching the Crosswinds Framework
With everything built, it was time to get ready to take it live.
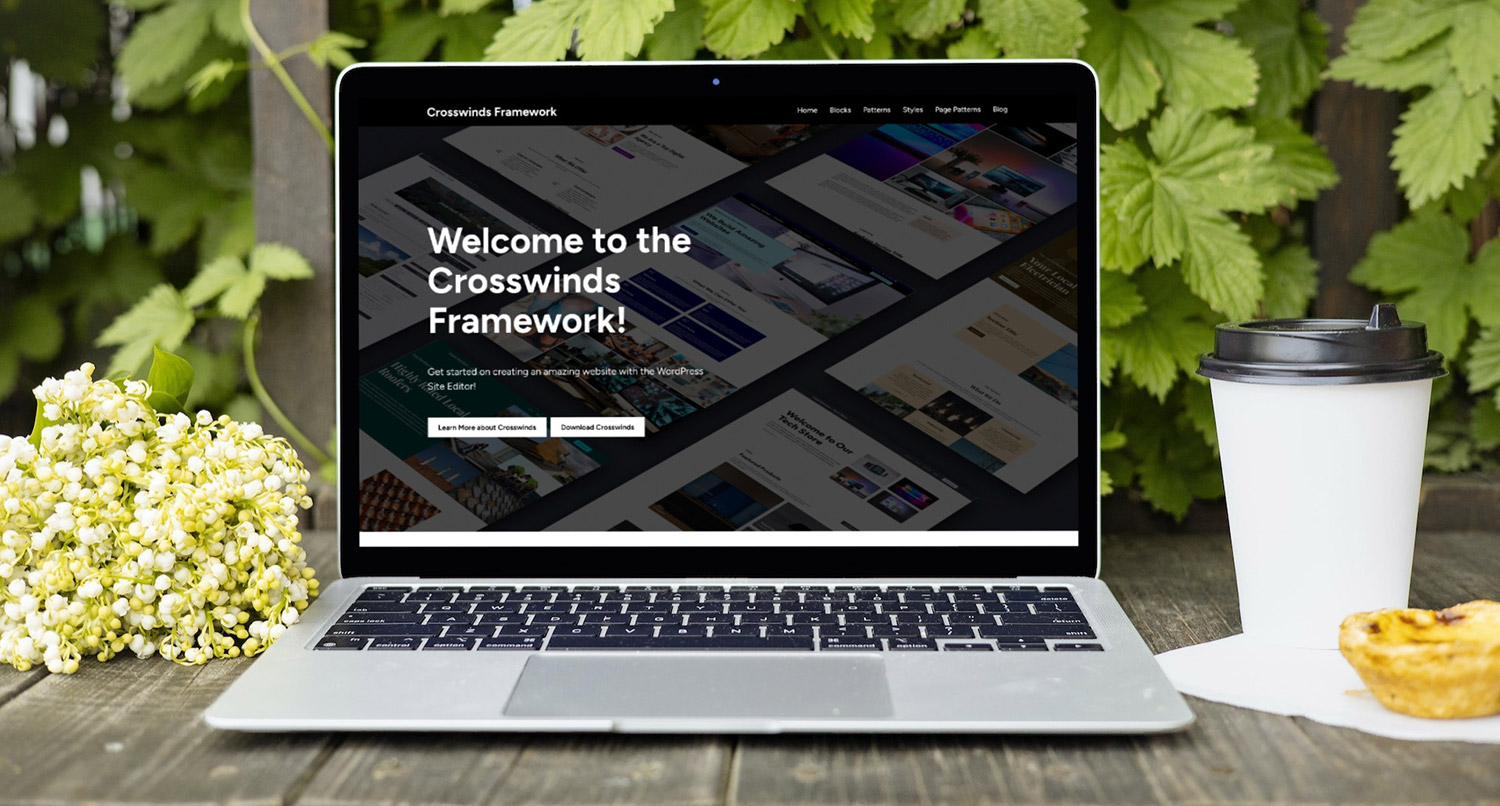
That meant creating the website for it as well as setting up demo websites for people to be able to see the themes in use.
Surprisingly, the demo sites were the easiest to set up. I was able to build out the demo sites for each theme in about a day.
The real challenge was with the Crosswinds Framework website. I really struggle when it comes to marketing and talking about my own products, and the website went through a number of changes while I figured things out. And a massive shoutout to Tom Finley for helping me narrow in the focus of my marketing and website!
The other challenge with the launch was waiting for the plugin to get into the WordPress plugin directory. I wanted it there for both visibility and so that it would be easier for a user to update the plugin.
But over the summer the backlog of plugins waiting for review grew as the one person who reviewed the plugins (thank you for all you did for the WordPress project, Mika!) stepped down and new people took its place.
I submitted the plugin a bit ahead of schedule just so that it would have a spot in the queue. But the wait had it’s benefits. It stopped me from working myself into the ground trying to launch it ahead of WordCamp US (since that now wasn’t going to happen). And it gave me a lot of time to just test, test, test.
Then when it was accepted into the directory, it was time for the theme to go into the WordPress theme directory and launch the rest of the project, which happened in early December.
Where Things Go From Here
So with the Crosswinds Framework now launched, where do things go from here?
Well in addition to getting better about marketing the Framework, there are more improvements and more features that I want to add to it.
Crosswinds Framework Setup Wizard
The first thing on my to do list for the Crosswinds Framework this year is to create a setup wizard that would help onboard a new user to the Framework. Think of something like the Ollie Dash plugin, but specifically built for the Framework and that does a little bit more.
I would like for it help a user add in a site title, description and logo. Plus it would install any required and suggested plugins from the theme. And the user could choose their fonts and color palette there instead of the site editor, as well as select the header and footer they want to start with.
Also, they would be able to create base pages, including a homepage (and select a homepage pattern to start with), about page, team page, contact page and store page.
Really, the focus is to make it easier for a user to get started both with their WordPress website as well as their chosen theme. I think the race to create onboarding solutions is going to be key for block themes (and themes in general) here in 2024.
Additions to the Crosswinds Blocks
Also, I want to add more blocks and features to the Crosswinds Blocks plugin.
I already have a list of new blocks that will be included in version 1.1 of the plugin, including search filters blocks, a block that allows a user to customize how search results look for each post type, a comments number block and an update to the related posts block so that it works for all post types.
Additionally, I’m hoping to create a Pro version of the plugin that has more advanced blocks, like sliders and more advanced grids as well as design tools for transitions and animations. It will really help a user create a stunning website.
Designing More Child Themes
Finally, I’m going to be creating a lot more child themes.
The goal here in 2024 is to at least build six more child themes, but in an ideal world I could create 10 more depending on how things go.
These themes would cover a wide range of niches, from podcasting to content creators to newspapers/magazines to sports and so much more.
I really want to stretch the design side of my brain and do unique things with each of the themes. It’ll be a great challenge, and I can’t wait to get started with them.
And of course if you want to follow along with the progress, you can check out my social media profiles and YouTube channel as well as this blog.
Learn More About the Crosswinds Framework
If this post has sparked your interest in learning more about the Crosswinds Framework and seeing how it can help you create a website for yourself or create websites for others, you can check out the Crosswinds Framework website.
And I’ll be writing blog posts and posting videos about how I did various things with the Framework so that you might be able to take some of the things I’ve learned and apply them to your own projects.